Heim >Backend-Entwicklung >Python-Tutorial >Django zeigt Ihnen, wie Sie den Rich-Text-Editor CKEditor beherrschen
Django zeigt Ihnen, wie Sie den Rich-Text-Editor CKEditor beherrschen
- Y2JOriginal
- 2017-04-24 11:51:501976Durchsuche
Vor kurzem muss ich den Rich-Text-Editor in Django Admin verwenden. Der folgende Artikel stellt Ihnen hauptsächlich vor, wie Sie ihn verwenden können Der Rich-Text-Editor CKEditor in Django, Freunde in Not können sich darauf beziehen.
Vorwort
Django ist ein Web-Framework , mit dem man schnell loslegen und Inhalte erstellen kann gesteuerte artige Websites (z. B. unabhängige Blogs) sind sehr praktisch. Leider bietet Django keinen offiziellen Rich-Text-Editor, der eine unverzichtbare Steuerung bei der Backend-Verwaltung inhaltsbasierter Websites darstellt. ckeditor ist ein weit verbreiteter Open-Source-Webseiteneditor, der auf Javascript basiert. Es kann mit einer Vielzahl von Programmiersprachen kombiniert werden, und Python ist sicherlich keine Ausnahme. In diesem Artikel erfahren Sie, wie Sie ckeditor perfekt in einem Django-basierten Blogsystem verwenden.
So verwenden Sie
1. Installieren Siepip install django-ckeditor2. Ändern Sie INSTALLED_APPS in „ckeditor“settings.py 3. Da djang-ckeditor JQuery in der Datei ckeeditor-init.js verwendet, müssen Sie CKEDITOR_JQUERY_URL in Settings.py festlegen, um den Pfad der JQuery-Bibliothek anzugeben, zum Beispiel:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'4. Legen Sie STATIC_ROOT fest, führen Sie
aus und kopieren Sie die von CKEditor benötigten Medienressourcen in den durch STATIC_ROOT angegebenen Pfad. python manage.py collectstatic
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

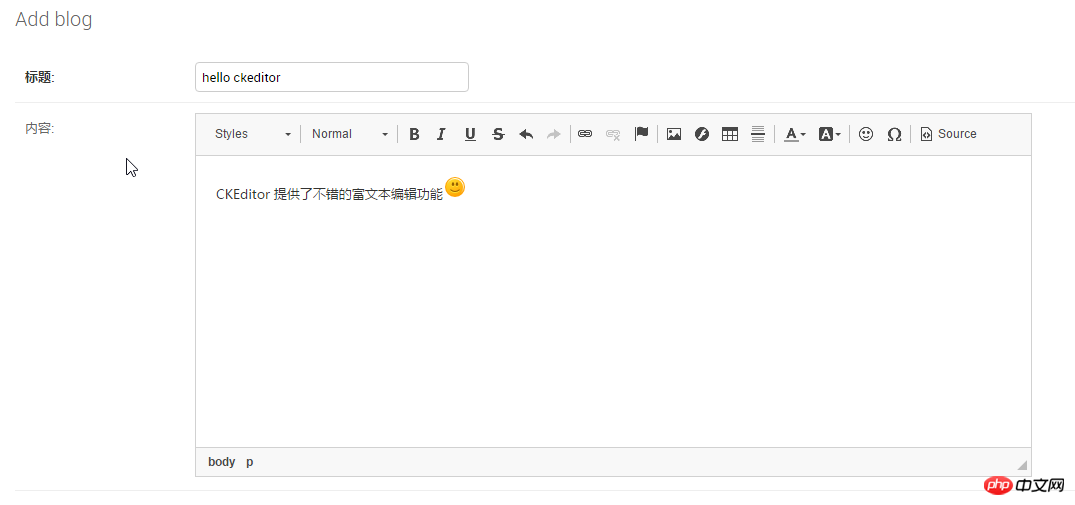
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.nameWirkung:

Datei-Upload
1. Fügen Sie ckeeditor_uploader in INSTALLED_APPS in Settings.py hinzu2. CKEditor verwendet standardmäßig die Speicher-MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'3. Im Projekt urls.py Fügen Sie die URL-Zuordnung von CKEditor hinzu
url(r'^ckeditor/', include('ckeditor_uploader.urls')),Wenn nicht, kann der folgende Fehler auftreten:

END, Miniaturansichten aktivieren, zum Beispiel:
CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
Zusammenfassung
Das obige ist der detaillierte Inhalt vonDjango zeigt Ihnen, wie Sie den Rich-Text-Editor CKEditor beherrschen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

