Heim >Web-Frontend >H5-Tutorial >Machen Sie sich mit dem HTML57-Hybrid-Framework für die mobile Entwicklung vertraut
Machen Sie sich mit dem HTML57-Hybrid-Framework für die mobile Entwicklung vertraut
- 零下一度Original
- 2017-04-22 14:44:302716Durchsuche
Es ist der beste Zeitpunkt, mit der Entwicklung mobiler Anwendungen zu beginnen, und Sie benötigen keine Erfahrung in der nativen Anwendungsprogrammierung. Sie benötigen lediglich einige Kenntnisse im Zusammenhang mit HTML und CSS sind genug. Wenn Sie immer sagen, dass mobile HTML5-Anwendungen zu langsam sind, kann ich Ihnen nur sagen, dass HTML5 immer besser und die mobile Hardware immer leistungsfähiger wird Schauen Sie sich die Anwendungen auf Ihrem Mobiltelefon genauer an. Wenn sie, wie Sie sagten, sehr langsam sind, ist Ihnen das aufgefallen.
Es gibt bereits viele Frameworks, die Ihnen bei der Entwicklung plattformübergreifender mobiler Anwendungen helfen können. In diesem Artikel stellen wir nur die 7 besten vor.
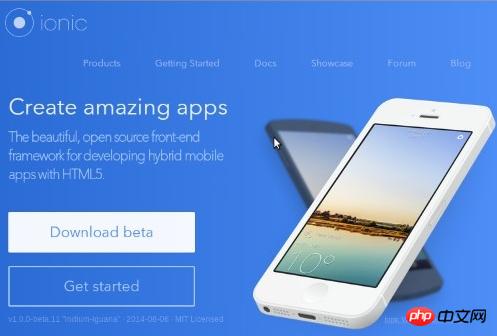
IONIC

IONIC ist derzeit das vielversprechendste HTML5-Framework für die Entwicklung mobiler Anwendungen. Erstellen Sie Anwendungen über SASS, das viele UI-Komponenten bereitstellt, um Entwickler bei der Entwicklung leistungsstarker Anwendungen zu unterstützen. Es verwendet das JavaScript-MVVM-Framework und AngularJS, um die Anwendung zu verbessern. Bietet eine bidirektionale Bindung von Daten und macht ihre Verwendung zu einer häufigen Wahl für Web- und Mobilentwickler. Das kommende AngularJS 2.0 wird sich auf die mobile Entwicklung konzentrieren, und ich glaube, dass IONIC definitiv gute Ergebnisse erzielen wird.
Das Entwicklungsteam von IONIC wird in Kürze eine Möglichkeit für Entwickler entwickeln, mit dem IONIC Creator schnell IONIC-Anwendungen zu erstellen. Wir werden bald ein visuelles Entwicklungstool sehen, das Drag-and-Drop-Funktionalität unterstützt, und die Entwicklung einer App in wenigen Minuten wird nicht mehr nur ein Scherz sein.
Mobile Angular UI

Mobile Angular UI ist ein responsives HTML5-Framework für die mobile Entwicklung unter Verwendung von Bootstrap 3 und AngularJS.
Schlüsselwörter für Mobile Angular UI sind:
Bootstrap 3
AngularJS
-
Bootstrap 3 Mobile-Komponenten wie Schalter, Overlays und Seitenleisten sind in Bootstrap nicht verfügbar.
AngularJS-Module wie Angular-Route, Angular-Touch und Angular-Animate
Responsive Medienabfragen verwenden Bootstrap als separate Datei , Sie müssen nur das angeben, was Sie benötigen. Mobile Angular UIu enthält keine jQuery-Abhängigkeiten. Sie müssen lediglich durch einige AngularJS-Anweisungen eine benutzerfreundliche Benutzererfahrung schaffen.
Ausführliche Informationen finden Sie auf der Demoseite von Mobile Angular UI. Dort finden Sie Informationen zu Mobile Angular UI begann mit Mobile Angular UI.
Intel XDK

Intel Anwendungen, alles, was Sie tun müssen, ist, ihre Anwendungsentwicklungstools herunterzuladen, die für Linux, Windows und Mac verfügbar sind. Es bietet auch viele Entwicklungs-Frameworks, wie Twitter Bootstrap, jQuery Mobile und Topcoat.
Appcelerator Titanium

Appcelerator's Titanium unterscheidet sich von anderen Frameworks dadurch, dass es ein Open-Source-Framework ist.
Titanium ist eine Komplettlösung für die Entwicklung hybrider mobiler Apps, Sie müssen sie nur herunterladen Titanium Studio kann alles lösen. Titanium SDK umfasst viele APIs für mobile Plattformen und Back-End-Cloud-Dienste.
Titanium verwendet Alloy, ein schnell entwickeltes MVC-Framework für mobile Anwendungen. Modulare Entwicklung kann die Entwicklungszeit erheblich verkürzen und die Wiederverwendung von Code verbessern.
Titanium Studio bietet auch einige Codevorlagen. Sie können sich mit diesen Vorlagen vertraut machen. Die zugehörigen Tutorials werden in Kürze veröffentlicht.
Sencha Touch

