Heim >Web-Frontend >H5-Tutorial >Enthüllung des Google AMP-Projekts: Wie verbessert Google AMP die Ladegeschwindigkeit von Webseiten?
Enthüllung des Google AMP-Projekts: Wie verbessert Google AMP die Ladegeschwindigkeit von Webseiten?
- PHPzOriginal
- 2017-04-02 11:47:552090Durchsuche
Zusammenfassung: Immer mehr Menschen beschweren sich darüber, dass die Geschwindigkeit des Mobilfunknetzes zu langsam ist. Dies ist ein ewiges Thema, denn egal wie schnell das Mobilfunknetz ist, es kann den wachsenden Bedarf an Netzgeschwindigkeit nicht decken. Die Ära des langsamen Internetzugangs unter 14,4K-Modem ist längst vergessen. Jetzt besteht die Anforderung der Menschen darin, jede Webseite sofort zu öffnen. Aber seltsamerweise beschweren sich die Leute jetzt nicht über die Geschwindigkeit des Internets, sondern über das Netzwerk selbst. Wenn wir nur über die Verbesserung der Netzwerkgeschwindigkeit sprechen, kann dies durch Erhöhen der Netzwerkgeschwindigkeit, Reduzieren der Netzwerkverzögerung oder direktes Erhöhen der Browsergeschwindigkeit gelöst werden. (Der Einfluss von Google AMP und Baidu MIP auf SEO)
Aber wenn Sie sich über das Netzwerk selbst beschweren, können Sie leider nur den Menschen die Schuld geben, die das World Wide Web geschaffen haben.
Die Geschwindigkeit, mit der die Zahl der Webseiten wächst, ist sehr erstaunlich. Eine von HTTP Archive durchgeführte Umfrage zeigt, dass im Januar 2012 die durchschnittliche Datenmenge, die zum Öffnen einer Seite erforderlich war, 1.239 KB betrug, wobei die Datenmenge bis September 2015 auf 2.162 KB gestiegen ist der Anfragen auf das 103-fache erhöht. Diese Zahlen hängen zwar nicht direkt mit der Zeit zusammen, die zum Laden und Rendern einer Seite benötigt wird, sind aber ein wichtiger Indikator für Änderungen in der Menge an Informationen, die eine Seite enthält.
Andererseits entwickeln sich mit der Entwicklung des Netzwerks auch lokale mobile Anwendungen schneller. Dank der gesteigerten Leistung mobiler Geräte werden Anwendungen immer reaktionsschneller. Mit der Zeit wird die Lücke zwischen der Reaktionsfähigkeit Ihrer App und der Ladegeschwindigkeit Ihres Mobilfunknetzes immer größer. Erst dann beschwerten sich die Leute über die Internetgeschwindigkeit.
Aus diesem Grund hat Facebook Instant Articles entwickelt, ein interaktives Tool zur Erstellung von Medieninhalten, warum Apple eine Nachrichtenanwendung entwickelt hat und warum Google Accelerated Mobile Pages (AMP) entwickelt hat. Obwohl Google etwas spät dran ist, ist sein Zweck bei der Entwicklung von AMP derselbe wie der von Apple und Facebook. Sie alle möchten das Erlebnis des Benutzers beim Surfen im Internet verbessern und den Benutzern das Gefühl geben, eine lokale Anwendung zu verwenden.

Für AMP gibt es zwei wichtige Punkte, die sich auf die Benutzererfahrung auswirken: JavaScript und JavaScript-basierte Anzeigen. Der Vorteil von AMP liegt im leistungsstarken Server von Google, der Nachteil in den Google-Anzeigen. Obwohl es lächerlich klingt, ist Werbung tatsächlich der Nachteil von AMP. Denn Google besitzt den größten Online-Adserver im Internet. Wenn Anzeigen die Ursache des Problems sind, warum behebt Google dann nicht einfach das Problem mit der Ladegeschwindigkeit der Anzeigen? Wenn Sie AMP verstehen möchten, müssen Sie zunächst den neuen Dienst von Google selbst verstehen.
