Heim >Web-Frontend >CSS-Tutorial >3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen)
3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen)
- 怪我咯Original
- 2017-04-06 10:50:311485Durchsuche
height: 1.76em;">Unter den vielen neuen CSS-Funktionen gibt es in diesem Jahr drei neue Funktionen, die mich unkontrolliert begeistern.
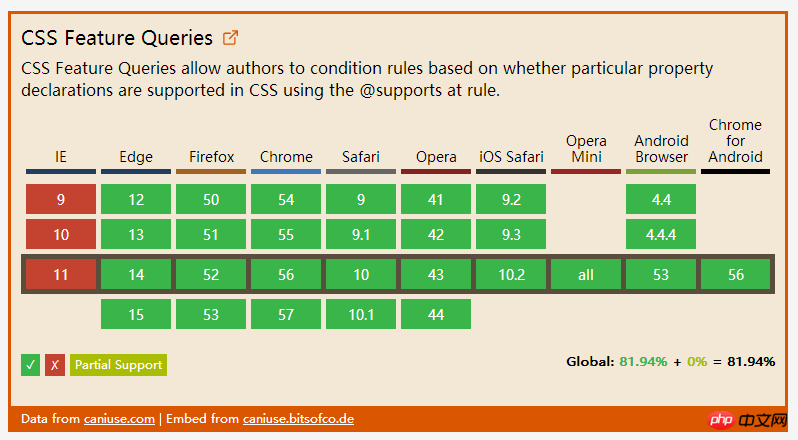
1 . Feature Abfrage
Vor nicht allzu langer Zeit habe ich eine CSS-Funktion geschrieben, auf die ich wirklich gehofft habe. Nun kann man im Grunde sagen, dass sie bereits Mainstream-Browser außer Internet Explorer unterstützt (einschließlich Opera Mini). ).
Feature-Abfrage, die die @supports-Regel verwendet, ermöglicht es uns, CSS in einen bedingten Block einzubinden, der prüft, ob der aktuelle Benutzeragent ein CSS-Eigenschaft Schlüssel-Wert-Paar, den Inhalt, unterstützt wird nur wirksam, wenn dies unterstützt wird: Nein, wir können sogar komplexere Funktionsabfragen erstellen. Beispielsweise können wir erkennen, ob der Browser nur die alte Flexbox-Syntax unterstützt
2.@supports ( display: flex ) {
.foo { display: flex; }
}TabelleLayoutDas durch das CSS-Tabellenlayoutmodul definierte System wird zum Erstellen tabellenbasierter Layouts verwendet. Es funktioniert mit Flexboxen, aber es funktioniert ist expliziter für
Seitenlayouts@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
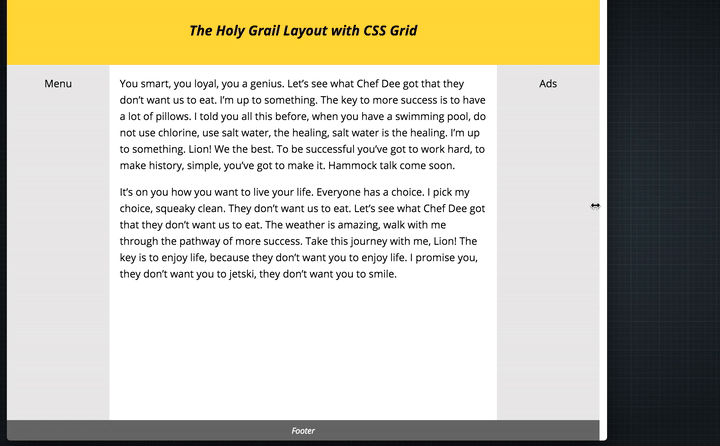
} konzipiert und es gibt viele verschiedene Funktionen zwischen ihnen Explizite Elementpositionierung Raster nach Tabellencontainern (erstellt über Anzeige: Raster) und Tabelle Elemente (untergeordnete Komponenten) können wir die Position und Reihenfolge von Tabellenelementen unabhängig von ihrem Markup klar organisieren (in Bezug auf HTML-Tags). Ich habe beispielsweise einen Artikel über die Verwendung von CSS-Tabellen für heilige Layouts geschrieben . Dieser Artikel zeigt, wie man mit diesem Modul das berühmte „Heilige Gral-Layout“ erstellt. >Das CSS dahinter umfasst nur 31 Zeilen –
Raster nach Tabellencontainern (erstellt über Anzeige: Raster) und Tabelle Elemente (untergeordnete Komponenten) können wir die Position und Reihenfolge von Tabellenelementen unabhängig von ihrem Markup klar organisieren (in Bezug auf HTML-Tags). Ich habe beispielsweise einen Artikel über die Verwendung von CSS-Tabellen für heilige Layouts geschrieben . Dieser Artikel zeigt, wie man mit diesem Modul das berühmte „Heilige Gral-Layout“ erstellt. >Das CSS dahinter umfasst nur 31 Zeilen –
Flexible Länge
Das CSS-Grid-Modul führt ein neue Längeneinheit, fr, die eine gleiche Menge an verbleibendem Platz im Tabellencontainer darstelltGap
Wir können Grid-Row-Gap, Grid-Spalte verwenden -gap- und Grid-gap-Eigenschaften, um Abstände klar zu definieren. Der Wert dieser Eigenschaften ist
, was einen Prozentsatz der Inhaltsbereichsgröße darstellt.
