Heim >Web-Frontend >H5-Tutorial >H5-Cache-Manifest-Beispielcode-Sharing (Bild und Text)
H5-Cache-Manifest-Beispielcode-Sharing (Bild und Text)
- 黄舟Original
- 2017-04-01 11:56:232506Durchsuche
In der AppUpdateh5-Seite war schon immer Zwischengespeichert Problem: Die App verfügt standardmäßig über eine bestimmte Menge an Speicherplatz, um die Seite zwischenzuspeichern. Sie wird sofort geladen, nachdem der Cache-Speicherplatz der App verfügbar ist kann nur deinstallieren und neu installieren (willst du mich veräppeln?) Das ist der schlimmste Fall, du kannst die Adresse ändern
no-cache
Beachten Sie dies Nach einer Weile , No-Cache wird zur Seite hinzugefügt.
<meta http-equiv="Cache-Control" content="no-cache">
weist den Browser an, die Seite nicht zwischenzuspeichern. Tatsächlich lautet die Anforderung 304. Wenn sich die Seite geändert hat ist 200, daher wird kein -cache hinzugefügt. Dies bedeutet jedoch nicht, dass jedes Mal ein neuer Download durchgeführt wird. Allerdings ist die Leistung verschiedener Mobiltelefone zu diesem Zeitpunkt unterschiedlich >js
und muss neu gestartet werden nginx: location / {
root html; expires -1;
index index.html index.htm;
}Zu diesem Zeitpunkt wurde auch 6sp aktualisiert nginx -s reload
Aber ein ständiger Neustart von nginx kann dazu führen, dass einige Anfragen verloren gehen. In diesem Fall ist es völlig unbrauchbar ist nicht verbunden. Das ursprünglich festgelegte
Bildund der Avatar des Charakters können nicht angezeigt werden, indem man es in den String umwandelt , manifest
No-Cache+Update-Dateiname+Update-Adresse, die getestet werden sollmanifest
Zur Einführung , können Sie zuerst w3shool lesen: www.w3school.com.cn/html_5_app_cache.asp. Hier ist die Verwendung.
Cache-Verzeichnis
3. Nginx-Mime festlegen<html manifest="index.appcache">Die MIME-Typdateien befinden sich alle im Conf-Verzeichnis:
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
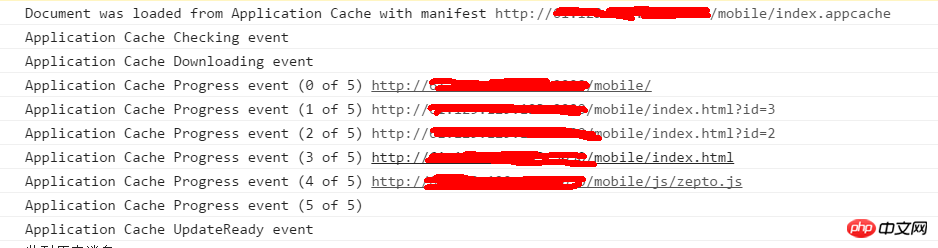
Dieses Bild veranschaulicht zwei Dinge: Der Prozess lädt zuerst index.appcache herunter und dann werden nacheinander das Prüfereignis, das Download-Ereignis, das Fortschrittsereignis und das Aktualisierungsdatum ausgelöst ein anderes.
Ready-Ereignis: Die beiden dienen standardmäßig dazu, die aktuelle Seite zwischenzuspeichern. Und es nimmt tatsächlich einen Parameter und speichert ihn zwischen. Es scheint, dass die aktuellen Seiten mit unterschiedlichen Adressen solange zwischengespeichert werden (ich habe nur ein Zepto in das Cache-Verzeichnis oben geschrieben). Aktualisieren Sie die Seite:
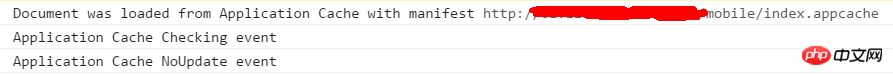
Wenn index.appcache nicht aktualisiert wird, wird die Prüfung nicht ausgelöst.

