Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung der WeChat-Autorisierung für die WeChat-Entwicklung
Detaillierte Erläuterung der WeChat-Autorisierung für die WeChat-Entwicklung
- 怪我咯Original
- 2017-04-08 11:16:162199Durchsuche
Dieser Artikel enthält hauptsächlich relevante Informationen zur WeChat-Entwicklung und detaillierte Erklärungen zur WeChat-Autorisierung. Freunde, die diese benötigen, können darauf zurückgreifen.
Ich hatte kürzlich die Gelegenheit, die Notizen zu teilen Ich habe mit allen zusammengestellt. Bitte korrigieren Sie mich, wenn es Mängel oder Fehler gibt!
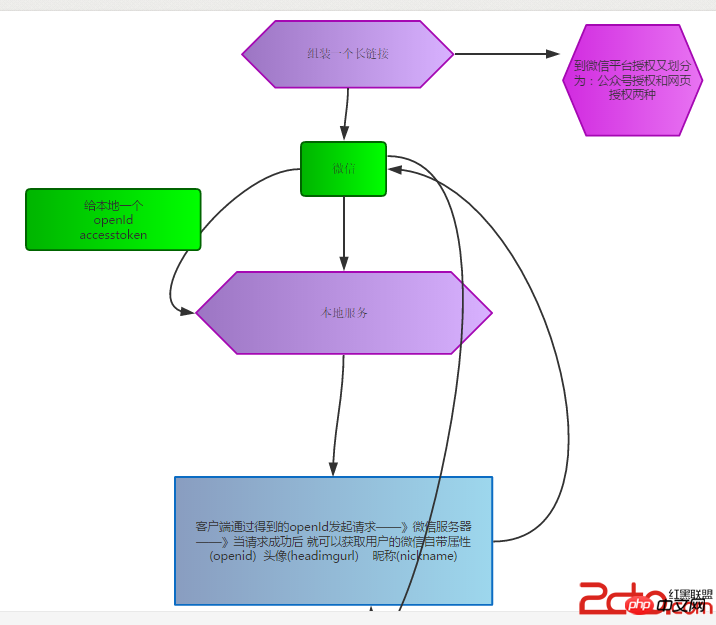
1 Das Flussdiagramm zur WeChat-Autorisierung lautet wie folgt

Einige Codefragmente dienen nur als Referenz:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Nutzung des lokalen Speichers:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. Bei der Entwicklung von WeChat wird empfohlen, zunächst einige Daten zu erstellen und die entsprechende openId abzurufen, was für die Verwendung praktisch ist der Browser Debuggen ;
2. Das etwas problematische ist, dass die Anpassung jedes Mal, wenn sie abgeschlossen ist, im Dienst veröffentlicht werden muss, sonst hat sie keine Wirkung. . .
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Autorisierung für die WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

