Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen bei, wie Sie mit CSS3 die Farben zwischen Zeilen ändern
Bringen Sie Ihnen bei, wie Sie mit CSS3 die Farben zwischen Zeilen ändern
- PHPzOriginal
- 2017-04-02 10:52:211973Durchsuche
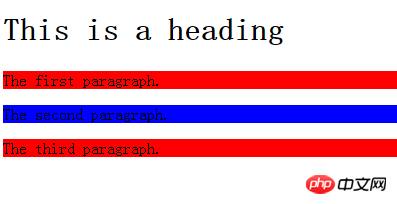
Wie erreicht man eine Interlaced-Farbänderung in CSS3? Verwenden Sie die CSS3-Selektoren p:nth-of-type(odd) odd und p:nth-of-type(even) even
Im Folgenden finden Sie einige Beispiele:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mit CSS3 die Farben zwischen Zeilen ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der Verwendung des CSS-Textlayoutattributs für den SchreibmodusNächster Artikel:Ausführliche Erläuterung der Verwendung des CSS-Textlayoutattributs für den Schreibmodus

