Heim >Web-Frontend >HTML-Tutorial >10 häufige HTML-Tag-Fehler
10 häufige HTML-Tag-Fehler
- 巴扎黑Original
- 2017-04-05 11:36:251519Durchsuche
Die Beibehaltung eines guten Codestils ist ein Muss für jeden Programmierer. Beim Entwerfen von HTML sollte außerdem besonderes Augenmerk auf die Standardisierung des Codes gelegt werden. Obwohl nicht standardmäßige Codes keine direkten schwerwiegenden Folgen haben, ist dies sehr wahrscheinlich Dies wirkt sich negativ auf das Benutzererlebnis aus und führt zu einer gewissen Beeinträchtigung der Website durch die Suchmaschine. Diese Liste enthält die 10 häufigsten HTML-Tag-Fehler. Wenn wir sie zur Kenntnis nehmen, können wir diesen häufigen Fehler vermeiden und dafür sorgen, dass unsere HTML-Tags der Semantik und den Standardanforderungen entsprechen.
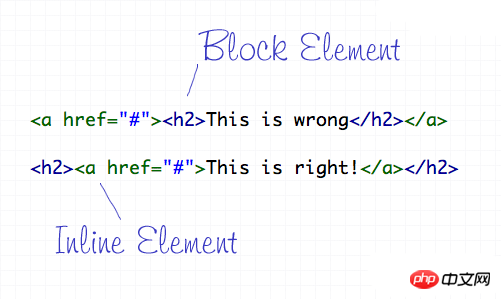
Verbrechen 1: Elemente auf Blockebene in Inline-Elemente einfügen

Es gibt nur zwei Möglichkeiten, HTML-Elemente auszudrücken: Blockebene und Inline. Jedes -Tag verfügt über einen Standardausdrucksmodus, entweder auf Blockebene oder inline. Wie p und p sind sie Elemente auf Blockebene und werden verwendet Die Dokumentstruktur kann nur innerhalb von Fast-Level-Elementen sein
Verbrechen 2: Das img-Tag enthält nicht das Alt-Attribut Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt Bedeutung des Bildes. Diese Art der Beschreibung alt="10 häufige HTML-Tag-Fehler" ist sehr schlecht. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="" zu schreiben.
Das Alt-Attribut ist ein Muss für alle auf Webseiten angezeigten Bilder. Es kann den Leuten helfen, zu erkennen, um welche Art von Bild es sich handelt Bedeutung des Bildes. Diese Art der Beschreibung alt="10 häufige HTML-Tag-Fehler" ist sehr schlecht. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfiehlt es sich, alt="" zu schreiben.
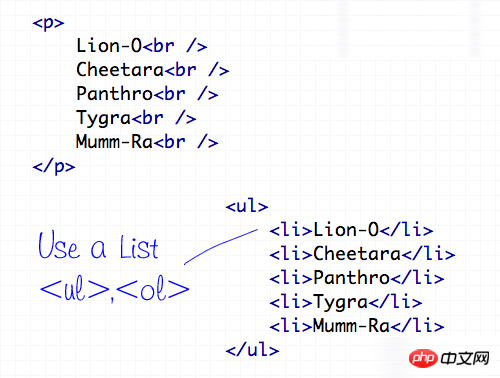
Verbrechen 3: Liste nicht verwenden, wenn nötig

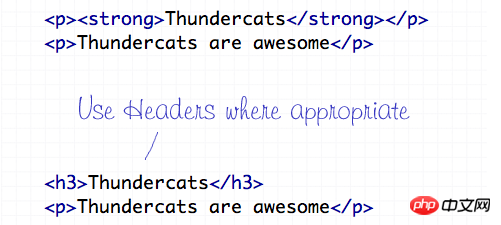
 Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren. Wenn Sie das
Sie können CSS-Stile verwenden, um die Schriftstärke und den Schriftstil zu definieren. Wenn Sie das
in die Seite schreiben müssen, ersetzen Sie es durch das -Tag. Es gibt überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren
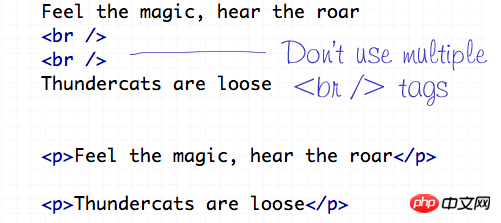
Verbrechen 5: Zu viel konsumieren
Die Newline-Markierung sollte nur verwendet werden, um ein spezielles Wort, das eine Newline ist, vor dem ersten Newline-Zeichen im Textstrom einzufügen. Es sollte nicht verwendet werden, um Lücken zwischen Elementen zu erzeugen, sondern um Text in verschiedene Absätze aufzuteilen oder um die Breite von CSS-Stilen anzupassen.
Verbrechen 6: Verwendung des falschen
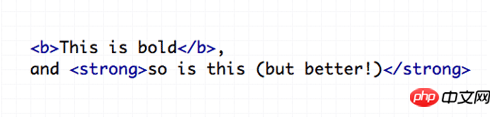
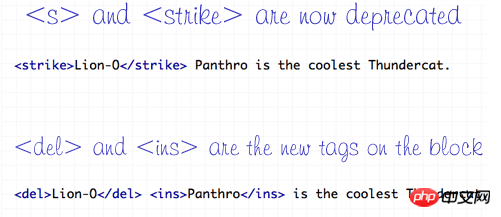
Durchgestrichenen Tags
 Früher durften
Früher durften und verwendet werden. Allerdings sind sie jetzt als veraltete
definiert, während sie mit den neuen Tags weiterhin wirksam sein können. als Ersatz für
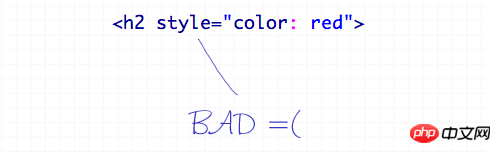
 Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stil in die Seite schreiben, hat CSS überhaupt keine Wirkung. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte
Der wichtigste Zweck von CSS besteht darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stil in die Seite schreiben, hat CSS überhaupt keine Wirkung. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte
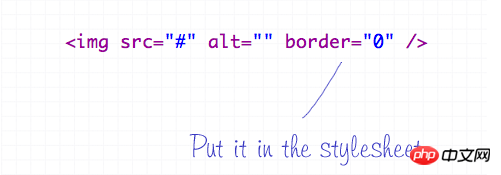
Verbrechen 8: Rahmen zu HTML hinzufügen

-

Das obige ist der detaillierte Inhalt von10 häufige HTML-Tag-Fehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

