Heim >Web-Frontend >CSS-Tutorial >Bei richtiger Verwendung von Float wird es von 90 % der Menschen falsch verwendet
Bei richtiger Verwendung von Float wird es von 90 % der Menschen falsch verwendet
- PHPzOriginal
- 2017-04-04 11:08:473873Durchsuche
Für Web-Frontend-Entwickler müssen Sie mit Float vertraut sein. Du kannst nicht ohne es leben, aber du erträgst oft den Schmerz, den es dir bereitet. Vielleicht denkst du, es steckt ein bisschen Wissen dahinter, aber kannst du es wirklich kontrollieren? Es ist so vertraut, aber es wird für Sie oft nicht wiederzuerkennen und kommt Ihnen so seltsam vor, dass Sie denken, es sei herzzerreißend und empörend.
Heute wird Sie der junge Onkel mitnehmen, um diesen vertrauten und seltsamen Freund wieder kennenzulernen. Die ursprüngliche Designabsicht von
float besteht darin, den Effekt einer Mischung aus Grafiken und Text zu erzielen, sodass der Text das Bild umgeben kann. Die heutige Verwendung besteht im Wesentlichen darin, ein horizontales Layout zu erreichen. Obwohl dies ein „Missbrauch“ ist, kann damit häufig der gewünschte Effekt erzielt werden. Die meisten Menschen wissen, wie man Float verwendet, aber nicht jeder kennt das Prinzip und die ursprüngliche Designabsicht von Float.
Werfen wir einen Blick auf einige Eigenschaften von Float:
1. Destruktivität
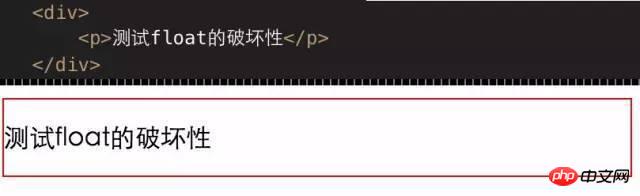
Die Destruktivität von Float bedeutet: Elemente, die auf Float eingestellt sind, werden aus dem Dokumentenfluss ausbrechen, und Wille Es führt zum „Zusammenbruch“ seines übergeordneten Elements. Ja, das ist seine Zerstörungskraft. Warum kommt es zum Zusammenbruch des übergeordneten Elements? Der Grund ist einfach, denn die ursprüngliche Absicht von Float besteht darin, einen Textumbrucheffekt zu erzielen. Wenn das übergeordnete Element nicht zusammenfällt, wie kann dann der Umbrucheffekt erzielt werden? Als nächstes werde ich Ihnen anhand von Bildern und Codes das konkrete Erscheinungsbild dieser Destruktivität erklären, was sie intuitiver und verständlicher macht.
Das ist der Effekt ohne Float

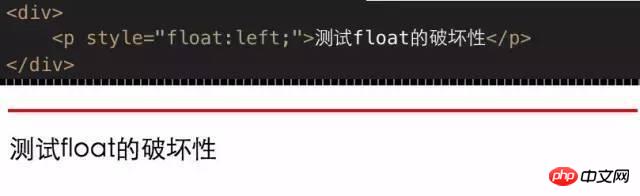
Das ist der Effekt mit Float

Hast du es gesehen? Ist der Unterschied offensichtlich? Das p-Tag ist vollständig von p und vom Dokumentenfluss getrennt.
2. Umbrechen
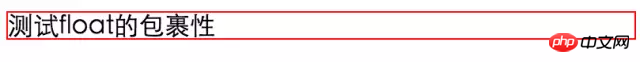
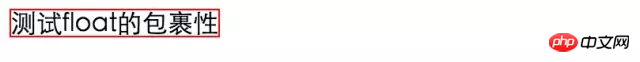
Wenn Float nicht für ein Element auf Blockebene festgelegt ist, füllt es standardmäßig den gesamten Bildschirm aus. Wenn Float festgelegt ist, wird nur der Inhalt umbrochen direkt zum Beispiel.
Dies ist p ohne Float

Dies wurde hinzugefügt float p

Dies sollte sehr intuitiv sein.
3. Leerzeichen löschen
float hat auch eine sehr nützliche Funktion, nämlich das Löschen von Leerzeichen. Ich werde kein Bild davon posten, sondern nur eine Beschreibung. Wenn ich beispielsweise ein Bild in ein p einfüge, bleiben standardmäßig einige Pixel Abstand zwischen den Bildern, was auch als Lücke bezeichnet werden kann. Aber oft ist diese Lücke oder dieser Platz nicht das, was wir brauchen. Zu diesem Zeitpunkt müssen wir dem Bild nur einen Float geben, um es vom Dokumentenfluss zu trennen, und die Bilder passen perfekt zusammen.
Okay, darüber werde ich heute sprechen.
Abschließend möchte ich noch ein selbst erstelltes Motto mit Ihnen teilen: Unterschätzen Sie keinen Wissenspunkt, den Sie für sehr einfach halten. Alle High-End-Websites bestehen aus diesen einfachen Wissenspunkten.
Das obige ist der detaillierte Inhalt vonBei richtiger Verwendung von Float wird es von 90 % der Menschen falsch verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

