Heim >Web-Frontend >CSS-Tutorial >Die neueste Version des Flexbox-Layouts in CSS3
Die neueste Version des Flexbox-Layouts in CSS3
- 巴扎黑Original
- 2017-04-08 11:28:051787Durchsuche
Übersicht über die neueste Version des Flexbox-Layouts in CSS 3
In CSS 3 ist das CSS Flexible Box-Modul ein sehr wichtiges Modul, mit dem die Seitenlayoutverarbeitung auf sehr flexible Weise implementiert werden kann.
Obwohl andere CSS-Stilattribute zum Implementieren der Seitenlayoutverarbeitung verwendet werden können, kann der Anzeigemodus jedes lokalen Bereichs auf der Seite automatisch entsprechend der Bildschirmgröße angepasst werden, wenn Sie die im CSS Flexible Box-Modul definierte flexible Box-Layout-Technologie verwenden Browserfenstergröße, d. h. sehr flexible Layout-Verwaltung.
Obwohl das CSS Flexible Box-Modul bereits seit mehreren Jahren angekündigt wird, wurden die im Modul definierten Inhalte seit seiner ersten Veröffentlichung mehreren größeren Überarbeitungen unterzogen. Die derzeit angekündigte offizielle Version ist ◦CSS Flexible Box Layout Module – W3C Candidate Recommendation, 18. September 2012.
Bisher unterstützen alle Browser mit Opera 12.10 und höher, IE 11 und höher, Chrome 21 und höher sowie Firefox 22 und höher diese neueste Version.
Beginnen Sie mit dem Erlernen der neuesten Version des Flexbox-Layouts auf der Beispielseite
Beginnen Sie als Nächstes mit dem Erlernen der neuesten Version des Flexbox-Layouts anhand einer Beispielseite. Der Code im Body-Element dieser Beispielseite lautet wie folgt.
<body> <p id="main"> <p class="content"> <section> <h1>section 1</h1> <p>示例文字</p> </section> <section> <h1>section 2</h1> <p>示例文字</p> </section> <section> <h1>section 3</h1> <p>示例文字</p> </section> <section> <h1>section 4</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 5</h1> <p>示例文字</p> <section> <h1>section 6</h1> <p>示例文字</p> </section> <section> <h1>section 7</h1> <p>示例文字</p> </section> <section> <h1>section 8</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 9</h1> <p>示例文字</p> </section> <section> <h1>section 10</h1> <p>示例文字</p> </section> <section> <h1>section 11</h1> <p>示例文字</p> </section> <section> <h1>section 12</h1> <p>示例文字</p> </section> </p> </p> </body>
Geben Sie als Nächstes zunächst den Rahmenstil für jedes p-Element und jedes Abschnittselement auf der Seite an. Der Code lautet wie folgt.
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
</style>
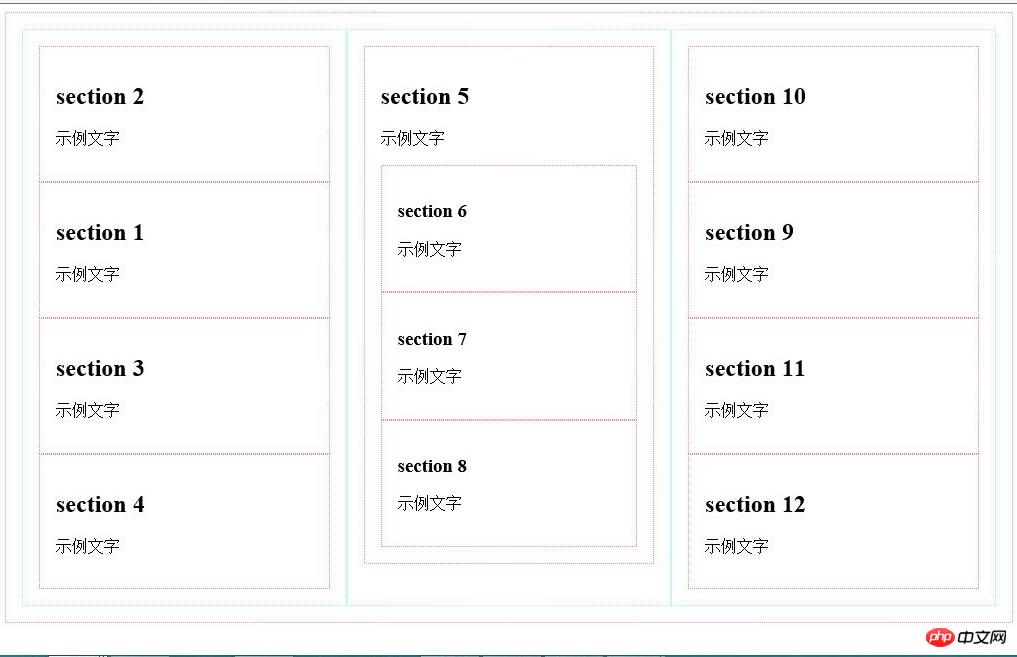
Öffnen Sie die bisherige Beispielseite im Browser. Die Elemente auf der Seite sind vertikal von oben nach unten angeordnet, wie in der Abbildung unten dargestellt.

Verwenden Sie das Flexbox-Layout für die Beispielseite
Die Möglichkeit, das flexible Box-Layout anzugeben, besteht darin, das Attribut display:flex; für das Containerelement des Elements zu verwenden, das angeordnet werden soll. Im CSS Flexible Box-Modul wird jedes Element im Containerelement als „Flex-Element“ bezeichnet, und das Containerelement wird als „Flex-Container“ bezeichnet.
Einer der Hauptunterschiede zwischen der Flexbox-Layoutmethode und der Layoutmethode mit Float und anderen Stilattributen besteht darin, dass Sie bei Verwendung von Float und anderen Stilattributen nur Stilattribute für jedes Element im Container angeben müssen Sie müssen das Stilattribut für den Container angeben. Das Element gibt Stilattribute an.
Als nächstes verwenden wir zunächst das flexible Box-Layout für alle p-Elemente mit dem Stilklassennameninhalt. Die Containerelemente dieser p-Elemente sind p-Elemente mit dem id-Attributwert wie folgt:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
Öffnen Sie die Beispielseite im Browser und die Anordnung aller p-Elemente mit dem Inhalt der Stilklasse auf der Seite wird in eine horizontale Anordnung geändert, wie in der folgenden Abbildung dargestellt.

Legen Sie die Anordnungsrichtung der Elemente fest
Sie können die Anordnungsrichtung aller Unterelemente im Container mithilfe des Flex-Direction-Stilattributs steuern. Die angegebenen Werte lauten wie folgt.
Zeile: horizontale Anordnung (Standardwert)
Zeilenumkehr: horizontal umgekehrte Anordnung
Spalte: vertikal angeordnet
Column-Reverse: vertikal umgekehrte Anordnung
Ändern Sie den Stilcode des p-Elements, dessen ID-Attributwert main ist, wie folgt:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}
Öffnen Sie die Beispielseite im Browser. Die Anordnung aller p-Elemente mit dem Inhalt der Stilklasse auf der Seite wird so geändert, dass sie beginnend am rechten Ende des Containerelements, also des p-Elements mit, horizontal und umgekehrt angeordnet werden id-Attributwert als main, wie in der folgenden Abbildung gezeigt.

Stellen Sie als Nächstes zunächst die Anordnung aller p-Elemente mit dem Inhalt des Stilklassennamens auf horizontale und vorwärts gerichtete Anordnung wieder her und ändern Sie den Stilcode des p-Elements, dessen ID-Attributwert main ist, wie folgt:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
Geben Sie dann das Stilattribut „flex-direction: columns-reverse;“ für alle p-Elemente mit dem Inhalt der Stilklasse an. Der Code lautet wie folgt:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}
Öffnen Sie die Beispielseite im Browser und die Anordnung aller Abschnitts-Unterelemente aller Inhalts-p-Elemente auf der Seite wird so geändert, dass sie vertikal umgekehrt ist (mit Ausnahme der Abschnitts-Enkelelemente im Abschnitts-Unterelement), wie in der folgenden Abbildung dargestellt .

