Heim >Web-Frontend >H5-Tutorial >Teilen von Codebeispielen für die Verwendung von indexdb in HTML5 (Bilder und Text)
Teilen von Codebeispielen für die Verwendung von indexdb in HTML5 (Bilder und Text)
- 黄舟Original
- 2017-03-31 11:50:215092Durchsuche
Wie bereits erwähnt, bietet html5 eine gute Unterstützung für Offline-Anwendungen. Es kann nicht umhin, localstorage zum Speichern eines Schlüssel-Wert-Paares auf dem Client zu unterstützen, und es kann auch auf Manifestdatei. Die Dateien, die zwischengespeichert werden müssen , sind in der Tat auch in HTML5, auch bekannt als Indexdatenbank , definiert zum Speichern von Offline--Objekten verwendet werden. Fangen wir an:
try/catch in Javascript verwenden, um Ausnahmen für die weitere Verarbeitung abzufangen.
Datenbank verwendenEine Datenbank kann jeweils nur eine Version haben. Wenn die Datenbank zum ersten Mal erstellt wird, ist die Versionsnummer 0. Wenn wir die erstellte Datenbank ändern müssen, Wir müssen die Versionsnummer ändern. Wenn die Versionsnummer geändert wird, wird der Upgradeneeded-Rückruf ausgelöst, sodass die Methode zum Ändern der Datenbank oder des Speicherobjekts in der Upgradeneeded-Methode ausgeführt werden muss. Bestimmen Sie, ob der aktuelle Browser indexdb unterstütztif (!window.indexedDB) {
window.alert("您的浏览器不支持indexdb");
}<!--这里indexDB是window对象的属性,类似于alert所以window可以省略-->Datenbank erstellen
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function createDatabase(indexDbName) {
//调用 open 方法并传递数据库名称。如果不存在具有指定名称的数据库,则会创建该数据库
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result;//创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
};
openRequest.onupgradeneeded = function (evt) {//更改数据库,或者存储对象时候在这里处理
};
} </script></head><body>
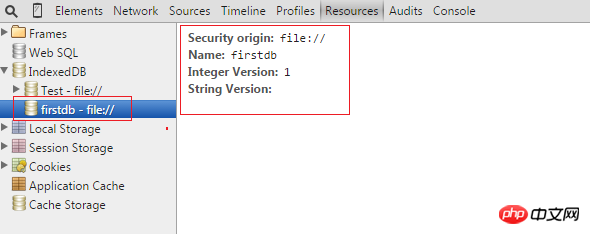
<a href="javascript:createDatabase('firstdb')">createDatabase</a></body></html>Der obige Code kann eine Datenbank für den Client erstellen. 
Datenbank löschen
Löschen Sie eine vorhandene Datenbank, indem Sie die Methode deleteDatabase aufrufen und den Namen der zu löschenden Datenbank übergeben.function deleteDatabase(indexDbName) {
var deleteDbRequest = indexedDB.deleteDatabase(indexDbName);
deleteDbRequest.onsuccess = function (event) {
console.log("detete database success");
};
deleteDbRequest.onerror = function (e) {
console.log("Database error: " + e.target.errorCode);
};
}Speichern von DatenObjektspeicherIn indexdb gibt es kein Tabellenkonzept, aber Objektspeicher werden zum Speichern von Objekten verwendet. Eine Datenbank kann mehrere Objektspeicher enthalten eine flexible Datenstruktur, die mehrere Datentypen speichern kann. Wir können ein bestimmtes Feld in jedem Datensatz als Schlüsselwert verwenden (keyPath), oder wir können eine automatisch generierte inkrementelle Zahl als Schlüsselwert verwenden (keyGenerator) oder wir können sie nicht angeben. Die Arten der Auswahlschlüssel sind unterschiedlich, und die Datenstrukturen, die objectStore speichern kann, sind ebenfalls unterschiedlich. DingeWenn Sie Datenbankinhalteaktualisierenoder neue Daten einfügen, müssen Sie dies tun Öffnen Sie das Ding zuerst. Und Sie müssen angeben, auf welchen Objektspeichern die aktuelle Transaktion ausgeführt wird.
