Heim >Web-Frontend >js-Tutorial >jquery implementiert das sekundäre Navigations-Dropdown-Menü effect_jquery
jquery implementiert das sekundäre Navigations-Dropdown-Menü effect_jquery
- WBOYOriginal
- 2016-05-16 15:24:571804Durchsuche
Die Implementierung des Dropdown-Menüs ist sehr einfach und kann auch mit reinem CSS implementiert werden, aber ich bin nicht gut darin. Für die Verwendung von JQuery sind nur zwei Zeilen Code erforderlich, daher verwende ich JQuery-CSS Implementieren Sie eine einfache sekundäre Dropdown-Menünavigation. Der spezifische Inhalt wird wie folgt mitgeteilt:
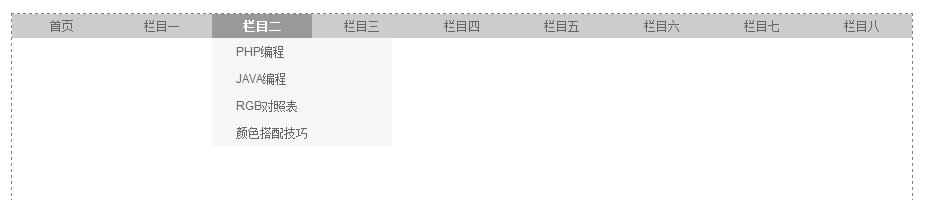
Operationsrendering:

Spezifischer Code:
Schritt eins: Bestimmen Sie das HTML-Format der Navigation
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<ul>
Schritt 2: CSS zur Erzielung eines Navigationseffekts
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
Schritt 3: JQuery implementiert den Dropdown-Ausblendeffekt
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});
Ich hoffe, dieser Artikel hilft Ihnen beim Erlernen der JavaScript-Programmierung und zeigt Ihnen, wie Sie den Dropdown-Menüeffekt der sekundären Navigation über JQuery erzielen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