Was ist AMP?
Um AMP zu verstehen (Was zum Teufel ist Google AMP?), müssen Sie auch die Instant Articles von Facebook verstehen. Instant Articles verwendet RSS- und Standard-HTML-Tags, um die von Ihnen erstellten Artikel zu optimieren und zu rationalisieren. Während Facebook automatisch Video- oder Audioclips abspielt, um zusätzliche Inhalte bereitzustellen, behauptet Facebook, dass Instant Articles immer noch mehr als zehnmal schneller geladen werden, als wenn sie direkt aus dem offenen Web geöffnet werden. Ein Teil dieser Geschwindigkeit entsteht durch die Optimierung und Komprimierung von Inhalten, während andere möglicherweise vom Caching profitieren.
Aber der Knackpunkt ist, dass Instant Articles nur den Inhalt von Websites sehen können, die eine Vereinbarung mit Facebook unterzeichnet haben. Das bedeutet, dass das Lesen von Inhalten von Websites wie National Geographic, BBC und Buzzfeed über Facebooks Instant Articles schneller geht als das Lesen direkt aus dem Internet. Die Nachrichten von Apple funktionieren auf die gleiche Art und Weise: Sie verwenden den RSS-Standard und Apple optimiert dann den Inhalt.
Alle diese Apps analysieren und optimieren Inhalte aus dem Web. Dies ist im Grunde gleichbedeutend mit einer Lösung des Problems zunehmend aufgeblähter getarnter Webseiten.
Was AMP von Facebooks Instant Articles und Apples News unterscheidet, ist, dass es keine RSS- oder HTML-Standards verwendet, sondern eigene optimierte HTML-Standards verwendet. Der HTML-Code auf AMP sieht genauso aus wie der ursprüngliche HTML-Code, überhaupt nichts Besonderes. Wenn Sie sich nicht die AMP-Projektankündigung oben ansehen, wissen Sie nicht, dass diese Webseite von AMP optimiert wurde und genauso aussieht wie die entsprechende Webseite im Web.

Die für Markup auf AMP verwendeten Tag-Tags sind sehr begrenzt, z. B. Formular-Tags, Audio- oder Video-Tags, Einbettungs-Tags, Skript-Tags usw. Keine. Oben im AMP wird nur eine kurze Liste von HTML-Tags angezeigt. JavaScript erleidet das gleiche Schicksal. Anzeigen und Tracking-Skripte werden in AMP nicht angezeigt. Auch wenn andere Tracking-Skripte deaktiviert sind, verfolgt Google Sie dennoch.
AMP selbst definiert auch einige Tags, wie zum Beispiel amp-YouTube, amp-ad oder amp-pixel. Diese Tag-Tags werden wahrscheinlich Teil des Webstandards (oder möglicherweise der zweite Teil von „ActiveX“).
AMP klingt nach einem großartigen Projekt – schnelleres Laden von Webseiten, keine Tracking-Skripte, kein JavaScript. Allerdings weist AMP auch einige Designfehler auf.
AMP hat das Scroll-Diagramm neu gestaltet und den ursprünglichen HTML-Inhalt durch die benutzerdefinierte Komponente amp-img ersetzt. Auf die gleiche Weise wurden auch die Musikinhalte durch amp-audio und die Videoinhalte durch amp-video ersetzt . Die Entwickler von AMP gehen davon aus, dass AMP diese Add-ons dadurch nur dann aufrufen kann, wenn sie benötigt werden. Dies führt jedoch zu Einschränkungen für den Webbrowser selbst, nicht für HTML selbst. Auch AMP ist sich der Konsequenzen bewusst. Was Sie verlieren, sind nicht nur einige HTML-Tags, sondern auch CSS-basierte Animationen und Bildlaufleisten.
Aber zum Glück hören AMP-Entwickler sehr gut auf Meinungen. In der Anfangszeit gab es eine Gegenreaktion gegen einen AMP-Code, der das Zoomen beim Lesen deaktiviert. Zum Glück hat Google zugehört und die Tags entfernt, die die Skalierung beeinträchtigten.