Sencha Touch ist auch ein plattformübergreifendes HTML5-Entwicklungsframework für mobile Anwendungen, das iOS/Android/Blackberry ausführt. Es gibt es schon seit vielen Jahren und es hat sich mittlerweile zu einem sehr häufig verwendeten Framework für die Entwicklung hybrider Programmierung entwickelt.
Sencha Touch kann Ihre Web-App wie eine native App aussehen lassen. Schöne Benutzeroberflächenkomponenten und eine umfassende Datenverwaltung basieren alle auf den neuesten HTML5- und CSS3-WEB-Standards und sind vollständig kompatibel mit Android- und Apple iOS-Geräten.
Im Folgenden sind einige der offiziellen Merkmale von Sencha aufgeführt
1. Basierend auf den neuesten WEB-Standards – HTML5, CSS3, JavaScript. Die gesamte Bibliothek ist nach Komprimierung und gzip etwa 80 KB groß und kann durch Deaktivieren einiger Komponenten noch kleiner gemacht werden.
2. Unterstützt die besten Geräte der Welt. Die Beta-Version ist mit Android und iOS kompatibel, und Entwickler auf Android können auch einige speziell für Android angepasste Themes verwenden.
3. Erweiterte Touch-Ereignisse. Basierend auf Standardereignissen wie Touchstart und Touchend wird eine Reihe benutzerdefinierter Ereignisdatenintegrationen hinzugefügt, z. B. Tippen, Wischen, Auf- und Zuziehen, Drehen usw.
4. Datenintegration. Bietet leistungsstarke Datenpakete, die über Ajax, JSONp, YQL usw. an Komponentenvorlagen gebunden und in den lokalen Offline-Speicher geschrieben werden können.
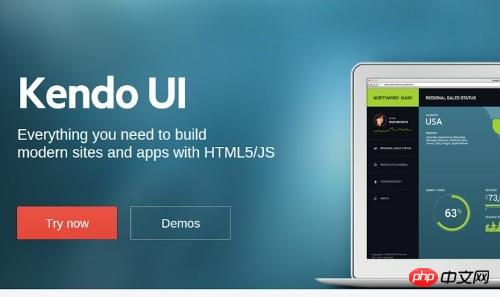
Kendo UI

Teleriks Kendo UI ist ein leistungsstarkes Framework für die schnelle HTML5-UI-Entwicklung. Basierend auf den neuesten HTML5-, CSS3- und JavaScript-Standards.
Kendo UI enthält alles, was Sie für die Entwicklung moderner JavaScript-Entwicklung benötigen, einschließlich leistungsstarker Datenquellen, vielseitiger Drag-and-Drop-Funktionalität, Vorlagen und UI-Steuerelementen.
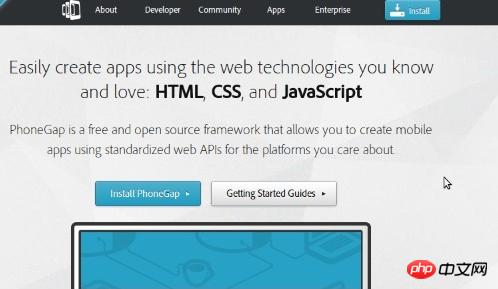
PhoneGap

Ich glaube, viele Leute haben davon gehört oder es sogar verwendet PhoneGap basiert auf der kommerziellen Open-Source-Version von Cordova.
Der erste PhoneGap-Code wurde im August 2008 beim iPhoneDevCamp geschrieben. Einer der Hauptgründe für die Entwicklung beruhte auf einer einfachen Tatsache, mit der fast jeder neue iPhone-Entwickler konfrontiert ist: Objective-C ist für Webentwickler eine sehr fremde Umgebung, und es gibt weit mehr davon als Objective-C-Entwickler .
Die Frage ist: Kann jemand ein Framework entwickeln, das es Webentwicklern ermöglicht, ihr gesamtes Wissen über HTML, CSS und JavaScript zu nutzen und trotzdem mit den wichtigen nativen Apps des iPhones wie der Kamera und den Kontakten zu interagieren?
Das war das Jahr, in dem PhoneGap den Preis gewann und begann, die Android-Plattform zu unterstützen, was für die wachsende Zahl mobiler Entwickler, die Codeunterstützung auf mehr Plattformen benötigten, immer nützlicher wurde.
Sie können die offizielle PhoneGap-Dokumentation aufrufen, um mehr über PhoneGap zu erfahren.
Fazit
In diesem Artikel haben wir einige HTML5-Frameworks für die mobile Entwicklung besprochen. Nach der offiziellen Veröffentlichung des HTML5-Standards haben viele Entwickler ihr Interesse an HTML5 neu entfacht Ich glaube, dass dies eine wundervolle Ära ist, ich glaube, dass sie uns weitere Überraschungen bringen wird.
Das obige ist der detaillierte Inhalt vonMachen Sie sich mit dem HTML57-Hybrid-Framework für die mobile Entwicklung vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

