Heim >Web-Frontend >js-Tutorial >Front-End-Erweitert (3): Detaillierte Erläuterung variabler Objekte
Front-End-Erweitert (3): Detaillierte Erläuterung variabler Objekte
- PHPzOriginal
- 2017-04-04 17:30:301561Durchsuche

Die Begeisterung für die Arbeit war seit Beginn des neuen Jahres nicht mehr sehr groß und ich befand mich in einem Zustand der Inaktivität heutzutage. Ich möchte morgens nicht aufstehen und ich möchte nicht zur Arbeit gehen, wenn ich aufstehe. Offensichtlich war mein Arbeitseifer vor dem Urlaub noch sehr groß und ich hatte über das kleine Programmprojekt nachgedacht. Nach der Rückkehr aus dem Urlaub war mein Arbeitsstil jedoch völlig anders. Ich habe das Gefühl, ein schweres Post-Holiday-Syndrom zu haben. Glücklicherweise habe ich ein paar Artikel geschrieben, um zu zeigen, dass diese Woche nicht völlig verschwendet war. In diesem Artikel stellen wir Ihnen VariableObjekt vor.
In JavaScript müssen wir zwangsläufig Variablen und Funktionen deklarieren, aber wie findet der JS-Parser diese Variablen? Wir müssen auch ein tieferes Verständnis des Ausführungskontexts haben.
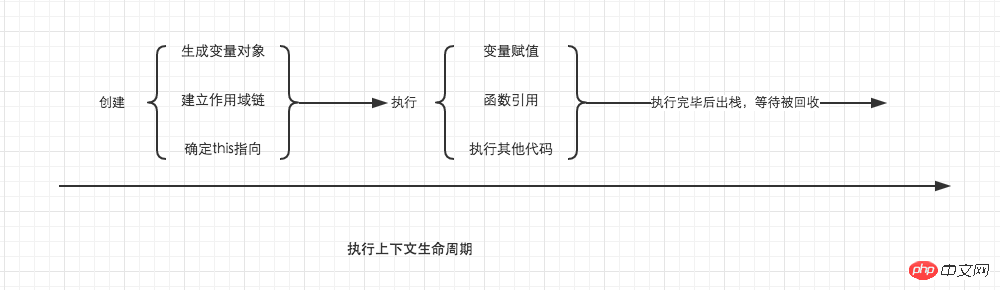
Im vorherigen Artikel wussten wir bereits, dass beim Aufruf (Aktivieren) einer Funktion ein neuer Ausführungskontext erstellt wird. Der Lebenszyklus eines Ausführungskontexts kann in zwei Phasen unterteilt werden.
Erstellungsphase
In dieser Phase erstellt der Ausführungskontext variable Objekte, richtet Bereichsketten ein und bestimmt den Sinn davonCode-Ausführungsphase: Nachdem die Erstellung von
abgeschlossen ist, beginnt die Codeausführung. Zu diesem Zeitpunkt werden Variablenzuweisung, Funktions--Referenz usw. vorgenommen Die Ausführung des Codes wird abgeschlossen.

Lebenszyklus des Ausführungskontexts
Von hier aus können wir erkennen, dass es äußerst wichtig ist, den Ausführungskontext zu verstehen im Detail, weil Es handelt sich um variable Objekte, Bereichsketten, dieses und andere Konzepte, die viele Menschen nicht verstanden haben, die aber äußerst wichtig sind. Es hängt also davon ab, ob wir JavaScript wirklich verstehen können. Wir werden sie in den folgenden Artikeln einzeln zusammenfassen. Hier konzentrieren wir uns zunächst auf das Verständnis variabler Objekte.
Variable Objekt) Die Erstellung eines
-Variablenobjekts durchläuft nacheinander die folgenden Prozesse.
Argumentobjekt erstellen. Überprüfen Sie die Parameter im aktuellen Kontext und legen Sie die -Attribute und Attributwerte unter dem Objekt fest.
Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die Funktion, die mit dem Funktionsschlüsselwort deklariert wurde. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
Überprüfen Sie die Variablendeklaration im aktuellen Kontext, erstellen Sie ein Attribut im Variablenobjekt mit dem Variablennamen und dem Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.

Ich weiß, dass manche Leute nicht gerne Text lesen
Nach dieser Regel wird das Verständnis variabler Werbung sehr einfach. Obwohl in vielen Artikeln die variable Förderung erwähnt wird, können viele Menschen nicht genau sagen, was sie ist. Nutzen Sie in Zukunft den Erstellungsprozess variabler Objekte, um dem Interviewer die variable Förderung zu erklären, um eine sofortige Verbesserung sicherzustellen.
Aus den obigen Regeln können wir ersehen, dass Funktionsdeklarationen eine höhere Priorität haben als Var-Deklarationen. Um allen zu helfen, variable Objekte besser zu verstehen, werden wir sie anhand einiger einfacher Beispiele diskutieren.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Im obigen Beispiel beginnen wir direkt aus dem Ausführungskontext von test() zu verstehen. Wenn im globalen Bereich ausgeführt wird, beginnt die Erstellung des Ausführungskontexts von test(). Um das Verständnis zu erleichtern, verwenden wir das folgende Formular, um Folgendes auszudrücken: test()
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理
foo: <foo reference> // 表示foo的地址引用
a: undefined
} Vor dem Eintritt in die Ausführungsphase kann nicht auf die Attribute im Variablenobjekt zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt jedoch in ein aktives Objekt umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase.
Wenn Sie während des Interviews gefragt werden, was der Unterschied zwischen variablen Objekten und aktiven Objekten ist, können Sie diese frei beantworten. Es handelt sich tatsächlich um dasselbe Objekt, aber in unterschiedlicher Ausführung Kontexte.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}
因此,上面的例子demo1,执行顺序就变成了这样
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();
再来一个例子,巩固一下我们的理解。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();
// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖
// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}
需要结合上面的知识,仔细对比这个例子中变量对象从创建阶段到执行阶段的变化,如果你已经理解了,说明变量对象相关的东西都已经难不倒你了。
全局上下文的变量对象
以浏览器中为例,全局对象为window。
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}
除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
Das obige ist der detaillierte Inhalt vonFront-End-Erweitert (3): Detaillierte Erläuterung variabler Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