Die Auszeichnungssprache von AMP ist nur ein Teil davon. Denn wenn AMP wirklich alle Web-Verbesserungen entfernen und nur den Inhalt der Seite rendern wollte, müsste es sich diese ganze Mühe nicht machen. Eine erhöhte Ladegeschwindigkeit ist ein netter Nebeneffekt für Benutzer, aber wenn man die Instant Articles von Facebook aus der AMP-Perspektive betrachtet, sieht es so aus, als würde Facebook Benutzer an eine bestimmte Website, ein bestimmtes Format oder einen bestimmten Dienst binden.
Das Problem liegt im Werbedienst(Warum startet Google den AMP-Plan?)
Der Zweck der Entwicklung von Instant Article durch Facebook ist Lassen Sie sich auf Facebook den Inhalt auf anderen Websites im Internet anzeigen. Diese Richtung ist sehr korrekt. Wenn Benutzer in Facebook eine schnellere Ladegeschwindigkeit als in anderen Browsern genießen können, warum sollten Benutzer dann andere Anwendungen verwenden, um es anzuzeigen?
Google scheint sich dieser Bedrohung durch Facebook bewusst zu sein – durch Instant Article kann Facebook die Werbedienste von Google vollständig herausfiltern. Also begann Google schnell mit der Entwicklung des AMP-Projekts, dessen Zweck eigentlich darin bestand, seinen Markt im Bereich mobiler Werbedienste zu stärken. Der Grund, warum Computernutzer im Stich gelassen werden, liegt daran, dass Google die Fähigkeit beherrscht, Werbung an Sie weiterzuleiten.
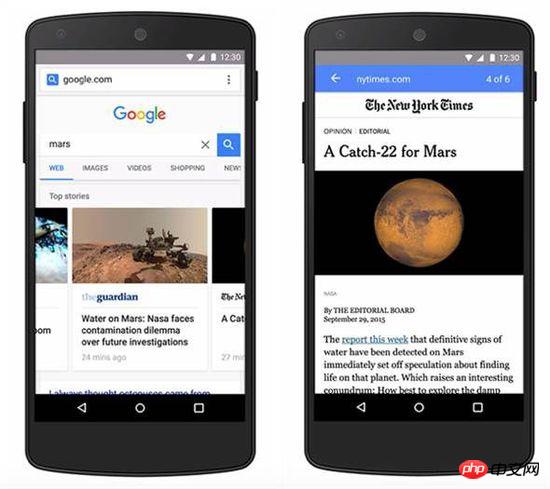
Wenn Sie das AMP-Demovideo gesehen haben, wissen Sie, wie es nächstes Jahr in die Suchergebnisse integriert wird. Die Art und Weise, wie AMP-Seiten auf Google-Suchseiten angeordnet werden, ist die gleiche wie die Art und Weise, wie lokale Anwendungen in andere Webseiten geladen werden. Dadurch können Benutzer sehr schnelle Reaktionsgeschwindigkeiten genießen.
Um dies zu erreichen, muss Google das Web so schnell machen wie mobile Anwendungen. Und es ist zuversichtlich, dass es das schaffen kann, weil Google über die besten Netzwerkingenieure der Welt verfügt. Auch Google hat die Vorteile mobiler Netzwerke angepriesen. Allerdings scheint die Entwicklungsgeschwindigkeit von Webseiten immer schneller zu sein als das Wachstum der Internetgeschwindigkeit, sodass die Internetgeschwindigkeit relativ immer langsamer wird.

Google hat sein Bestes getan, um seinen Browser zu optimieren, und Chrome hat sich zu einem der schnellsten Webbrowser der Welt entwickelt. Aber Google hat herausgefunden, dass selbst bei einer erneuten Optimierung immer noch die Symptome und nicht die Grundursache behandelt werden. Daher ist es logisch, auf dieser Grundlage eine tiefgreifende Optimierung des Webs durchzuführen.
