Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der CSS-Clear-Float-Methoden
Zusammenfassung der CSS-Clear-Float-Methoden
- 巴扎黑Original
- 2017-04-05 16:48:571202Durchsuche
Bei der Verwendung des XHTML+CSS-Layouts werden Floats häufig verwendet. Viele böse Dinge können durch Floats verursacht werden. Daher ist das Löschen von Floats ein Muss, und es wird auch in Betracht gezogen, Floats jederzeit auf übergeordneten Elementen zu löschen. Dies ist eine der guten Gewohnheiten zum Schreiben von CSS.
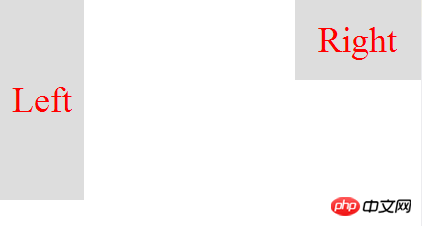
Hierbei handelt es sich um schwebenden Quellcode, der nicht gelöscht wurde, und der hellgelbe Hintergrund des übergeordneten Elements ist beim Ausführen des Codes nicht zu sehen.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
Wie in der Abbildung gezeigt, bevor das Floating gelöscht wird:

Die drei Methoden zum Löschen von Floats sind wie folgt:
1. Verwenden Sie leere Etiketten, um Schwimmer zu löschen.
Eine Methode, die ich seit langem verwende, besteht darin, dass das leere Tag ein p-Tag oder ein Tag wie p/span/br sein kann. Theoretisch kann es ein beliebiges Tag sein. Diese Methode besteht darin, ein solches Tag hinzuzufügen, um den Float zu löschen, nachdem alle Floating-Elemente innerhalb des Floating-Elternelements gelöscht werden müssen, und den CSS-Code dafür zu definieren: clear:both. Der Nachteil dieses Ansatzes ist die Hinzufügung bedeutungsloser Strukturelemente.
ps:
Der Effekt kann auch erzielt werden.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p>
</p><p>Left</p>
<p>Right</p><p></p>
2. Verwenden Sie das Überlaufattribut.
Diese Methode behebt effektiv den Nachteil, unbeabsichtigten Code hinzufügen zu müssen, indem Floats durch leere Label-Elemente gelöscht werden. Um diese Methode zu verwenden, müssen Sie nur die CSS-Eigenschaft „overflow:auto“ in dem Element definieren, dessen Floating gelöscht werden soll, und fertig! „zoom:1“ dient der Kompatibilität mit IE6.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
3. Verwenden Sie das After-Pseudoobjekt, um Floats zu löschen.
Diese Methode ist nur auf Nicht-IE-Browser anwendbar. Spezifische Schreibmethoden finden Sie in den folgenden Beispielen. Bitte beachten Sie bei der Verwendung die folgenden Punkte.
1. Bei dieser Methode muss height:0 für das Pseudoobjekt festgelegt werden, das das schwebende Element löschen muss, andernfalls ist das Element mehrere Pixel höher als das tatsächliche
2. Das Inhaltsattribut ist erforderlich, aber sein Wert kann leer sein. Bei der Online-Diskussion dieser Methode wurde der Wert des Inhaltsattributs auf „.“ gesetzt, aber ich habe festgestellt, dass es auch möglich ist, es leer zu lassen.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
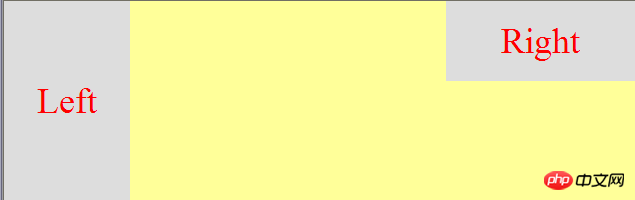
Wie in der Abbildung nach dem Löschen des Schwimmers gezeigt:

Jede dieser drei Methoden hat Vor- und Nachteile, und Sie sollten sich für die beste Methode entscheiden. Im Vergleich dazu ist die zweite Methode vorzuziehen.
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS-Clear-Float-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik

