Heim >Web-Frontend >H5-Tutorial >H5-Anwendungs-Cache-Manifest-spezifische Einführung
H5-Anwendungs-Cache-Manifest-spezifische Einführung
- 黄舟Original
- 2017-04-18 09:55:591944Durchsuche
Einführung
Manifest ist eine von H5 bereitgestellte AnwendungCache Mechanismus , auf deren Grundlage Webanwendungen offline zugreifen können (Offline-Cache). Aus diesem Grund bietet der Browser auch eine Anwendungs-Cache-API – applicationCache. Obwohl die Manifest-Technologie von Webstandards aufgegeben wurde, hat dies keinen Einfluss auf unseren Versuch, sie zu verstehen Es liegt daran, dass der Anwendungs-Caching-Mechanismus von Manifest so attraktiv ist.
Beschreibung
Studenten, die mit Manifest vertraut sind, können es überspringen it Dieser Abschnitt.
Angesichts der Manifest-Anwendungs-Caching-Technologie können wir Folgendes erreichen:
Offline-Zugriff: Auch wenn der Server ausgefallen ist oder kein Netzwerk vorhanden ist, können Benutzer weiterhin Webinhalte durchsuchen Normalerweise.
Schnellerer Zugriff: Die Daten sind lokal vorhanden, wodurch der Browser weniger Zeit zum Initiieren einer http-Anfrage benötigt, sodass der Zugriff schneller erfolgt und der mobile Effekt deutlicher ist.
Reduzierte Last: Der Browser liest nur die Manifestdatei. Gehen Sie zum Server, um die Ressourcen herunterzuladen, die zwischengespeichert werden müssen, nur wenn Änderungen vorgenommen werden, was die Serverlast erheblich reduziert.
Der Prozess des Manifest-Caching ist wie folgt (aus dem Internet):
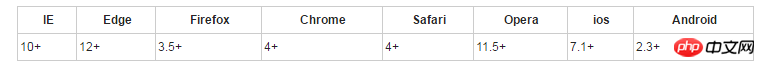
Unterstützbarkeit
Mainstream-Browser Alle unterstützen die Manifest-Anwendungs-Caching-Technologie. Die folgende Tabelle:

Im H5-Standard Der Teil „Offline-Webanwendungen“ hat die folgende Beschreibung:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
Also werde ich weitermachen. Wir werden Servicemitarbeiter weiterhin in anderen Artikeln vorstellen, und dieser Artikel wird sich weiterhin auf das Manifest konzentrieren.
So aktivieren Sie das Anwendungs-Caching
Das Manifest wird mithilfe von Cache-Manifesten verwaltet, die mit der HTML-Tag-Zuordnung wie folgt abgeglichen werden müssen:
<html manifest="test.appcache"> ... </html>
Angabe Die Manifestdatei im HTML-Tag bedeutet, dass die Webseite das Manifest für das Offline-Caching verwendet. Die Liste der Dateien, die auf der Webseite zwischengespeichert werden müssen, muss in der Textdatei test.appcache angegeben werden Liste
Genau wie beim Schreiben einer Komposition folgt das Manifest der klassischen dreistufigen Struktur. Sie sind: CACHE, NETWORK und F
ALLBACK. Schauen Sie sich zunächst eine Kastanie an
Das obige ist der detaillierte Inhalt vonH5-Anwendungs-Cache-Manifest-spezifische Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