Immer mehr Nutzer berichten, dass langsame Ladegeschwindigkeiten zu einer Barriere zwischen Informationen und Nutzern geworden sind. Browser verwenden normalerweise eine Add-on-Steuerung, um unnötige Inhalte zu blockieren. Obwohl es diese Funktion schon seit mehr als zehn Jahren gibt, war sie auf Desktop-Systeme beschränkt. Erst mit der Einführung von Apples iOS 9 wurde dieses einfache Tool zum Blockieren von Inhalten endlich auf mobile Systeme portiert.
Mit der Inhaltsblockierungs- und Nachrichtenanwendung von iOS sowie dem Instant Article von Facebook werden Sie plötzlich feststellen, dass die Anzeigen von Google verschwunden sind. Das ist es, worum es Google wirklich geht und was die Kernbedeutung der AMP-Entwicklung ausmacht.
Statische Seiten erfordern Googles JavaScript
Die einfachste Webseite, die Sie im Web erstellen können, ist eine HTML-Datei, die einige grundlegende Tag-Tags enthält. Was auch immer Sie zum Laden dieser Art von Seite verwenden, es wird blitzschnell sein. Denn die Menge der darin enthaltenen Informationen ist sehr gering und Sie müssen lediglich eine Vorlage erstellen und die Informationen ins Internet stellen. Es ist überhaupt kein JavaScript erforderlich, nicht einmal CSS.
AMP möchte mehr oder weniger, dass Sie diese Art von statischer Seite erstellen, aber AMP kümmert sich nicht darum, ob Ihre Webseite tatsächlich statisch ist oder die Art von Webseite ist, die möglicherweise aus einer Datenbank aufgerufen werden muss Das Problem ist: „Was präsentiert wird, ist statisch“. Aber dann erfordert AMP, dass jede Seite Skripte von Drittanbietern lädt. Bis dieses Skript geladen ist, setzt AMP die Transparenz der gesamten Seite absichtlich auf 0. Erst dann wird die Seite angezeigt.
Das ist in der Tat etwas verwirrend. Ein Entwickler namens Justin Avery schrieb: „Wenn dies der Fall ist, wird das direkte Laden dieser Art von Seite offensichtlich schneller sein.“
Maciej Cegowski, der Erfinder von Pinboard.in, hat genau das getan, indem er eine Demoseite zusammengestellt hat, die AMP-basiertes (und auf der AMP-Homepage nicht zu findendes) JavaScript kopiert hat. Über eine 3G-Verbindung wurde die Seite von Cegowski in 1,9 Sekunden geladen, während die Seite von AMP 9,2 Sekunden brauchte. JavaScript verlangsamt die Ladezeiten von Seiten, obwohl JavaScript selbst Teil von Googles Plan ist, Webparts zu beschleunigen.

Ironischerweise besteht die ursprüngliche Absicht von Google darin, Verlage dazu zu ermutigen, ihre Seiten zu verbessern – Skriptinhalte zu komprimieren und den Cache sinnvoll zu nutzen. Die Verbesserung bedeutet jedoch, dass Webseiten langsamer geladen werden. Mit anderen Worten: Wenn die Website tut, was Google sagt, kann es sein, dass sie auf AMP tatsächlich langsamer wird.
Letztendlich besteht die beste Vorgehensweise für Verlage immer noch darin, eine regelmäßige Webentwicklung durchzuführen und sich nicht auf Ressourcen zu verlassen, die von AMP bezogen werden. Leider gibt es heutzutage nur noch sehr wenige Verlage, die Websites selbst erstellen. Für die meisten Publisher gibt es viele Möglichkeiten, vergleichbare Ladegeschwindigkeiten wie AMP zu erzielen. Laut Google kann AMP die Ladegeschwindigkeit von Webseiten um 15 bis 85 % steigern. Eine derart große Bandbreite an Änderungen hängt wahrscheinlich davon ab, wie viele Skripte von Drittanbietern auf der Website geladen werden.
