Heim >Web-Frontend >H5-Tutorial >Hochgeladene HTML5-Videos können nicht abgespielt werden und kompatible Lösungen (Bild)
Hochgeladene HTML5-Videos können nicht abgespielt werden und kompatible Lösungen (Bild)
- 黄舟Original
- 2017-03-31 11:39:057932Durchsuche
1. Analyse der Gründe, warum das Video nicht abgespielt werden kann
1. Pfad falsch
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
Fügen Sie keinen Schrägstrich vor Bildern ein, verwenden Sie relative Pfade, verwenden Sie keine absoluten Pfade
2. Das Videoformat ist falsch
Lösung: Derzeit unterstützt das Videoelement drei Videoformate:
Format IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = Ogg-Datei mit Theora-Videokodierung und Vorbis Audio Kodierung
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Hinweis: Die Format ist erforderlich. Es muss die oben genannten drei detaillierten Anforderungen erfüllen, z. B. MPEG 4, bei dem es sich um H.264-Video und AAC-Audio 3 handeln muss. MP4-, ogg- und webm-bezogene Typen sind nicht im MIME von IIS registriert, was dazu führt, dass IIS
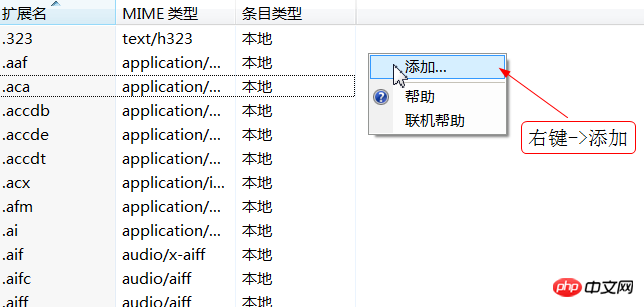
2. Klicken Sie mit der rechten Maustaste -> Fügen Sie einen neuen Typ hinzu, den IIS nicht erkennt
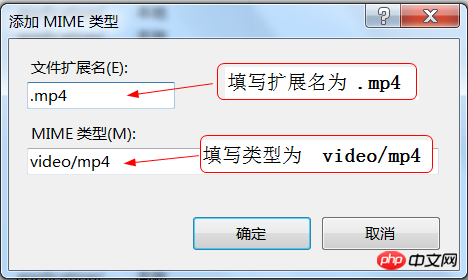
3. Fügen Sie die Erweiterung und die Typkennung des neuen Typs hinzu
Hinweis: Die obige Abbildung verwendet .MP4 als Beispiel, wenn Sie möchten, dass das Video-Tag kompatibel ist Für weitere Browser müssen Sie die folgenden Typen zu MIME hinzufügen 

2 🎜>
1. Wenn das Videoformat in diesem Fall korrekt ist, sind wir mit den Kompatibilitätsergebnissen der meisten Browser recht zufrieden, aber IE678 unterstützt es nicht und ihre Benutzergruppe ist in China immer noch sehr groß , daher müssen wir uns eine andere Lösung überlegen, um sie zu unterstützen:
Der Code lautet wie folgt:
Zusätzlich zu Videos im FLV-Format werden hier einige Dateien vorgestellt. Es gibt auch mehrere SWF- oder
js<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>-Dateien, die alle mit der DW-Software generiert wurden. Ja, wenn Sie das -Tag nicht studieren möchten, gehen Sie einfach zur DW-Software, um es zu generieren . Wenn Sie die beiden Codeteile geschickt integrieren können, erhalten Sie den endgültigen Code, der mit allen gängigen Browsern kompatibel ist.
Verwenden Sie jquery Bestimmen Sie, ob es sich bei dem Browser um einen IE handelt (es ist nicht erforderlich, die spezifische IE-Version zu ermitteln, da höhere Versionen des IE aus Servergründen möglicherweise nicht funktionieren. Derzeit verwenden alle IE das Tag ). Laden Sie je nach Version unterschiedliche Tags. Der Code lautet wie folgt:
Der Code lautet wie folgt:
Vergessen Sie nicht, die JQuery-Datei einzuführen, bevor Sie diesen Code schreiben
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>An diesem Punkt können Sie HTML-Videocode schreiben, der mit allen Browsern kompatibel ist. 2. JS-Bibliothek
html5
Medium ist ein
IE-Browser
vollständig kompatibel machen kann JavaScriptKlassenbibliothek. html5media ist eine sehr leistungsstarke JavaScript-Bibliothek, die nicht von einem JavaScript--Framework abhängig ist. Wenn der Browser nach der Verwendung von html5media kein HTML5 unterstützt, wechselt er automatisch in den Flowplayer-Player im Flash-Modus. Obwohl es derzeit viele Webplayer gibt, ist der Verarbeitungscode nicht einfach. Verwenden Sie html5media, um IE6/7/8-Browsern die Unterstützung von HTML5-Audio- und Video-Tags zu ermöglichen
1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
Das obige ist der detaillierte Inhalt vonHochgeladene HTML5-Videos können nicht abgespielt werden und kompatible Lösungen (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