Verwenden Sie das Order-Style-Attribut, um die Sortierreihenfolge anzugeben
Wenn Sie das flexible Box-Layout verwenden, können Sie die Anzeigereihenfolge jedes Elements über das Order-Attribut ändern. Sie können dem Stil jedes Elements das Attribut „Order“ hinzufügen. Dieses Attribut verwendet einen ganzzahligen Attributwert, der die Seriennummer darstellt. Bei der Anzeige zeigt der Browser diese Elemente basierend auf der Seriennummer an.
Als nächstes stellen Sie zunächst die Anordnung aller Abschnittsunterelemente aller p-Elemente mit dem Stilklassennamen des Inhalts auf vertikale und Vorwärtsanordnung ein. Ändern Sie den Stilcode aller p-Elemente mit dem Stilklassennamen des Inhalts wie folgt:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}
接下来通过将所有样式类名为content的p元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
}
在浏览器中打开示例页面,页面中所有样式类名为content的p元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的p元素的flex属性值设置为1的方法使所有样式类名为content的p元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,代码如下所示。当所有样式类名为content的p元素的flex属性值都被设置为1时,这些p元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}
在浏览器中打开示例页面,所有样式类名为content的p元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,每一个样式类名为content的p元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的p元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}
为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>
在浏览器中打开示例页面,第二个样式类名为content的p元素宽度为其他样式类名为content的p元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600px,则第一个与第三个样式类名为content的p元素宽度的宽度均等于150px,第二个样式类名为content的p元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的p元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的p元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>
在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于180px,第二个样式类名为content的p元素宽度的宽度等于240px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的p元素宽度的总宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的p元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的p元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的p元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>
在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的p元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的p元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>
在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各p元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的p元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>
然后指定容器元素,即id属性值为main的p元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的p元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}
在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的p元素时,最右边的样式类名为content的p元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}
弹性盒布局中的一些专用术语
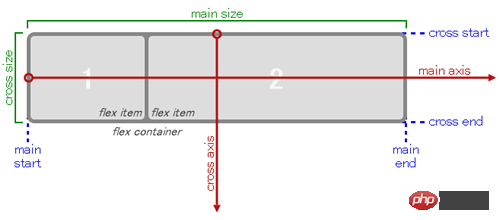
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

main axis:进行布局时作为布局基准的轴,在横向布局时为水平轴,在纵向布局时为垂直轴。
main-start / main-end:进行布局时的布局起点与布局终点。在横向布局时为容器的左端与右端,在纵向布局时为容器的顶端与底端。
cross axis:与main axis垂直相交的轴,在横向布局时为垂直轴,在纵向布局时为水平轴。
cross-start / cross-end:cross axis轴的起点与终点。在横向布局时为容器的顶端与底端,在纵向布局时为容器的左端与右端。将flex-wrap属性值指定为wrap且进行横向多行布局时,按从cross-start到cross-end方向,即从上往下布局,将flex-wrap属性值指定为wrap-reverse且进行横向多行布局时,按从cross-end到cross-start方向,即从下往上布局。
justify-content属性
justify-content属性用于指定如何布局容器中除了子元素之外的main axis轴方向(横向布局时main axis轴方向为水平方向,纵向布局时main axis轴方向为垂直方向)上的剩余空白部分。
当flex-grow属性值不为0时,各子元素在main axis轴方向上自动填满容器,所以justify-content属性值无效。
可指定justify-content属性值如下所示:
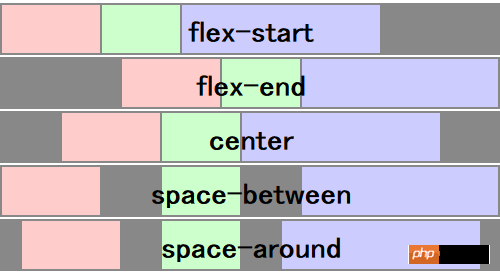
Flex-Start: Layout aller untergeordneten Elemente beginnend mit Main-Start (Standardwert).
Flex-End: Layout aller untergeordneten Elemente beginnend mit dem Hauptende.
Mitte: Ordnen Sie alle untergeordneten Elemente in der Mitte an.
Leerzeichen dazwischen: Ordnen Sie das erste untergeordnete Element am Hauptanfang an, platzieren Sie das letzte untergeordnete Element am Hauptende und verteilen Sie den Leerraum gleichmäßig auf alle untergeordneten Elemente.
space-around: Verteilen Sie den Leerraum gleichmäßig an den folgenden Stellen: zwischen dem Hauptanfang und dem ersten untergeordneten Element, zwischen jedem untergeordneten Element und den untergeordneten Elementen und zwischen dem letzten untergeordneten Element und dem Hauptende.
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).

