Heim >Web-Frontend >H5-Tutorial >Neue interaktive Funktionen von HTML5 und CSS3
Neue interaktive Funktionen von HTML5 und CSS3
- 怪我咯Original
- 2017-04-08 10:35:111635Durchsuche
Das Bild im Titel dieses Artikels wurde mit Photoshop erstellt. Sie können jedoch nicht in der Suchmaschine danach suchen. Die Suchmaschine ist nicht leistungsstark genug, um den Text im Bild zu erkennen. Und da die Bildgröße nicht zu klein ist, müssen Internetnutzer mit langsamer Internetgeschwindigkeit möglicherweise geduldig warten, bis das Bild beim Surfen aktualisiert wird. Gibt es also einen neuen Weg, diese Mängel zu vermeiden? Ja, HTML5 und CSS3 können Ihre Anforderungen erfüllen. Es kann sogar noch mehr und besser. Als Designer sollten wir verstehen, was sie sind und welche Eigenschaften sie haben, um weiter darüber nachzudenken, was wir mit HTML5 und CSS3 tun können.
Was ist HTML5und CSS3HTML und CSS sind nicht schwer zu verstehen. HTML ist die Hauptsprache zum Erstellen von Webseiten. Mit dieser Sprache können wir dem Computer das Format, den Inhalt, den Anzeigeeffekt usw. von Webseiten erklären. CSS ist eine Sprache, die speziell zur Steuerung der Anzeigeeffekte von Webseiten verwendet wird. Zu diesem Zeitpunkt stellt sich die Frage, warum wir nur CSS verwenden müssen. Kann HTML nicht auch den Anzeigeeffekt von Webseiten steuern? Um diese Frage zu beantworten, möchte ich ein einfaches Beispiel geben:  Haben Sie jemals festgestellt, dass es zu viele Dinge gibt, die es zu beschreiben gilt, und wir die Dinge klar beschreiben wollen? Müssen wir viele Informationen wiederholen? Das Gleiche gilt für die Seitensprache. In diesem Fall erscheint sie unorganisiert und sehr schwer zu verstehen. Durch die Integration der Sprache, die den Anzeigeeffekt steuert, in CSS können wir nicht nur die Einfachheit des Hauptsprachenteils der Seite sicherstellen, sondern auch die Wiederverwendung verschiedener Sprachsätze sehr bequem gestalten.
Haben Sie jemals festgestellt, dass es zu viele Dinge gibt, die es zu beschreiben gilt, und wir die Dinge klar beschreiben wollen? Müssen wir viele Informationen wiederholen? Das Gleiche gilt für die Seitensprache. In diesem Fall erscheint sie unorganisiert und sehr schwer zu verstehen. Durch die Integration der Sprache, die den Anzeigeeffekt steuert, in CSS können wir nicht nur die Einfachheit des Hauptsprachenteils der Seite sicherstellen, sondern auch die Wiederverwendung verschiedener Sprachsätze sehr bequem gestalten.
HTML5 und CSS3 sind die neuesten Versionen von HTML und CSS. Sie haben noch keine Standards festgelegt, aber die neuen Funktionen, die angekündigt wurden, haben uns bereits begeistert.
Neue Funktionen von HTML5
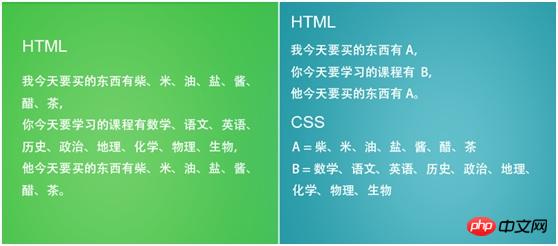
1. Neue Inhalts-Tags Der Inhalt Tags in HTML4 befinden sich auf derselben Ebene und es ist unmöglich, jeden Teil des Inhalts zu unterscheiden. Die Inhalts-Tags in HTML5 sind unabhängig voneinander und haben unterschiedliche Ebenen. Suchmaschinen und Statistiksoftware können jeden Teil des Inhalts schnell identifizieren.