Die Abhängigkeit von JavaScript wird auch einen weiteren negativen Einfluss haben. AMP basiert auf JavaScript. Das heißt, wenn das Skript aus irgendeinem Grund nicht geladen werden kann, beispielsweise wenn Sie mit einem Zug in einen Tunnel fahren oder wenn Sie in einem Gebiet mit schwachem Signal eine Verbindung zu AMP herstellen, wird die Seite angezeigt ist völlig leer. Sobald die AMP-Seite fehlschlägt, wird nicht die gesamte Seite angezeigt.
Google weiß das sehr gut, daher bietet selbst das eigene Gmail noch eine alternative Version auf HTML-Basis an.
AMP für Verlage entwickelt
Gemäß den Anforderungen von AMP müssen große Medien lediglich auf ihre eigene Online-Werbung verzichten. Außerdem gibt es interaktive Karten, Datenvisualisierungen und ein Kommentarsystem.
Benutzer können AMP-optimierte WordPress-Blogs erhalten. WordPress hat eine Abdeckungsrate von 24 % aller Websites im Internet und es gibt eine einfache Möglichkeit, schnell AMP-Dateien aus WordPress zu generieren. Dies ist für AMP von großer Bedeutung und wird die Entwicklung von AMP erheblich vorantreiben. Das bedeutet sicherlich nicht, dass Sie die Erstellung WordPress überlassen müssen, es wäre sogar kontraproduktiv, wenn Sie es täten. Denn WordPress-Plugins haben tendenziell einen enormen negativen Einfluss auf die Ladezeiten. Wir sehen oft, dass eine WordPress-Site mehrere externe JavaScript-Bibliotheken lädt, und das liegt daran, dass der Benutzer drei Plug-Ins installiert, die ihre eigenen Bibliotheken verwenden. AMP kann das Problem des langsamen Ladens durch die Optimierung dieser Teile geschickt lösen.
Warum wollen Verlage AMP verwenden? Da es sich um ein Google-Projekt handelt, ist sein Einfluss in verschiedene Branchen eingedrungen und hat eine starke treibende Kraft für den Verkehr. Wenn Google beschließt, ein bestimmtes Projekt zu entwickeln, erregt es oft die Aufmerksamkeit großer Medien.
AMP versucht nicht, das Internet loszuwerden, das wissen wir alle. Die ursprüngliche Absicht bestand lediglich darin, eine Plattform parallel zum Web aufzubauen. Bei diesem System hören Verlage nicht auf, reguläre Webseiten zu erstellen, sondern generieren in der Regel auch AMP-Dateien am Ende der URL (siehe Beispiele von Early Adopters). AMP-Seiten und reguläre Webseiten werden durch Standard-HTML-Tags ineinander umgewandelt, und Benutzer können zwischen beiden wählen. Dies bedeutet, dass der Webcrawler von Google möglicherweise die AMP-Seite erfasst, Firefox auf dem Desktop die AMP-Seite jedoch möglicherweise auch auf eine reguläre URL umleitet.
Vielleicht wird es nach vielen Jahren keine M-Standard-Mobilfunk-spezifischen Websites mehr im Web geben, sondern Amp-Standard-Mobilfunk-Websites. Als Browser möchten wir natürlich eine saubere und aufgeräumte Webseite ohne andere unordentliche Add-ons sehen. Warten Sie nicht auf das langsame Laden von Webseiten, sondern nur auf einen Moment der Erfrischung.
Externe Informationen beschaffen wir uns heutzutage grundsätzlich in fragmentierter Zeit und die Möglichkeiten der Informationsbeschaffung werden immer vielfältiger. Manche Leute lesen gerne online, manche lesen ihre Lieblingsinhalte über RSS-Reader, manche lesen über Facebooks Instant Article, manche lesen über AMP-Seiten auf Twitter und wieder andere lesen in ihren eigenen Apps. Wir hoffen, alle Informationen aus der Außenwelt von einer einzigen Software zu erhalten und so unsere wenig fragmentierte Zeit zu sparen.
AMP und das Open Web
Während AMP möglicherweise gezwungen ist, Seiten zu entwerfen, die den AMP-Formatanforderungen entsprechen, scheint es bisher besser auszusehen als Open The Web oder Facebooks Instant Articles sind benutzerfreundlicher.
