Heim >Web-Frontend >CSS-Tutorial >Reines CSS3 zum Zeichnen von Minions und zum Erzielen von Animationseffekten
Reines CSS3 zum Zeichnen von Minions und zum Erzielen von Animationseffekten
- PHPzOriginal
- 2017-04-04 11:02:212352Durchsuche
Vorwort
Vor zwei Tagen habe ich gerade einen Blog über die Implementierung von Minion-Animationen mit CSS3 veröffentlicht, aber die implementierte CSS3-Animation basierte auf einem Minion-Bild, das ich auf Bildern im JPG-Format von Zokuu.com gefunden habe Schneiden Sie mit PS die Teile aus, die animiert werden müssen, und vervollständigen Sie schließlich den Animationseffekt. Eigentlich war es meine ursprüngliche Absicht, den Reiz der Verwendung von Bildern zum Erstellen von Animationen zu erleben, aber ich konnte die Materialien nicht finden, also hatte ich keine andere Wahl, als die dümmste Methode zu verwenden, um meine Bedürfnisse zu erfüllen in der Lage, es zu sehen. Allerdings konnte ich der Perfektion in meinem Herzen immer noch nicht widerstehen, also verbrachte ich eine Nacht damit, CSS3 zu verwenden, um die Minions zu zeichnen und ähnliche Animationseffekte zu erzielen.
Text
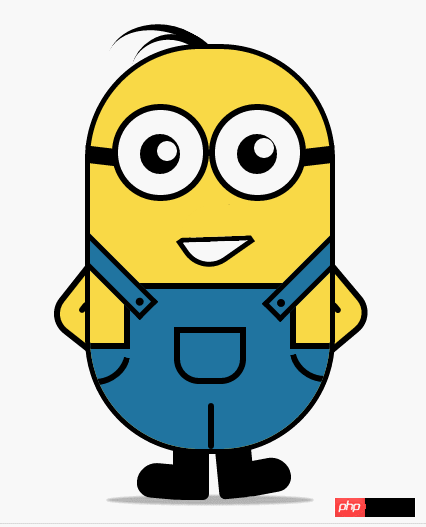
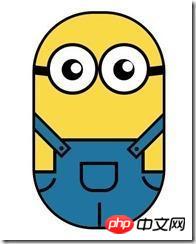
OK, schauen wir uns den Unterschied zwischen den beiden Bildern unten an:


Natürlich werden viele Leute sagen, dass die Größe offensichtlich unterschiedlich ist, und der Mund und die Haare auch anders. Aber tatsächlich ist der größte Unterschied, um ein anschaulicheres Beispiel zu verwenden: Es handelt sich um zwei Kinder, das erste wurde aus dem Supermarktregal genommen, das andere wurde von mir selbst geboren. Wie gebären? ——Verwenden Sie CSS3!
Man muss sich bei der Geburt bewegen können, sonst stirbt man jung, also habe ich noch ein paar Bilder gemacht und es ist so geworden:

Wie wäre es damit? Auch wenn die Hand- und Fußanimationen noch nicht sehr ähnlich sind, kann das kluge menschliche Gehirn dennoch die Bedeutung erkennen! Lassen Sie uns heute lernen, wie man einen Diener zur Welt bringt.
Lassen Sie uns zunächst die HTML-Struktur veröffentlichen, damit jeder sie sehen kann:
<p class="wrapper"><!-- 容器 --> <p class="littleH"><!-- 小黄人 --> <p class="bodyH"><!-- 身体 --> <p class="trousers"><!-- 裤子 --> <p class="condoleBelt"><!-- 吊带 --> <p class="left"></p> <p class="right"></p> </p> <p class="trousers_top"></p><!-- 裤子突出的矩形部分 --> <p class="pocket"></p><!-- 裤袋 --> <!-- 三条线 --> <span class="line_left"></span> <span class="line_right"></span> <span class="line_bottom"></span> </p> </p> <p class="hair"><!-- 头发 --> <span class="left_hair_one"></span> <span class="left_hair_two"></span> </p> <p class="eyes"><!-- 眼睛 --> <p class="leftEye"><!-- 左眼 --> <p class="left_blackEye"> <p class="left_white"></p> </p> </p> <p class="rightEye"><!-- 右眼 --> <p class="right_blackEye"> <p class="right_white"></p> </p> </p> </p> <p class="mouse"><!-- 嘴巴 --> <p class="mouse_shape"></p> </p> <p class="hands"><!-- 双手 --> <p class="leftHand"></p> <p class="rightHand"></p> </p> <p class="feet"><!-- 双脚 --> <p class="left_foot"></p> <p class="right_foot"></p> </p> <p class="groundShadow"></p><!-- 脚底阴影 --> </p> </p>
Okay, ich habe den Zweck an jeder Stelle markiert. Sie können es ein wenig verstehen . Denken Sie an ein grobes Modell oder eine Hierarchie.
Der nächste Schritt sind die aufregenden Neuigkeiten. . . Ich werde es Schritt für Schritt erklären und Schritt für Schritt umsetzen:
Nehmen Sie zunächst einige einfache Stileinstellungen für den Container und das Ganze vor:
body{
margin: 0;
padding:0;
}
.wrapper{
width: 300px;
margin:100px auto;
}
.litteH{
position: relative;
}
.bodyH{
position: absolute;
width: 240px;
height: 400px;
border:5px solid #000;
border-radius: 115px;
background: rgb(249,217,70);
overflow: hidden;
z-index: 2;
}
Darunter ist .bodyH hauptsächlich Zeichne den Körper des Dieners. Besorge dir eine Hose!
 Darunter ist .trousers_top der rechteckige Teil, also wie sieht es nach dem Tragen der Hose aus?
Darunter ist .trousers_top der rechteckige Teil, also wie sieht es nach dem Tragen der Hose aus?
.bodyH .condoleBelt{
position: absolute;
}
.bodyH .trousers{
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
border-top: 6px solid #000;
background: rgb(32,116,160);
}
.trousers_top{
width: 160px;
height: 60px;
border:6px solid #000;
border-bottom: none;
border-radius: 0 0 5px 5px;
background: rgb(32,116,160);
position: absolute;
bottom: 100px;
left:34px;
}
Es sieht aus wie eine Kapsel, egal wie Sie jetzt aussehen, nein, beeilen Sie sich und modifizieren Sie es, probieren Sie es aus Hosenträger, sonst fällt die Hose weg.
 Dieser Teil implementiert hauptsächlich zwei Schlingen, eine auf der linken und eine auf der linken Seite. Dann verwende ich: nach dem Pseudoelement, um die kleinen schwarzen Punkte zu realisieren auf dem Tragetuch:
Dieser Teil implementiert hauptsächlich zwei Schlingen, eine auf der linken und eine auf der linken Seite. Dann verwende ich: nach dem Pseudoelement, um die kleinen schwarzen Punkte zu realisieren auf dem Tragetuch:
.bodyH .condoleBelt .left,
.bodyH .condoleBelt .right{
width: 100px;
height: 16px;
border:5px solid #000;
background: rgb(32,116,160);
position: absolute;
top:-90px;
left:-35px;
z-index: 2;
-webkit-transform:rotate(45deg);
}
.bodyH .condoleBelt .left{
top:-88px;
left:165px;
-webkit-transform:rotate(-45deg);
}
.bodyH .condoleBelt .left:after,
.bodyH .condoleBelt .right:after{
content: '';
width: 8px;
height: 8px;
border-radius: 50%;
background: #000;
position: absolute;
top:4px;
left:88px;
}
.bodyH .condoleBelt .left:after{
left:5px;
}
Hey, es fängt an, gut auszusehen. Als nächstes haben wir die Hosentaschen gemacht und Alle Kanten auf einmal beschnitten:
 Sehen Sie sich zuerst die Darstellungen an:
Sehen Sie sich zuerst die Darstellungen an:
.pocket{
width: 60px;
height: 45px;
border:6px solid #000;
border-radius: 0px 0px 25px 25px;
position: absolute;
bottom:65px;
left:84px;
}
.line_right{
width: 30px;
height: 30px;
border-bottom-left-radius: 100px;
border-bottom:6px solid #000;
border-left:6px solid #000;
position: absolute;
left: 0;
bottom:60px;
-webkit-transform:rotate(-75deg);
}
.line_left{
width: 30px;
height: 30px;
border-bottom-right-radius: 100px;
border-bottom:6px solid #000;
border-right:6px solid #000;
position: absolute;
right: 0;
bottom:63px;
-webkit-transform:rotate(75deg);
}
.line_bottom{
height: 40px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:118px;
bottom: 0px;
}
OK, Zwei Punkte sind zu beachten:
1. Ich habe die Hose in den Körper gesteckt und dann overflow:hidden zu .bodyH hinzugefügt, damit wir uns keine Sorgen um einen Überlauf machen müssen und die Wirkung von pants sein kann leicht zu erreichen; 
2 .Sie können sehen, dass es auf beiden Seiten der Hose zwei gebogene Segmente gibt. Ich habe den abgerundeten Effekt erzielt, indem ich eine Ecke des Rechtecks angegeben und dann nur den Randstil der beiden festgelegt habe Die an diese Ecke angrenzenden Seiten und dann den Winkel gedreht, um diesen Effekt zu erzielen, können natürlich nur einen einfacheren Effekt erzielen.
Okay, lasst uns als nächstes den folgenden Augenteil implementieren:
Der Augenteil ist ganz einfach zu erreichen, dann die Augäpfel zu schwärzen Zeichne die weißen Flecken, ich habe zuletzt das Brillengestell gezeichnet. Ich habe das :after-Pseudoelement verwendet, um das Augengestell zu realisieren. Die Darstellung ist wie folgt:
.eyes{
position: relative;
z-index: 3;
}
.eyes .leftEye,.eyes .rightEye{
width: 85px;
height: 85px;
border-radius: 50%;
border:6px solid #000;
background: #fff;
position: absolute;
top:60px;
left: 27px;
}
.eyes .leftEye{
left: 124px;
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
position: absolute;
top:24px;
left:22px;
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
position: absolute;
top:7px;
left:17px;
}
.eyes .leftEye .left_blackEye .left_white{
top:4px;
left:17px;
}
.eyes .leftEye:after,
.eyes .rightEye:after{
content: '';
width: 28px;
height: 18px;
background: #000;
position: absolute;
left:-30px;
top:37px;
-webkit-transform:skewX(20deg) rotate(7deg);
}
.eyes .leftEye:after{
left:89px;
top:37px;
-webkit-transform:skewX(-20deg) rotate(-7deg);
}
Der Mund hat mich am meisten verwirrt, aber am Ende war es trotzdem möglich :
 Zuerst wird eine der Ecken des Rechtecks abgerundet, um die Form des Mundes zu simulieren, und dann gedreht:
Zuerst wird eine der Ecken des Rechtecks abgerundet, um die Form des Mundes zu simulieren, und dann gedreht:
.mouse{
position: relative;
}
.mouse .mouse_shape{
width: 55px;
height: 35px;
border:5px solid #000;
border-bottom-left-radius: 30px;
background: #fff;
position: absolute;
top:175px;
left:98px;
z-index: 3;
-webkit-transform:rotate(-35deg);
}
Das Ergebnis sieht so aus: Wenn wir den gewünschten Effekt erzielen wollen, müssen wir den oberen Teil abdecken, also verwende ich: nach dem Pseudoelement, um den Maskierungseffekt zu erzielen:
 Das ist nötig. Passen Sie sich langsam an die entsprechende Position an. Das Simulationsbild sieht wie folgt aus:
Das ist nötig. Passen Sie sich langsam an die entsprechende Position an. Das Simulationsbild sieht wie folgt aus:

红色部分就是遮罩了,也是一个矩形,设置了底边框,实现和嘴巴下半部分形成闭合效果,现在我们就可以把颜色改成肤色就行了:
.mouse .mouse_shape:after{
content: '';
width: 70px;
height: 32px;
border-bottom:5px solid #000;
border-radius:35px 26px 5px 5px;
background: rgb(249,217,70);
position: absolute;
top:-16px;
left:3px;
-webkit-transform:rotate(34deg);
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}
效果图如下:

接下来实现双手部分,这一部分不难,就是两个圆角矩形,旋转了角度,然后层级低于身体的层级就行,然后再通过:after伪元素实现胳膊关节处就搞定了。
.hands{
position: relative;
}
.hands .leftHand,
.hands .rightHand{
width: 80px;
height: 80px;
border:6px solid #000;
border-radius: 25px;
background: rgb(249,217,70);
position: absolute;
top:220px;
left:-23px;
-webkit-transform:rotate(40deg);
}
.hands .leftHand{
left:182px;
top:220px;
-webkit-transform:rotate(-40deg);
}
.hands .leftHand:after,
.hands .rightHand:after{
content: '';
width: 6px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:13px;
top:50px;
-webkit-transform:rotate(90deg);
}
.hands .leftHand:after{
left:53px;
top:50px;
-webkit-transform:rotate(-90deg);
}
效果图如下:

再接下来就是双脚的部分了,主要就是鞋面的设计,我是通过一个矩形,然后设置不同的圆角值,加上一点点的旋转来模拟的,这一块的话,怎么做我都觉得不是很像,所以最后差不多我就妥协了。
.feet{
position: relative;
}
.feet .left_foot,
.feet .right_foot{
width: 36px;
height: 50px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 9px;
background: #000;
position: absolute;
top: 406px;
left:88px;
-webkit-transform-origin: right top;
}
.feet .left_foot{
border-bottom-right-radius: 9px;
border-bottom-left-radius: 6px;
left:130px;
-webkit-transform-origin: left top;
}
.feet .left_foot:after,
.feet .right_foot:after{
content: '';
width: 60px;
height: 35px;
border-radius: 20px 10px 21px 15px;
background: #000;
position: absolute;
left:-36px;
top:14.4px;
-webkit-transform:rotate(5deg);
}
.feet .left_foot:after{
border-radius: 10px 20px 15px 21px;
left:13px;
-webkit-transform:rotate(-5deg);
}
效果图如下:

本来是不想画头发的,感觉怪难的,最后尝试了一下,还是能出个样子,那就添加上去吧。原理跟裤子左右两边的实现原理是一样的,只是参数值不一样罢了,大家参考代码琢磨一下:
.hair{
position: relative;
}
.left_hair_one{
width: 130px;
height: 100px;
border-radius: 50%;
border-top:8px solid #000;
position: absolute;
left:17px;
top:-17px;
-webkit-transform:rotate(27deg);
}
.left_hair_two{
width: 80px;
height: 80px;
border-radius: 50%;
border-top:6px solid #000;
position: absolute;
left:45px;
top:-10px;
-webkit-transform:rotate(15deg);
}
补充脚底阴影部分:
.groundShadow{
width: 200px;
height: 2px;
border-radius: 50%;
background: rgba(0,0,0,0.3);
box-shadow: 0 0 2px 4px rgba(0,0,0,0.3);
position: relative;
top: 455px;
left:25px;
}
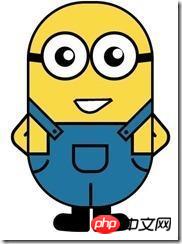
最后就是最初的效果了:

这时大家可能会问:然后呢?不是还会动的吗?
是的,这里我就大概讲一下实现的思路吧:
1.头发:头发我想实现的是被小风轻轻地吹起来,然后很快就塌下去,所以吹起和下塌分配的时间很关键;
2.眼睛:眼睛我设想的场景是小黄人在悠闲地走路,然后不时左右看一下两边的风景,所以眼睛转动很悠哉,所以分配的时间可以稍微长一点点;
3.嘴巴:让嘴巴动起来确实比较难,因为要动的话,遮罩也得实时跟着改变,而且不能露馅,所以最后实现的是当它往左边看了一下之后卖了一下萌;
4.双手和双脚:这部分确实很难逼真,本来脚就不是正常的走路状态,所以只能按卓别林老爷爷的走路方式模拟一下,而且左右脚动作是紧接实现而不是同步实现。双手的话,我是简单模拟人在走路时有摆手的自然惯性,而且是左脚配右手,右脚配左手。考虑到它的双手是放在背后的,所以我的摆动幅度设置为非常小,有效果但不明显。
OK,我就直接把动画代码放上来吧:
.left_hair_one{
-webkit-animation: lefthair 2s ease-in-out infinite;
}
@-webkit-keyframes lefthair{
0%,25%,31%,100%{
}
30%{
-webkit-transform: rotate(31deg) translate3d(-3px,-1px,0);
}
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
-webkit-animation: blackeye 5s ease-in infinite;
}
@-webkit-keyframes blackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
-webkit-animation: whiteeye 5s ease-in-out infinite;
}
@-webkit-keyframes whiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(3px,4px,0);
}
80%,90%{
-webkit-transform: translate3d(-15px,4px,0);
}
}
.mouse .mouse_shape{
-webkit-animation: mouse 5s ease-in-out infinite;
}
@-webkit-keyframes mouse{
40%,43%{
width: 45px;
height: 25px;
top:180px;
}
0%,35%,48%,100%{
width: 55px;
height: 35px;
top:175px;
-webkit-transform:rotate(-35deg);
}
}
.mouse .mouse_shape:after{
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}
@-webkit-keyframes mouse_mask{
40%,43%{
width: 60.5px;
top:-19.3px;
left:1.5px;
}
0%,35%,48%,100%{
width: 70px;
top:-16px;
left:3px;
-webkit-transform:rotate(33deg);
}
}
.hands .rightHand{
-webkit-animation:rightHand .8s ease-in-out infinite;
}
@-webkit-keyframes rightHand{
0%,50%,100%{
-webkit-transform: rotate(40deg);
}
30%{
-webkit-transform: rotate(37deg) translateX(1px);
}
}
.hands .leftHand{
-webkit-animation:leftHand .8s ease-in-out infinite;
}
@-webkit-keyframes leftHand{
0%,50%,100%{
-webkit-transform: rotate(-40deg);
}
80%{
-webkit-transform: rotate(-37deg) translateX(-1px);
}
}
.feet .right_foot{
-webkit-animation: rightfoot .8s ease-in-out infinite;
}
@-webkit-keyframes rightfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
80%{
-webkit-transform: rotate(10deg);
}
}
.feet .left_foot{
-webkit-animation: leftfoot .8s ease-in-out infinite;
}
@-webkit-keyframes leftfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
30%{
-webkit-transform: rotate(-10deg);
}
}
篇幅比较大,代码看多了会乱,如果觉得自己懒得整理的话,可以直接到我的github上下载这个简单又好玩的案例吧:https://github.com/JR93/littleHuang
谢谢!
Das obige ist der detaillierte Inhalt vonReines CSS3 zum Zeichnen von Minions und zum Erzielen von Animationseffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

