Heim >WeChat-Applet >WeChat-Entwicklung >Beispiel für einen WeChat-Applet-Entwicklungscode zum Entsperren von Gesten
Beispiel für einen WeChat-Applet-Entwicklungscode zum Entsperren von Gesten
- Y2JOriginal
- 2017-04-24 14:31:481909Durchsuche
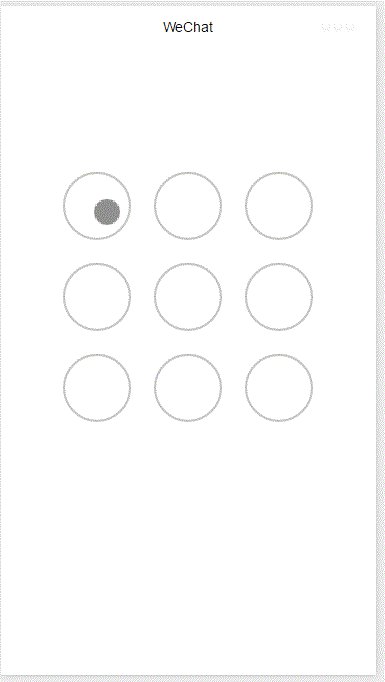
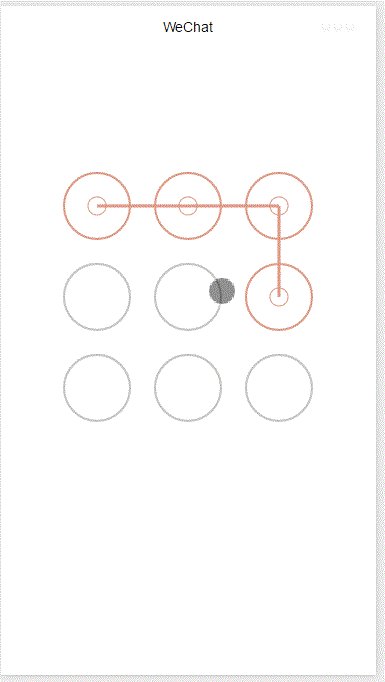
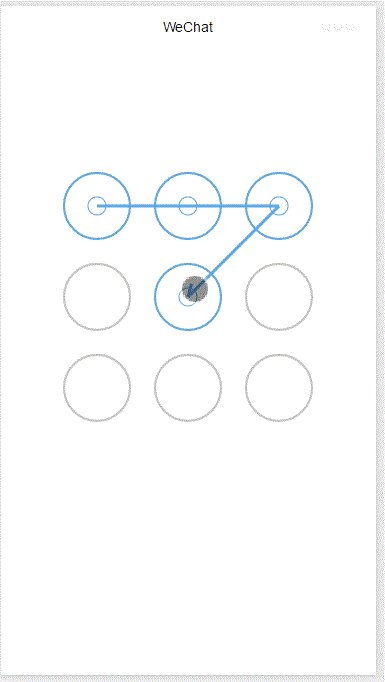
Das Entsperren per Gesten ist eine gängige Entsperrmethode in der App und viel bequemer als die Eingabe eines Passworts. Im Folgenden wird gezeigt, wie Sie das Telefon basierend auf dem WeChat-Applet entsperren. Der endgültige Effekt ist wie folgt:

Gestenfreischaltung
Die gesamte Funktion basiert auf der Leinwand. Fügen Sie zunächst die Canvas-Komponente hinzu Legen Sie den Stil fest.
<!--index.wxml-->
<view class="container">
<canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart"
bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas>
</view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}Der Implementierungscode zum Entsperren von Gesten befindet sich in geste_lock.js (die vollständige Quellcodeadresse finden Sie am Ende).
Initialisierung
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}Stellen Sie hauptsächlich einige Parameter ein, z. B. die Länge und Breite der Leinwand, den Kontext der Leinwand und die Anzahl der Gestensperren ( 3 mal 3, 4 mal 4 ), die Farbe der Gestensperre, die Rückruffunktion, wenn die Gestenfolie endet usw. Und berechnen Sie den Radius der Gestensperre.
Berechnen Sie die Mittelposition jeder Gestensperre
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}Zeichnen Sie die Gestensperre
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);Das nächste Der Schritt besteht darin, das Gleitverhalten des Benutzers zu erkennen, festzustellen, welche Kreise der Benutzer überquert hat, und dann die Gesten des Benutzers zu identifizieren.
Auslöser in touchstart- und touchmove-Ereignissen erkennen und die Leinwand aktualisieren
<p style="margin-bottom: 7px; margin-top: 14px;"> onTouchStart(e) {<br/> // 不识别多点触控<br/> if (e.touches.length > 1){<br/> this.touchState = "unTouch";<br/> return;<br/> }<br/> this.touchState = "startTouch";<br/> this.checkTouch(e);<br/> let point = {x:e.touches[0].x, y:e.touches[0].y};<br/> this.drawCanvas(this.checkColor, point);<br/> }<br/><br/> onTouchMove(e) {<br/> if (e.touchState === "unTouch") {<br/> return;<br/> }<br/> if (e.touches.length > 1){<br/> this.touchState = "unTouch";<br/> return;<br/> }<br/> this.checkTouch(e);<br/> let point = {x:e.touches[0].x, y:e.touches[0].y};<br/> this.drawCanvas(this.checkColor, point);<br/> }<br/></p>Erkennen, ob der Benutzer einen Kreis überschritten hat
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}Canvas aktualisieren
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}Rufen Sie die Rückruffunktion auf, wenn die Wischbewegung des Benutzers endet, und übergeben Sie die erkannte Geste
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}Gestenfehler zurücksetzen und anzeigen
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}So rufen Sie
auf, um ein Sperrobjekt in der Onload-Methode und im Benutzer-Touch-Event-Aufruf zu erstellen die entsprechende Methode
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}Das obige ist der detaillierte Inhalt vonBeispiel für einen WeChat-Applet-Entwicklungscode zum Entsperren von Gesten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