Wenn Sie optimistisch denken, hat AMP als Lösung, nach der Google gesucht hat, um das Laden von Netzwerken zu beschleunigen, tatsächlich eine sehr vielversprechende Zukunft. Als Webentwickler (und AMP-Optimist) Jeremy Keith sagt: „Ich hoffe, dass dies eine Win-Win-Situation sein wird. Während Verlage versuchen, Google zu besänftigen, indem sie AMP-Versionen ihrer Seiten erstellen, werden sie vielleicht anfangen zu fragen, warum.“ Können unsere regulären Webseiten nicht so schnell sein? Solche Fragen werden sie auch dazu veranlassen, ihre eigenen Webseiten zu verbessern, sodass das AMP-Projekt wahrscheinlich zu einem Pionier bei der Förderung der Weiterentwicklung des gesamten Webs wird.“
Natürlich sind nicht alle Leute im AMP-Projekt so optimistisch. Entwickler Tim Kadlec schrieb: „AMP hat nicht das Gefühl, dass einige normale Browser beim Laden von Webseiten helfen, sondern dass sie ihre eigenen optimierten Optimierungsspezifikationen Stück für Stück in das Web ziehen. Google tut dies, indem es ein sehr spezifisches Tool verwendet, um das offene Netzwerk zu verbessern. Und.“ „
Eine weitere wichtige Bedeutung von AMP besteht darin, dass es Publishern dabei helfen kann, ihre Webseiten zu beschleunigen: Google. Ihre Webseiten werden zwischengespeichert kostenlos im Google-eigenen CDN verfügbar. „Bei AMP dreht sich alles um Caching … wenn es den Regeln entspricht, können Sie einen seiner Caches verwenden“, schreibt Dave Winer, der im AMP-Projekt für RSS verantwortlich ist Sie können Ihren eigenen Cache verwenden, aber auf diese Weise wird die Wirksamkeit von AMP ernsthaft beeinträchtigt. „
Dies ist tatsächlich das größte potenzielle Problem von AMP. Wenn Google beschließen würde, seine Autorität als Standardsuchanbieter des Webs zu missbrauchen, indem es AMP-Seiten priorisiert, würde AMP eine ernsthafte Bedrohung für das offene Web darstellen.

Bisher hat Google erklärt, dass AMP-Seiten auf den Suchergebnisseiten im Web keine Priorität erhalten. Dies kann sich jedoch jederzeit ändern. Warum hat Google seine Hände verschwendet? Warum hat Google nach der offiziellen Veröffentlichung von AMP keine schnelleren Webseiten verwendet, sondern langsamer ladenden Webseiten Vorrang eingeräumt? Schließlich ist die Ladegeschwindigkeit mittlerweile ein wichtiger Faktor geworden, und AMP macht Webseiten tatsächlich schneller.
Langfristig ist es schwer zu sagen, wie AMP weiter wachsen wird. Google bringt ständig neue Projekte auf den Markt. Beispielsweise hat Gmail das E-Mail-Feld neu definiert. Auch andere Projekte folgen der Reihe nach. Erinnern Sie sich an Google Author? Dies ist Googles letzter verzweifelter Versuch, der Verlagsbranche zu helfen.
Für das Web hoffen wir, dass Google Publisher erfolgreich davon überzeugen kann, AMP zu verwenden. Es kann uns wirklich dabei helfen, das Laden von Webseiten in Zukunft zu beschleunigen. Wie Cegowski in seiner AMP-Rezension schrieb: „Wir leben im Jahr 2015 und Websites sollten proaktiv Webseiten bereitstellen, die weniger Ressourcen benötigen und schnell laden … Für mobile Geräte ist es eine gute Idee, komfortablere und lesbarere Versionen dieser Websites zu fordern.“ , lasst uns die Ladegeschwindigkeit weiter verbessern und es zum einzigen mobilen Webstandard machen.“
Das obige ist der detaillierte Inhalt vonEnthüllung des Google AMP-Projekts: Wie verbessert Google AMP die Ladegeschwindigkeit von Webseiten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen


