Heim >Web-Frontend >HTML-Tutorial >HTML-Tabellen neu entdecken
HTML-Tabellen neu entdecken
- 巴扎黑Original
- 2017-04-05 17:19:251428Durchsuche
Basierend auf einigen meiner jüngsten Praktiken und nachdem ich mit einigen Lesern über die Verwendung von HTML-Tabellen gesprochen habe, habe ich beschlossen, diesen Artikel zu schreiben. Generell ist mir aufgefallen, dass sie aufgrund irreführender Informationen eine vorgefasste Abneigung gegen die Verwendung von Tabellen hegen. Tatsächlich werden viele Leute sagen: „Ich sehe, dass Tabellen niemals verwendet werden sollten“, aber das ist absolut falsch! Dieser Vorschlag gilt nur für die Verwendung von HTML-Tabellen zum Definieren des Layouts einer Webseite. Tabellen eignen sich jedoch perfekt zum bequemen Anordnen von Zeilen und Spalten mit Dateninformationen. Wenn Sie tabellarische Daten auf einer Seite anzeigen müssen, müssen Sie sie verwenden! Warum nicht? Allerdings ignorieren manche Leute in diesem Fall die Existenz bestimmter HTML-Tags für Tabellen und wissen nicht, wie man sie richtig verwendet.
HTML verfügt über 10 tabellenbezogene Tags. Nachfolgend finden Sie eine Liste mit einer Einführung. Zunächst muss das Dokument jedoch ordnungsgemäß unter HTML 4.01/XHTML 1 oder HTML 5 definiert werden:
-
Tabellentitel definieren (4, 5) -
Definieren Sie Attribute (4, 5) für die Spalten der Tabelle -
Definieren Sie die Gruppierung der Tabellenspalten (4, 5) Tabelle (4, 5) definieren -
Definieren Sie den Tabellenkörper (4, 5)Definieren Sie eine Zelle (4, 5)
Tabellennotizen definieren (unten) (4, 5)Definieren Sie die Kopfzeile der Tabelle (4, 5) Definieren Sie die Kopfzeile der Tabelle (4, 5)
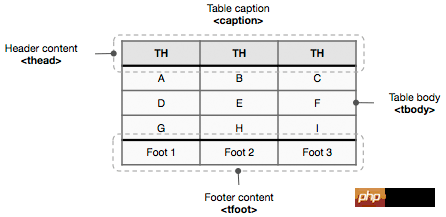
Definieren Sie die Zeilen (4, 5) der Tabelle Eine grundlegende Tabellenstruktur ist wie folgt:

Es enthält einen Titel, eine Kopfzeile, einen Hauptteil und eine Fußzeile. Die richtige Reihenfolge der HTML-Elemente ist:
-
Sie können auch
und verwenden, um Tabellenspalten oder Gruppenspalten zu definieren: -
Das Folgende ist ein Beispiel für eine korrekte Tabellenstruktur:
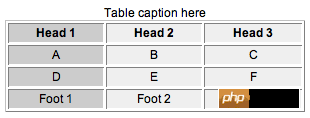
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
Das Ergebnis im Browser sieht wie folgt aus:

Einige Tipps zu Formularen
Gemäß der Erklärung und Verwendung von w3schools muss in einer Tabellendefinition das -Element vor erscheinen, damit der Browser die Tabellenanmerkung rendern kann, bevor alle Daten empfangen werden. Wenn es außerdem nicht in dieser Reihenfolge ist, wird es die HTML4- und XHTML-Validierung des W3C nicht bestehen , unabhängig davon, welche DTD Sie deklarieren. (mehr erfahren).
In HTML 4.01 waren die Tabellenattribute align und bgcolor veraltet, daher werden in HTML 5 keine Tabellenattribute unterstützt (tatsächlich werden in der XHTML 1.0 Strict DTD „align“ und „bgcolor“ keine Tabellenattribute unterstützt). "Attribute werden in );
nicht mehr unterstützt Alle gängigen Browser unterstützen das Tag
, aber Firefox, Chrome und Safari unterstützen nur die Spannen- und Breitenattribute des colgroup-Elements - anstelle von td/th
in der Tabelle festgelegt werden muss. Dieses Problem tritt eher in IE6 auf;
Um das derzeit befürwortete Entwicklungsmodell der Trennung von Leistung und Struktur zu realisieren, empfiehlt die Front-End-Beobachtung die Verwendung von CSS zur Steuerung aller Dinge im Zusammenhang mit der Präsentationsebene auf der Seite, anstatt HTML-eigene Attribute zur Steuerung der Leistung der Seite zu verwenden. und der Tisch ist einer der am leichtesten zu übersehenden.
Weitere Informationen zu Tabellen finden Sie im W3C-Dokument: w3 Introduction to tables
Das obige ist der detaillierte Inhalt vonHTML-Tabellen neu entdecken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!