Transaktionen haben drei Modi
Schreibgeschützt: Lesen, Datenbankdaten können nicht geändert werden und können gleichzeitig ausgeführt werden
Lesen und schreiben: readwrite, kann Lese- und Schreibvorgänge ausführen
Versionsänderung: verionchange
Aufgrund der neuen Daten müssen alle Vorgänge in einer Transaktion ausgeführt werden, und für die Transaktion muss der Objektspeicher angegeben werden, sodass wir den Objektspeicher nur beim Erstellen der Datenbank für die spätere Verwendung initialisieren können.
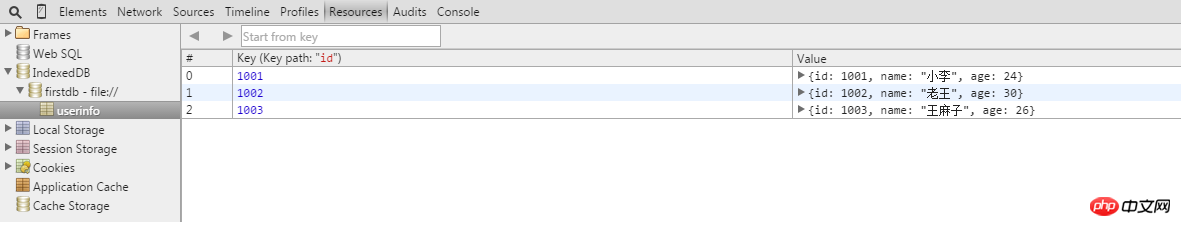
Geben Sie die Schlüssel-ID an, um Daten hinzuzufügen
Geben Sie die Schlüssel-ID an, was als Angabe eines Primärschlüssels verstanden werden kann
//添加数据
function insertAnObj(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,1);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
db.createObjectStore('userinfo',{keyPath:"id"});
}
}
}
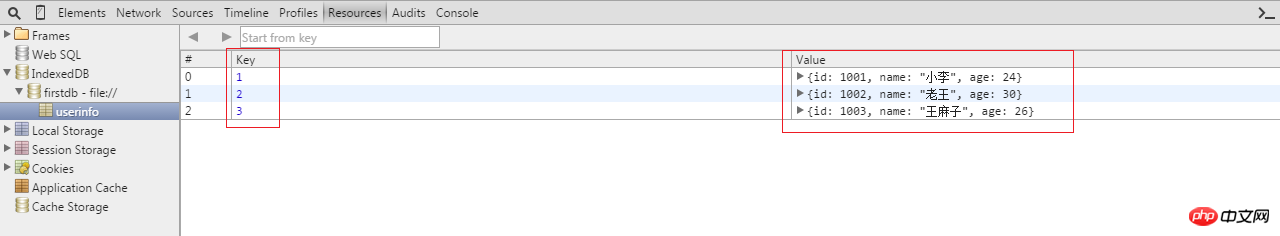
Verwenden Sie autoIncrement, um Daten hinzuzufügen
Die Angabe von autoIncrement kann als Angabe eines Primärschlüssels für das automatische Wachstum verstanden werden.
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
db.createObjectStore('userinfo',{autoIncrement: true});
}
}
}
Daten finden
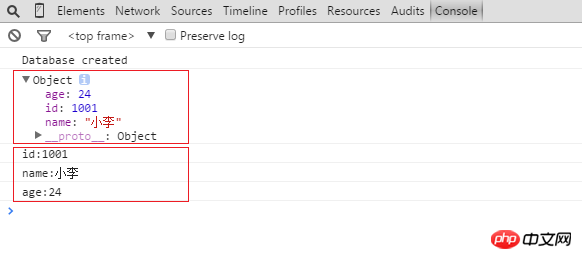
Daten basierend auf der ID finden
Bevor wir Daten hinzugefügt haben, die den Schlüssel als Autoinkrementtyp definieren, Jetzt können Sie anhand der ID nach einem einzelnen Datenelement suchen.
