Heim >Web-Frontend >js-Tutorial >JavaScript implementiert die Aktualisierung des Fortschrittsbalkens im Kopf der Webseite
JavaScript implementiert die Aktualisierung des Fortschrittsbalkens im Kopf der Webseite
- 巴扎黑Original
- 2017-04-17 10:44:061874Durchsuche
Dieser Artikel stellt hauptsächlich JavaScript vor, um den Beispielcode zum Aktualisieren des Fortschrittsbalkens des Webseiten-Headers zu implementieren. Er ist sehr gut und hat Referenzwert.
Der Header wird angezeigt Beim Aktualisieren dieses Artikels, da dies nicht der Fall ist Es ist nicht wirklich am Rendervorgang beteiligt, ob das Laden des Browsers abgeschlossen ist. Dies bedeutet also nicht, dass der Browser nach Abschluss der Anzeige alle Ressourcen vollständig geladen hat .
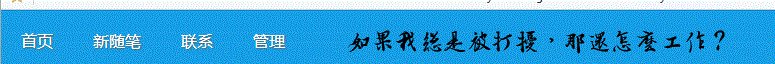
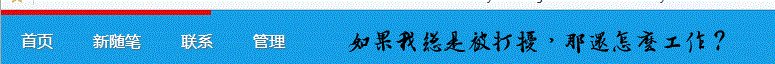
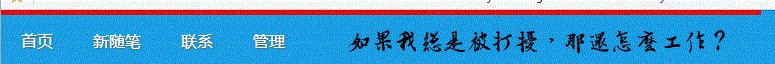
Rendering:

Schauen Sie sich zuerst den HTML-Code an:
Nur zwei Tags
<p id="barbg"> <p id="bar"> </p> </p>
CSS:
Das Layout ist auch sehr einfach
<style>
*{margin:0;padding:0;}
#barbg{height:5px; background:rgb(149,143,143)}
#barbg p{width:0; height:5px; position:relative; background:rgb(230,10,10);}
</style>JS
Dann ist das native JS so
<script>
document.onreadystatechange = function(){
var bar = document.getElementById('bar');
var barbg = bar.parentNode;
var wd = document.body.scrollWidth || document.documentElement.scrollWidth;
var t = 10;
var d = 0;
var i = 0;
var timer = setInterval(goto,10);
function goto(){
d = d + t ;
bar.style.width = d + 'px';
if(d >= wd){
clearInterval(timer);
bar.style.background = 'rgba(230,10,10,0)';
none();
}
}
function none(){
var a = 10 - i;
i++;
if(a != 0 && a != 10){a = a * 0.1}
if(a === 10){a = 1}
if(a === 0){a = 0}
barbg.style.background = 'rgba(230,10,10,' + a + ')';
if(a === 0){barbg.style.display = 'none'}
if(a != 0){setTimeout(none,50);}
}
}
</script>Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Aktualisierung des Fortschrittsbalkens im Kopf der Webseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