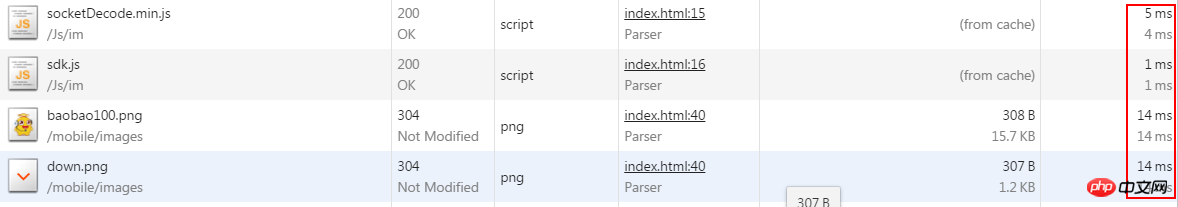
Der Status
ist 200 und die Größenspalte stammt aus dem Cache. Der vom Browser geladene Wert ist 304, einer ist ein paar Millisekunden lang und der andere ist länger als zehn Millisekunden. F12 wechselt in den Entwicklermodus und Sie können die zwischengespeicherten Dateien in der Spalte „Anwendungscache“ sehen.
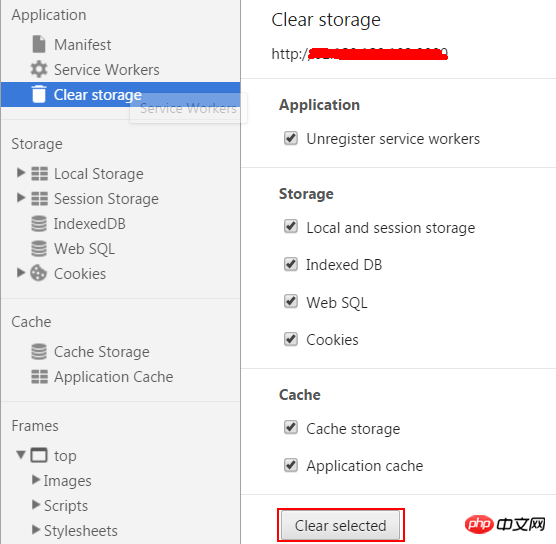
Aber es kann an diesem Ort nicht gereinigt werden. Es muss im klaren
Speicher in der Anwendung gereinigt werden.
 Das offensichtlichste ist die Startseite, die standardmäßig zwischengespeichert wird. Zu diesem Zeitpunkt hat es keine Auswirkungen, wenn Sie den Inhalt der Homepage ändern, ohne index.appache zu ändern. Wenn Sie beispielsweise die
Das offensichtlichste ist die Startseite, die standardmäßig zwischengespeichert wird. Zu diesem Zeitpunkt hat es keine Auswirkungen, wenn Sie den Inhalt der Homepage ändern, ohne index.appache zu ändern. Wenn Sie beispielsweise die
eines JS löschen, lädt der Client das JS weiterhin herunter. Zu diesem Zeitpunkt müssen Sie diese Cache-Datei ändern:
Beachten Sie, dass index.appache und index zwar auf derselben Ebene liegen, index.html jedoch nicht geschrieben werden kann und der Pfad der Website entsprechen muss Dasselbe gilt auch für andere Ressourcen. Zu diesem Zeitpunkt wird die Aktualisierung ausgelöst, aber die Seite ist immer noch mit zwischengespeicherten Ressourcen geladen, sodass ein weiterer Prozess durchgeführt werden muss: window.applicationCache.addEventListener("updateready", function(){
location.reload()
});
这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
Das obige ist der detaillierte Inhalt vonH5-Cache-Manifest-Beispielcode-Sharing (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