function findDbdata(indexDbName,value) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
//var cursor = objectStore.openCursor();
var request = objectStore.get(Number(1));//查找i=1的对象,这里使用Number将1转换成数值类型
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
};
openRequest.onupgradeneeded = function (event) {//更改数据库,或者存储对象时候在这里处理
};
}
Alle Daten finden
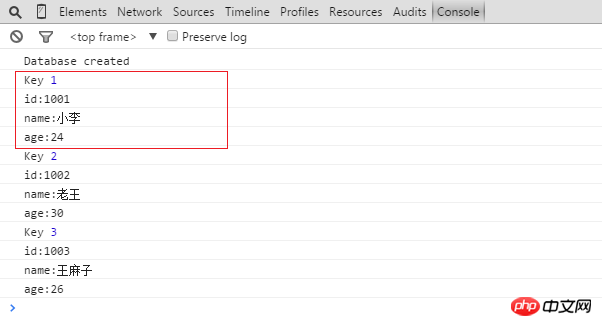
function findAllDbdata(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readonly');
var objectStore = transaction.objectStore("userinfo");
var cursor = objectStore.openCursor();
cursor.onsuccess = function(e) {
var res = e.target.result;
if(res) {
console.log("Key", res.key);
var request = objectStore.get(Number(res.key));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
var res = e.target.result; //查找成功时候返回的结果对象
//console.dir(res);
if (res) {
for (var field in res) { //遍历每一个对象属性
console.log(field+":"+res[field]);
// alert(res[field]);
};
};
}
res.continue();
}
}
};
}
Daten basierend auf ID löschen
Löschen Genau wie bei Hinzufügen müssen Sie eine Transaktion erstellen und dann die Löschschnittstelle aufrufen Löschen, um Daten zu löschen
function deleteDataById(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var request = objectStore.delete(Number(2));//根据查找出来的id,再次逐个查找
request.onsuccess = function(e) {
console.log("delete success");
}
}
}Alle Daten löschen
über objectstore.clear() löscht alle Daten.
function deleteAllData(indexDbName) {
var openRequest = indexedDB.open(indexDbName);
var db;
openRequest.onsuccess = function(event) {
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
objectStore.clear();
}
}Index erstellen
Wir können den Index beim Erstellen des Objektspeichers angeben und createIndex des Objektspeichers verwenden, um den Index zu erstellen. Die Methode verfügt über drei Parameter
Indexname
Indexattributfeldname
索引属性值是否唯一
这里我新创建一个数据库,并且设置基于name和age的索引:
//指定主键自动增长
function insertAutoInc(indexDbName) {
var userinfos=[{
id:1001,
name:"小李",
age:24
},{
id:1002,
name:"老王",
age:30
},{
id:1003,
name:"王麻子",
age:26
}];
var openRequest = indexedDB.open(indexDbName,2);
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
//alert("this is :"+db);
//打开和userinfo相关的objectstore的事物
var transaction = db.transaction("userinfo",'readwrite');
var store=transaction.objectStore("userinfo");
for(var i=0;i<userinfos.length;i++){
//alert("add"+userinfos[i]);
store.add(userinfos[i]);//将对象添加至userinfo相关的objectstore中
}
};
openRequest.onupgradeneeded = function(event) {
var db = event.target.result;
//在第一次创建数据库的时候,就创建userinfo相关的objectstore,以供后面添加数据时候使用
if(!db.objectStoreNames.contains('userinfo')){
//keyPath:Javascript对象,对象必须有一属性作为键值
var objectStore = db.createObjectStore('userinfo',{autoIncrement: true});
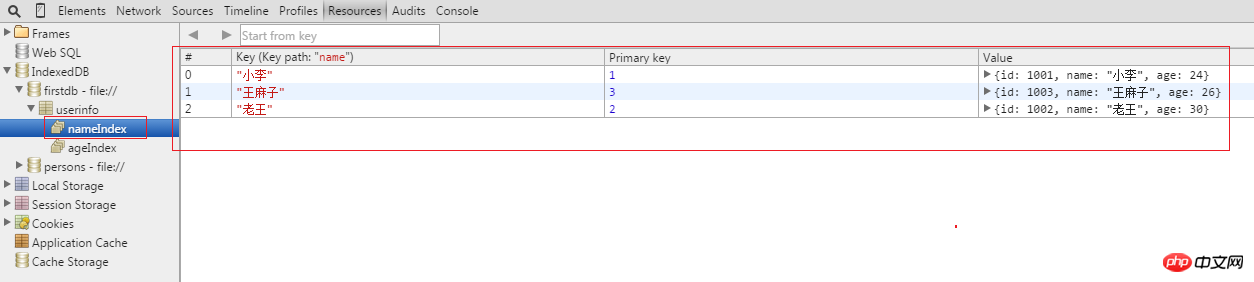
objectStore.createIndex('nameIndex','name',{unique:true});//这里假定名字不能重复,创建基于name的唯一索引
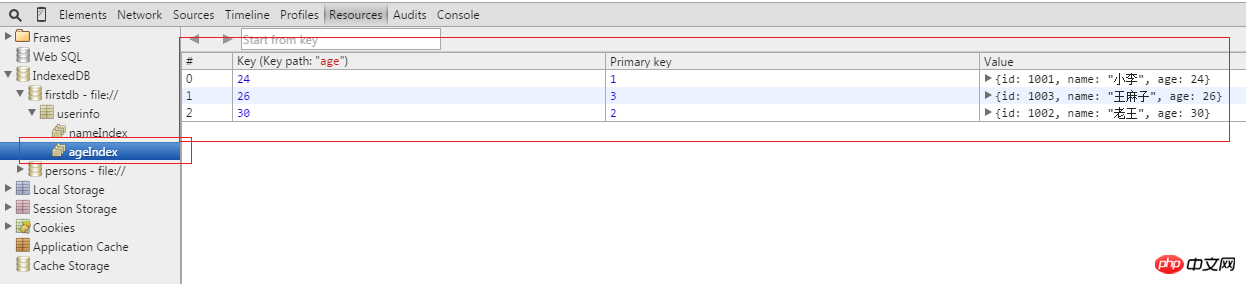
objectStore.createIndex('ageIndex','age',{unique:false});//创建基于age的索引
}
}
}

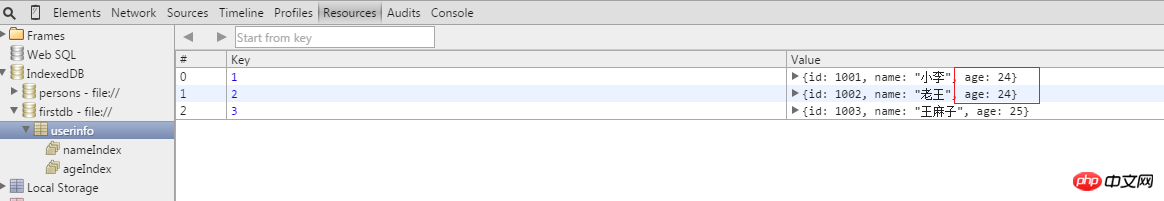
利用索引查询数据
可以利用索引快速获取数据,name的索引是唯一的没问题,但是对于age索引只会取到第一个匹配值,要想得到所有age符合条件的值就需要使用游标了
function getDataByIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
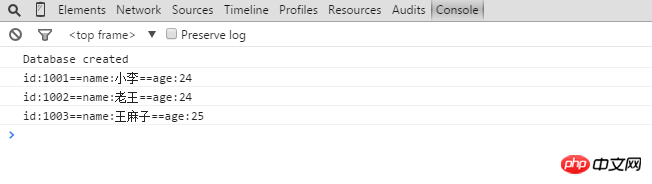
var nameIndex = objectStore.index("nameIndex"); //获得nameIndex索引
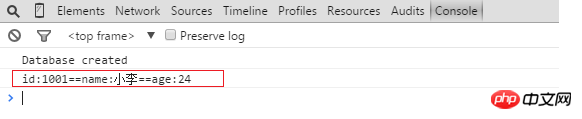
nameIndex.get("小李").onsuccess = function(e) { //根据name索引获得数据成功的回调
var userinfo = e.target.result;
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
}
}
}
游标和索引结合使用
刚才我们不仅创建了一个name的唯一索引,而且还创建了一个age的索引,如果我们根据age来获取数据,有可能会有多条,由于age不唯一,所以这个时候就需要使用游标来遍历数据。这里我先插入两条age=24的记录。 
