Heim >Web-Frontend >js-Tutorial >jQuery implementiert Code für den Akkordeon-Seitenmenüeffekt
jQuery implementiert Code für den Akkordeon-Seitenmenüeffekt
- 零下一度Original
- 2017-04-19 15:57:451267Durchsuche
In diesem Artikel wird hauptsächlich der von jQuery implementierte Akkordeon-Seitenmenüeffekt vorgestellt, der Implementierungstechniken im Zusammenhang mit der jQuery-Ereignisantwort und der dynamischen Bedienung von Elementattributen umfasst.
Das Beispiel dieses Artikels beschreibt die Implementierung des jQuery Accordion-Seitenmenüeffekts. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
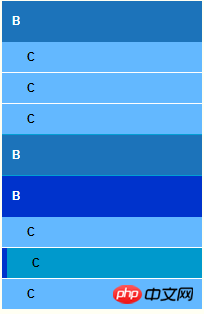
Ich habe ein einfaches Akkordeonmenü erstellt, wie oben gezeigt:

Klicken Sie auf B, um es zu verkleinern Klicken Sie in der C-Liste auf C, um den Stil von sich selbst und dem übergeordneten Knoten B zu ändern. Beim Anhalten haben beide unterschiedliche Stiländerungen.
Sehen Sie sich zuerst den Seitencode und die Verschachtelung der Liste an:
<p id="menup"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </p>
CSS-Code, legen Sie hauptsächlich die Hintergrundfarbe und den Stil fest Linker Rand des Untermenüs, und legen Sie die Aussetzung und den ausgewählten Stil fest. Beginnen Sie mit der Einstellung des Untermenüs, damit es nicht angezeigt wird (Anzeige nach dem Klicken durch die js-Einstellung):
#menup{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}The Der nächste Schritt ist der Code für das Klickereignis:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});Das obige ist der detaillierte Inhalt vonjQuery implementiert Code für den Akkordeon-Seitenmenüeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

