Heim >Web-Frontend >CSS-Tutorial >CSS3-Animations-Dropdown-Menü-Effektcode
CSS3-Animations-Dropdown-Menü-Effektcode
- 零下一度Original
- 2017-04-19 11:10:061962Durchsuche
Das mit CSS3 erstellte Dropdown-Menü sieht sehr schön aus und ist für alle wichtigen Websites geeignet. Heute werde ich Ihnen in diesem Artikel die Wirkung des auf CSS3 erstellten Dropdown-Menüs vorstellen Wer es braucht, kann darauf verweisen
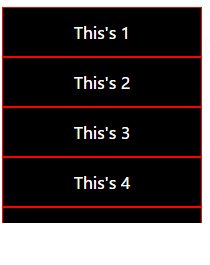
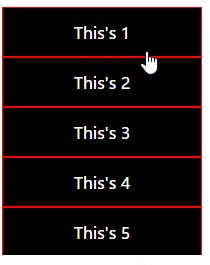
Dropdown-Menü Simulationsrendering:

CSS3:
<style>
#box{width:200px; height:50px; overflow:hidden; cursor: pointer; transition: all 0.35s;}
#box:hover{height:250px;}
#box ul{list-style:none; margin:0; padding:0;}
#box ul li{width:198px; height:48px; line-height: 50px; text-align: center; border:1px red solid; background:#000000; color:white;}
</style>HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<ul>
<li>This's 1</li>
<li>This's 2</li>
<li>This's 3</li>
<li>This's 4</li>
<li>This's 5</li>
</ul>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonCSS3-Animations-Dropdown-Menü-Effektcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Codebeispiel zum Deaktivieren von ausgewähltem Text über CSS-RegelnNächster Artikel:Codebeispiel zum Deaktivieren von ausgewähltem Text über CSS-Regeln