function getDataByAgeIndex(indexDbName) {
var openRequest = indexedDB.open(indexDbName); var db;
openRequest.onerror = function(e) {//当创建数据库失败时候的回调
console.log("Database error: " + e.target.errorCode);
};
openRequest.onsuccess = function(event) {
console.log("Database created");
db = openRequest.result; //创建数据库成功时候,将结果给db,此时db就是当前数据库
var transaction = db.transaction("userinfo",'readwrite');
var objectStore = transaction.objectStore("userinfo");
var nameIndex = objectStore.index("ageIndex"); //获得ageIndex索引
var request = nameIndex.openCursor();//openCursor没有参数的时候,表示获得所有数据
request.onsuccess = function(e) {//openCursor成功的时候回调该方法
var cursor = e.target.result; if (cursor) {//循环遍历cursor
var userinfo = cursor.value; //alert(userinfo.name);
console.log("id:"+userinfo.id+"==name:"+userinfo.name+"==age:"+userinfo.age);
cursor.continue();
};
}
}
}
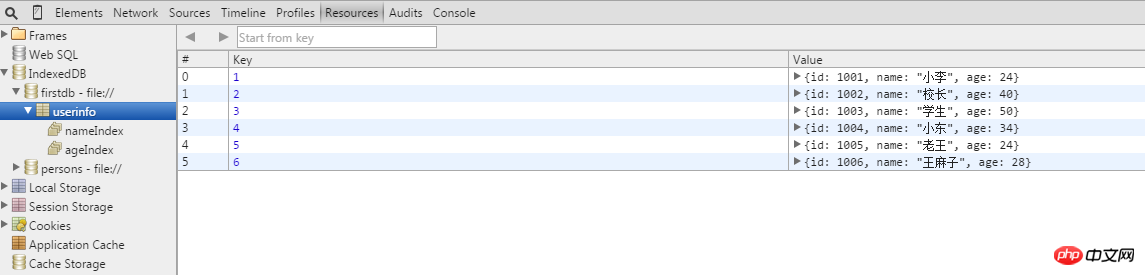
同时可以在opencursor的时候传入key range,来限制范围。
IDBKeyRange.only(value):只获取指定数据
IDBKeyRange.lowerBound(value,isOpen):获取最小是value的数据,第二个参数用来指示是否排除value值本身,也就是数学中的是否是开区间
IDBKeyRange.upperBound(value,isOpen):和上面类似,用于获取最大值是value的数据
IDBKeyRange.bound(value1,value2,isOpen1,isOpen2):表示在value1和value2之间,是否包含value1和value2
这里为了演示方便,我先删除之前的数据库,重新插入更多的数据,现在所有数据如下: 
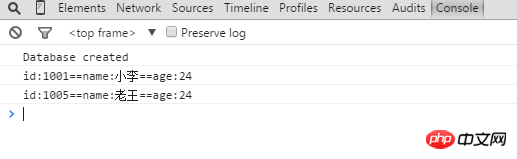
IDBKeyRange.only(value)
这里只需要在上面opencursor的时候将该限制条件传入即可,其他代码将保持不变,如下:
var request = nameIndex.openCursor(IDBKeyRange.only(Number(24)));
这里只根据age索引查询age==24的所有数据。 
IDBKeyRange.lowerBound(value,isOpen)
在使用IDBKeyRange.lowerBound(28,true)来获取年龄大于28的并且包含28岁的所有数据。
var request = nameIndex.openCursor(IDBKeyRange.lowerBound(Number(28),true));

ok,今天就到这里了,希望大家喜欢。
Das obige ist der detaillierte Inhalt vonTeilen von Codebeispielen für die Verwendung von indexdb in HTML5 (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