align-items-Attribut und align-self-Attribut
Das Attribut align-items ähnelt dem Attribut justify-content und wird verwendet, um die Ausrichtung von untergeordneten Elementen anzugeben, aber das Attribut align-items gibt die Querachsenrichtung an (die Querachsenrichtung ist die vertikale Richtung im horizontalen Layout und die Querachse (Achse im vertikalen Layout). Die Ausrichtung erfolgt in horizontaler Richtung. Die Attributwerte, die angegeben werden können, sind wie folgt.
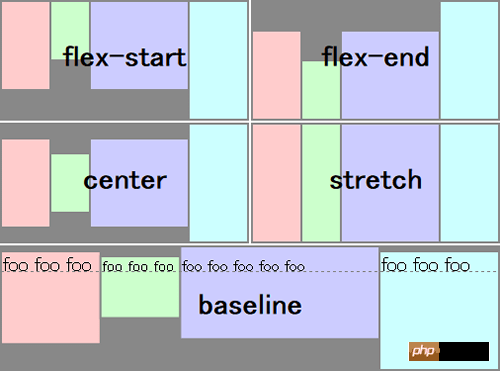
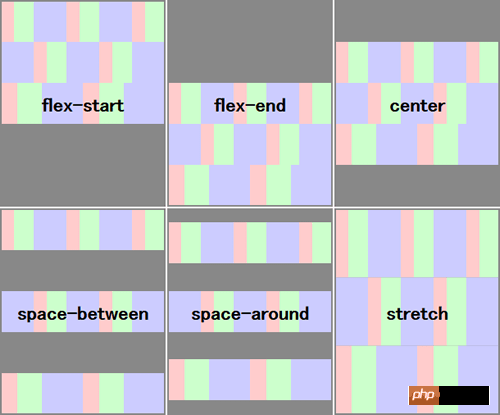
Flex-Start: Layout aller untergeordneten Elemente beginnend mit Cross-Start (Standardwert).
Flex-End: Ordnen Sie alle untergeordneten Elemente beginnend am Cross-End an.
Mitte: Ordnen Sie alle untergeordneten Elemente in der Mitte an.
Grundlinie: Wenn die Layoutrichtung des untergeordneten Elements nicht mit der Layoutrichtung des Containers übereinstimmt, entspricht die Wirkung dieses Werts der Wirkung des Flex-Start-Attributwerts. Wenn die Layoutrichtung der untergeordneten Elemente mit der Layoutrichtung des Containers übereinstimmt, wird der Inhalt aller untergeordneten Elemente entlang der Grundlinie ausgerichtet.
stretch: Die Höhe aller untergeordneten Elemente in derselben Zeile wird auf das Maximum angepasst. Wenn keine Höhe des untergeordneten Elements angegeben ist, wird die Höhe aller untergeordneten Elemente so angepasst, dass sie der Containerhöhe am nächsten kommt (unter Berücksichtigung des Elementrahmens und der Polsterung sind sie gleich, wenn die Rahmenbreite und die Polsterung beide 0 sind). Behälterhöhe).
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).

Der Unterschied zwischen dem Attribut align-self und dem Attribut align-items besteht darin, dass das Attribut align-items als Stilattribut des Containerelements angegeben wird und zur Angabe der Ausrichtung aller Unterelemente verwendet wird, während das Attribut align-self verwendet wird wird als Stilattribut einiger Unterelemente angegeben und dient zur individuellen Angabe der Ausrichtung dieser untergeordneten Elemente. Nachdem Sie beispielsweise den align-items-Attributwert des Containerelements als „center“ (zentrierte Ausrichtung) angegeben haben, können Sie den align-self-Attributwert des ersten untergeordneten Elements als „flex-start“ (Ausrichtung am Kreuzanfangsende) angeben. Folgende Werte können angegeben werden:
auto: Erbt den align-items-Attributwert des übergeordneten Elements
Flex-Start
Flex-Ende
Zentrum
Grundlinie
dehnen
align-content-Attribut
Wenn Sie ein mehrzeiliges Layout erstellen, können Sie das Attribut align-content verwenden, um die Ausrichtung jeder Zeile festzulegen. Der Unterschied zwischen diesem Attribut und dem align-items-Attribut besteht darin, dass das align-items-Attribut zur Angabe der Ausrichtung untergeordneter Elemente verwendet wird, während das align-content-Attribut zur Angabe der Zeilenausrichtung verwendet wird. Die Attributwerte, die angegeben werden können, lauten wie folgt:
Flex-Start: Ordnen Sie alle Zeilen ausgehend vom Querstart an.
Flex-Ende: Alle Zeilen beginnend am Querende anordnen.
Mitte: Alle Zeilen in der Mitte anordnen.
Abstand dazwischen: Legen Sie die erste Zeile am Queranfang an, legen Sie die letzte Zeile am Querende an und verteilen Sie die leeren Teile gleichmäßig zwischen den Zeilen.
space-around: Verteilen Sie den Leerraum gleichmäßig an den folgenden Stellen: zwischen Queranfang und erster Zeile, zwischen jeder Zeile und zwischen letzter Zeile und Querende.
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).

Das obige ist der detaillierte Inhalt vonDie neueste Version des Flexbox-Layouts in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

