Heim >Schlagzeilen >Die heutige Empfehlung für h5-Spezialeffekte: der in letzter Zeit sehr beliebte H5-Pull-Down- und Up-Slide-Effekt
Die heutige Empfehlung für h5-Spezialeffekte: der in letzter Zeit sehr beliebte H5-Pull-Down- und Up-Slide-Effekt
- PHPzOriginal
- 2017-04-05 14:51:145058Durchsuche
In APP sehen wir oft einige Animationseffekte, wenn die Seite heruntergezogen wird, z. B. folgt das Pulldown-Bild der Vergrößerung, die Pulldown-Aktualisierung erscheint beim Laden einer Animation usw. Dieses Interaktionsdetail ist überall zu sehen in verschiedenen Mainstream-APPs und Mobiltelefon-nativen Systemen und kann für APPs verwendet werden, um eine persönliche Note zu verleihen.
1. Hintergrund
In unseren täglichen Projekten werden wir auch auf solche Bedürfnisse stoßen. In der aktuellen Umgebung werden die meisten dieser Effekte aus folgenden Gründen erzielt:
Der native Implementierungszyklus ist lang;
Die Kosten der plattformübergreifenden Implementierung sind hoch;
-
Die Lösung weist eine geringe Vielseitigkeit auf;
Die Kosten für die Anwendung bei bestehenden Projekten sind hoch;
Dann kann unsere H5-Seite Was ist mit Durchführung? Lassen Sie uns gemeinsam mit allen auf Entdeckungsreise gehen.
Zunächst implementieren wir den dynamischen Effekt der Vergrößerung des Dropdown-Bannerbilds. Der Effekt ist ähnlich wie:

Animationsanforderungen: Wenn die obere Seite heruntergezogen wird, folgt das Bannerbild der Vergrößerung, und wenn das Herunterziehen abgeschlossen ist, folgt das Das Bannerbild wird wiederhergestellt und wiederhergestellt.
Der Dropdown-Effekt kann in zwei Teile unterteilt werden:
Der Hauptinhalt der Seite gleitet nach unten und scrollt als Ganzes; >
Das obere Element enthält vergrößerte Bewegungseffekte. - Um den Seiten-Scroll-Effekt in H5 zu erzielen, wurden in der Vergangenheit im Allgemeinen JS-Plug-Ins verwendet, um das Scrollen zu simulieren, wie z. B. iScroll. Hier gibt es jedoch mehrere Probleme:
- Die Transformation der vorhandenen Seite ist sehr umfangreich und nicht für den großflächigen Einsatz geeignet;
- Simuliert Scrollen-Ersatz Natives Scrollen führt zu unbekannten Fehlern;
- Auf Low-End-Mobiltelefonen ist die Leistung schlecht und das Erlebnis nicht gut;
- Um diese Probleme zu lösen, können Sie die folgenden Lösungen verwenden:
1, das native Scrollen der Seite beibehalten und die Ausführung des dynamischen Effekts nur im oberen Dropdown-Ereignis auslösen;
2, verwenden JS kopiert die DOM-Struktur, um die dynamische Effektstruktur von der Seitenstruktur zu entkoppeln, ohne sich gegenseitig zu beeinflussen.
Auf diese Weise ist der Pulldown-Effekt relativ gleichmäßiger und hat keinen Einfluss auf das normale Scrollen die Seite.
2. Technische Implementierung
Implementierung gemäß dem oben genannten technischen Plan. Der spezifische Prozess ist:
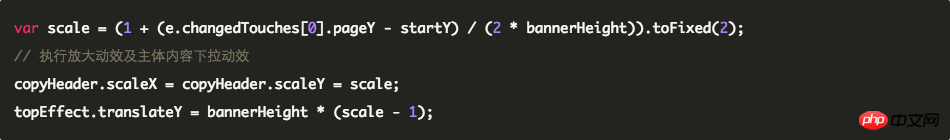
Deaktivieren Sie das Dropdown-Ereignis oben auf der Seite ---. ---> Verschieben Sie den Hauptteil der Seite. Der Inhalt ist in einem p-Container enthalten, und die zu vergrößernden Inhaltsknoten werden außerhalb des Hauptinhalts kopiert. ------> ----> Berechnen Sie den gleitenden Versatz und die Berechnung der Skalierung und anderer Werte. ------> Der Hauptinhalt des Transfroms wird entsprechend dem geänderten Wert nach unten verschoben und gleichzeitig der kopierte Knoten wird mit einer Vergrößerungsanimation verarbeitet ------> Überwachen des Endes des Sliding-Screen-Ereignisses und Ausführen der Rebound-Animation
Codeauszüge:

1. Deaktivieren Sie das Dropdown-Ereignis oben auf der Seite:
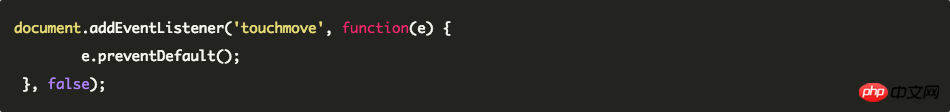
Der technische Punkt besteht darin, das Drop-Down-Ereignis vom Standardereignis zu verhindern und dadurch das Drop-Down-Ereignis an unsere Animation zu binden. Um Standardereignisse zu verhindern, können wir im Allgemeinen wie folgt vorgehen:
 Diese Methode weist jedoch bestimmte Mängel auf. Erstens verhindert es das normale Verschieben der Seite, was zu großen Störungen und Problemen auf der Seite führt. Zweitens kann WebView in einigen APPs das Herunterziehen der Ansicht nicht grundsätzlich verhindern, was zu Störungen der Seitenanimation führt.
Diese Methode weist jedoch bestimmte Mängel auf. Erstens verhindert es das normale Verschieben der Seite, was zu großen Störungen und Problemen auf der Seite führt. Zweitens kann WebView in einigen APPs das Herunterziehen der Ansicht nicht grundsätzlich verhindern, was zu Störungen der Seitenanimation führt.
Die beste Lösung besteht hier darin, das Seiten-Dropdown auf der WebView-Ebene zu deaktivieren.
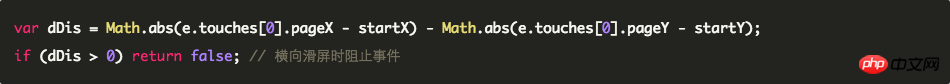
2. Es ist notwendig, die Gleitrichtung zu bestimmen, um zu vermeiden, dass horizontales Gleiten den Pull-Down-Effekt beeinträchtigt. Formelberechnung:X = Absolutwert (aktuelle Koordinate X - Anfangskoordinate X)
Y = Absolutwert (aktuelle Koordinate Y - Anfangskoordinate Y)
Berechnungsergebnis X Wenn es größer als Y ist, bedeutet dies horizontales Gleiten, andernfalls bedeutet es vertikales Gleiten.


Der Rebound-Effekt ist eine gekrümmte Bewegung, die Trägheit simuliert und durch die to()-Animationsfunktion im vorherigen Code vervollständigt wird Ausschnitt. Das Folgende ist die Kurvenbewegungsfunktion:
 Diese Methode stammt von der AlloyTouch-Komponente.
Diese Methode stammt von der AlloyTouch-Komponente.
Es gibt immer noch Unterschiede in Details zwischen dem Sliding-Screen-Animationseffekt und dem nativen Effekt, und der spezifische Algorithmus muss angepasst werden weiter optimiert.
3. Demonstration des Demoeffekts


Zu diesem Zeitpunkt ist der Animationseffekt der Vergrößerung des Bannerbilds oben abgeschlossen .
Zusätzlich zum oberen Bannerbild, das so abgespielt werden kann, haben wir auch weitere Tricks ausprobiert. Beispielsweise fügt das obere Slider-Karussellbild auch eine Pull-Down- und Zoom-In-Animation hinzu. Da die Struktur hier komplexer ist und sich der Inhalt des Slider-Karussells ändert, muss auch der Inhalt des vergrößerten Animationsteils geändert bleiben. Der Effekt nach der Implementierung ist wie folgt:


Hinweis: Da die Leistung einiger Android-Geräte schlecht ist, wirkt sich dies auf den Animationseffekt aus . Dieser Effekt ist auf iOS-Telefonen zu beobachten.
Zusätzlich zur Animation vorhandener Elemente können wir beim Herunterziehen auch einige interessante Elemente hinzufügen, z. B. Ostereier, Markenelemente usw. Die Implementierungsmethode ist die gleiche wie oben, mit der Ausnahme, dass dies der Fall ist Es ist nicht erforderlich, die DOM-Struktur zu kopieren. Schreiben Sie stattdessen direkt eine DOM-Struktur, die eine Animation ausführen muss. Der Effekt nach der Implementierung ist wie folgt:


4. Zusätzlich zum Pulldown-Effekt können Sie auch einen Slide-Effekt erstellen. Up-Effekt?
Wir haben den Pulldown-Effekt bereits früher implementiert. Können wir die Idee also weiter verbreiten und in anderen Szenarien nutzen? Wir können beispielsweise eine interessante Animation als Easter Egg herausziehen, wenn die Seite nach unten gleitet.
Die Antwort lautet: Ja, tun Sie es!
Technische Lösungen und Implementierung
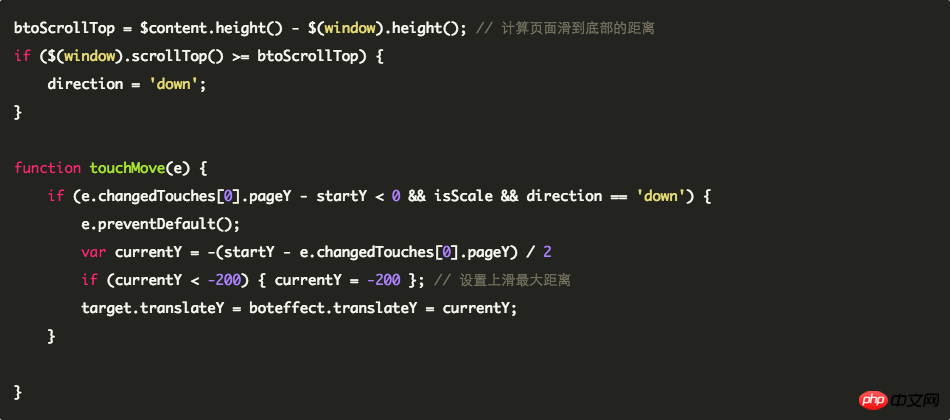
Die Implementierungsprinzipien des Pull-Down-Effekts und des Up-Slide-Effekts sind hier grundsätzlich gleich, der Unterschied besteht jedoch darin, dass Sie sie benötigen Um die Seite zu überwachen, scrollen Sie nach unten und lösen dann den Aktionseffekt aus.
Ein Teil des Codes lautet wie folgt:

Der endgültige Demonstrationseffekt lautet wie folgt:


5. Zusammenfassung
In der heutigen Welt, in der Erfahrung an erster Stelle steht, streben unsere Produkte nach herausragender Erfahrung. Angesichts unterschiedlicher Produktanforderungen müssen wir die richtige technische Lösung auswählen. Ob es sich nun um native Entwicklung, H5-Entwicklung oder Hybrid-App-Entwicklung handelt, das ultimative Ziel ist es, die Produktanforderungen perfekt zu erfüllen. Es gibt keine beste Technologie, sondern nur die besten technischen Lösungen .
Weitere HTML5-Spezialeffekte finden Sie in der Spalte „H5-Spezialeffekte“ auf der chinesischen PHP-Website: http://www.php.cn/xiazai/js/html5
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Sozialhilfe-Geschenk zum Neujahrstag! Knacken Sie den Baidu-Cloud-Download, 10 MB/s sind kein Traum!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!