Der Inhalt Tags in HTML4 befinden sich auf derselben Ebene und es ist unmöglich, jeden Teil des Inhalts zu unterscheiden. Die Inhalts-Tags in HTML5 sind unabhängig voneinander und haben unterschiedliche Ebenen. Suchmaschinen und Statistiksoftware können jeden Teil des Inhalts schnell identifizieren.
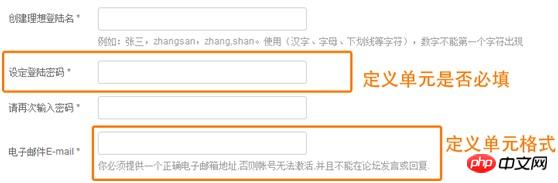
2. Besseres Tabellensystem Jetzt können Sie auf
Jetzt können Sie auf
JavaScript
oder PHP verzichten und nur Tabellen definieren über HTML5. Sie können das Eingabeformat jeder Tabellenzelle definieren, ob diese Zelle erforderlich ist usw.
3.
Audio, VideoAPI
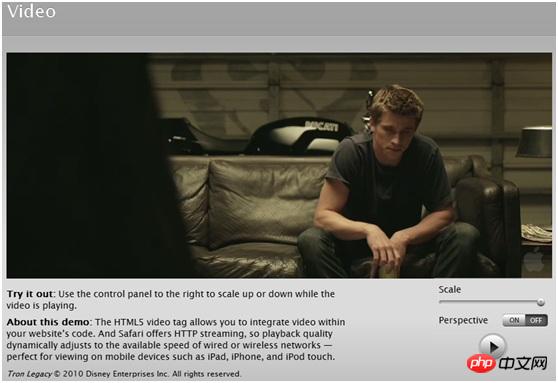
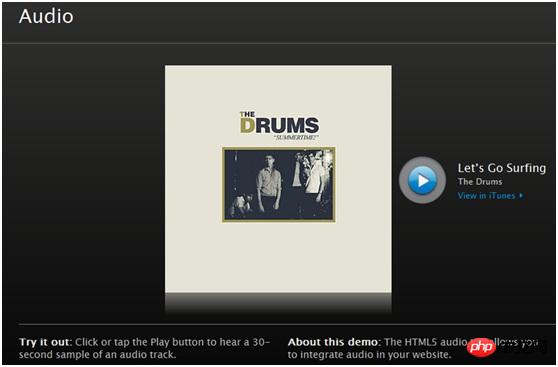
 HTML5 ermöglicht Ihnen nicht nur die direkte Integration von Video und Audio in Webseiten, sondern bietet auch eine Reihe funktionsreicher APIs zur Steuerung der Medienwiedergabe, und diese Elemente werden auch zur Steuerung der Medienwiedergabe verwendet bearbeitet werden kann. Daher kann HTML5 tatsächlich häufig verwendete Flash-Plug-Ins auf Video- und Audioebene ersetzen.
HTML5 ermöglicht Ihnen nicht nur die direkte Integration von Video und Audio in Webseiten, sondern bietet auch eine Reihe funktionsreicher APIs zur Steuerung der Medienwiedergabe, und diese Elemente werden auch zur Steuerung der Medienwiedergabe verwendet bearbeitet werden kann. Daher kann HTML5 tatsächlich häufig verwendete Flash-Plug-Ins auf Video- und Audioebene ersetzen.
4. Canvas (
Canvas) API Das Zeichnen von Grafiken auf Webseiten war schon immer ein großes Thema Problem: Wir müssen Plug-Ins wie Flash und Silverlight verwenden. Mit HTML5 können Sie jedoch
Das Zeichnen von Grafiken auf Webseiten war schon immer ein großes Thema Problem: Wir müssen Plug-Ins wie Flash und Silverlight verwenden. Mit HTML5 können Sie jedoch
direkt auf der Webseite
zeichnen und sogar weitere Interaktionen mit der Webseite generieren, z. B. das Zeichnen von Grafiken, das Vergrößern und Verkleinern usw. Die Legende ist ein kleines Spiel, das mit HTML5 erstellt wurde.
5. Geolocation-API
HTML5 bietet geografische Informationsanwendung
Schnittstelle Geolocation-API. Über diese API kann die Webseite die geografischen Informationen des Benutzers über IP, GPS usw. abrufen. Gleichzeitig kann der Benutzer auswählen, ob diese Funktion deaktiviert werden soll.
6. Webspeicher-API
HTML5 bietet eine Webspeicher-API, um die Offline-Nutzung von Webanwendungen zu erleichtern. Darüber hinaus bietet die neue API im Vergleich zu
Cookie auch die Vorteile einer hohen Sicherheit, einer hohen Effizienz und eines größeren Speicherplatzes.
7.Drag-and-Drop-API
Wir können die Drag-and-Drop-API von HTML5 verwenden, um den Drag-and-Drop-Effekt in Webseiten zu vervollständigen, wodurch die Notwendigkeit vermieden wird, die Position von Elementen während des Drag-and-Drop-Vorgangs vorheriger Webseiten ständig zu ändern , was viele Code-Nachteile erfordert.
Neue Funktionen von CSS3
1. RGBa
Neue Funktionen von RGBa In CSS3 können Sie die Farbe und Transparenz jedes Elements festlegen. Der ursprünglich häufig verwendete Deckkraftbefehl kann nur Elemente und deren Unterelemente festlegen.
2. Mehrspaltiges Layout
Der neue mehrspaltige Layout-Selektor von CSS3 kann mehrere Spalten ohne HTML-Layout generieren Spaltenlayout sowie „Spaltennummer“, „Spaltenbreite“ und „Spaltenabstand“ können alle definiert werden.
3. Runde Ecken
Die Funktion für abgerundete Ecken ist möglicherweise die praktischste Funktion, die CSS3 bietet. Mit Border-radius können Sie dem angegebenen HTML-Element problemlos abgerundete Ecken hinzufügen. Außerdem können Sie die Größe der abgerundeten Ecken festlegen und festlegen, welche Ecken abgerundet sind und welche nicht.
4. @font-face
Wenn auf einer Webseite eine Schriftart angezeigt wird, die der Benutzer nicht installiert hat, wird @font bereitgestellt von CSS3 Die Funktion -face hilft Benutzern automatisch und stillschweigend dabei, entsprechende Schriftarten aus dem Internet herunterzuladen. Dadurch können Designer freier spielen, ohne sich Gedanken darüber machen zu müssen, ob auf dem Computer des Benutzers die entsprechende Schriftart installiert ist.
5. Weitere Funktionen
Darüber hinaus bringt uns CSS3 auch Farbverläufe, wodurch verhindert wird, dass Zeichenfolgen zu lang werden und mehrere Hintergründe verwendet werden Bilder dienen als Elementränder und für andere Funktionen.
Wenn Sie CSS3 gut nutzen, können Sie schneller die Effekte erzielen, die Sie früher nur mit vielen Plug-Ins erzielen konnten. Indem die Elemente selbst die meisten Bilder ersetzen, wird die Ladegeschwindigkeit von Webseiten verbessert und der Inhalt, der ursprünglich aus Bildern bestand, kann auch von Suchmaschinen abgerufen werden.
Kompatibilität von HTML5 und CSS3
Die Standards von HTML5 und CSS3 wurden noch nicht offiziell fertiggestellt und jeder Browser unterstützt sie unterschiedlich. Es ist notwendig, die Kompatibilität von HTML5 und CSS3 zu verstehen.
Das obige ist der detaillierte Inhalt vonNeue interaktive Funktionen von HTML5 und CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