Wenn Sie beispielsweise einen Abstand von %5 benötigen, können Sie so schreiben -
Unterstützung
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
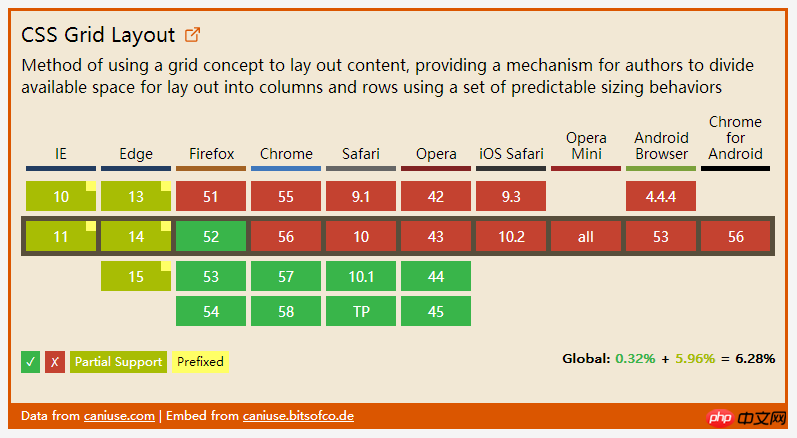
}Das CSS Grid-Modul wurde erstmals im März dieses Jahres von Browsern unterstützt Jahr.
3. Native
Variablen.hg {
grid-template-columns: 150px 1fr 150px;
}Das Letzte, worüber wir sprechen sollten, sind native CSS-Variablen. Dieses Modul stellt eine Möglichkeit für den Ersteller vor, eine Variable zu definieren, die wie eine CSS-Eigenschaft zugewiesen werden kann.
Wenn beispielsweise eine Designfarbe an vielen Stellen in unserem Stylesheet verwendet wird, können wir sie abstrahieren und in einer Variablen speichern und dann auf die Variable verweisen, anstatt den tatsächlichen Wert mehrmals direkt zu schreiben..hg {
display: grid;
grid-column-gap: 5%;
}Derzeit ist es möglich, diese Dinge in CSS-Präprozessoren wie SASS zu tun, aber CSS-Variablen sind im Browser aktiv. Das heißt, ihre Werte können in Echtzeit aktualisiert
werden. Um beispielsweise den Wert des Attributs --theme-color im obigen Beispiel zu ändern, müssen wir nur Folgendes tun: -Support
Unterstützung wie?
Wie Sie sehen, wird derzeit keine Funktion von allen Browsern unterstützt. Was sollten wir also tun, um sie beruhigt in der Produktion verwenden zu können? Die Antwort lautet: progressive Verbesserung! Letztes Jahr habe ich auf der Fronteers-Konferenz über progressive Verbesserungen im Zusammenhang mit CSS gesprochen. Jetzt habe ich es hier abgelegt -
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }Das obige ist der detaillierte Inhalt von3 neue CSS-Funktionen, die es wert sind, 2017 gelernt zu werden (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

