Heim >WeChat-Applet >WeChat-Entwicklung >WeChat entwickelt die Funktionen zum Fotografieren mit der Kamera und zum lokalen Hochladen von Bildern
WeChat entwickelt die Funktionen zum Fotografieren mit der Kamera und zum lokalen Hochladen von Bildern
- Y2JOriginal
- 2017-04-21 11:18:383308Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung des WeChat-Applets vorgestellt, um Bilder aus dem Fotoalbum abzurufen – mit der Kamera Bilder aufzunehmen und lokale Bilder hochzuladen. Hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
Heute bin ich auf die Benutzer-Avatar-Einstellungsfunktion des WeChat-Applets gestoßen und habe mir Notizen gemacht.
Laden Sie zuerst das GIF hoch:

Mehr Code:
Kleine Demo, der Code ist sehr einfach.
1.index.wxml
<!--index.wxml-->
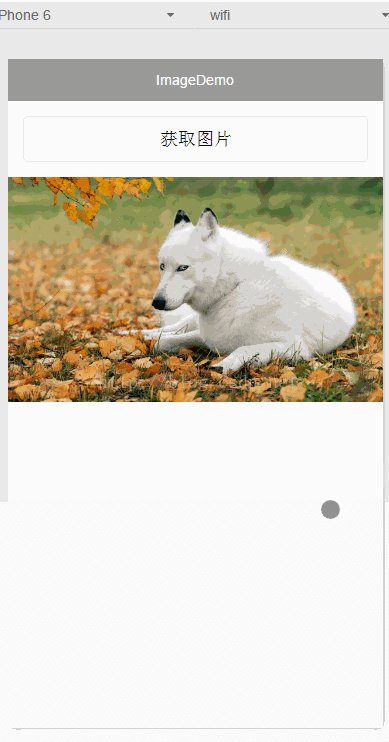
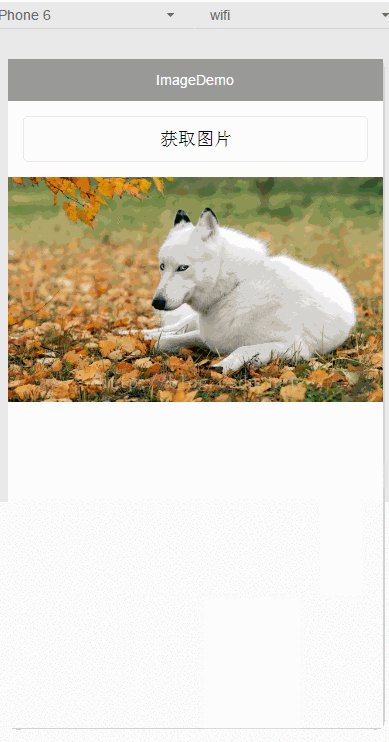
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})API-Beschreibung:

Hier reden wir darüber Der Quelltyp ist derselbe wie bei der aktuellen Bildauswahloberfläche von WeChat, der folgende ist für die Albumfotos vorgesehen.
Hier: Was zurückgegeben wird, ist der lokale Pfad des Bildes. Zum Hochladen auf den Server müssen Sie eine andere API verwenden.
Beispielcode:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Das obige ist der detaillierte Inhalt vonWeChat entwickelt die Funktionen zum Fotografieren mit der Kamera und zum lokalen Hochladen von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Lösungen für häufige Probleme, die bei der Entwicklung von JS-SDK 6.0.2 auf WeChat auftreten
- Java WeChat-Entwicklung zum Hoch- und Herunterladen von Multimediadateien
- So registrieren Sie das WeChat-Miniprogramm
- Mit der WeChat-Entwicklung können Sie schnell das Wetter in der Stadt überprüfen
- Datenbankbetrieb für die WeChat-Entwicklung

