Heim >Web-Frontend >js-Tutorial >Informationen zur Vererbung von JavaScript-Klassen (empfohlen)
Informationen zur Vererbung von JavaScript-Klassen (empfohlen)
- 怪我咯Original
- 2017-03-31 09:37:391313Durchsuche
Als ich anfing, JS zu lernen, sah ich tatsächlich die Implementierung von Vererbung. Damals habe ich nur versucht, die Codeausschnitte aus dem Buch zu verstehen. Ich habe heute noch einmal darüber nachgedacht, und ich habe das Gefühl, dass dies das Ergebnis der Evolution des Denkens ist.
Vererbung, also Wiederverwendung.
Wenn Sie die inhärente Idee der Vererbung beiseite legen und b die Mitglieder von a wiederverwenden lassen, ist der einfachste und gröbste Weg, b=a;
Dann stellt sich die Frage: Änderungen zu b, Es handelt sich um eine Änderung an a (dem gleichen Objekt).
Okay, dann erstellen Sie eine Kopie. Wenn die flache Kopie nicht sicher genug ist, verwenden Sie eine tiefe Kopie.
Problem: Der Code wird wiederverwendet, aber es wird Speicher verschwendet (sei es Variablen oder Methoden, sie sind alle Objekte in JS).
Ohne Kopieren, nur Lesen und nicht Schreiben, können Sie den JS-Prototyp b.proto = a verwenden. Im Allgemeinen ändern wir das Proto nicht direkt, da es zu heftig ist. JS bietet eine Methode, die das Ziel auf relativ „sanfte“ Weise erreichen kann – Object.create(b). 
Diese Methode ist machbar, aber es handelt sich nur um den Wiederverwendungsmodus bestimmter Objekte. Was wäre, wenn „das von ConstructorB erstellte Objekt den Prototyp des Objekts von ConstructorA wiederverwenden kann“?
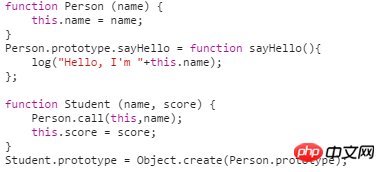
Die Antwort lautet: Behandle b als ConstructorB.prototype und a als ConstructorA.prototype.
Frage: 
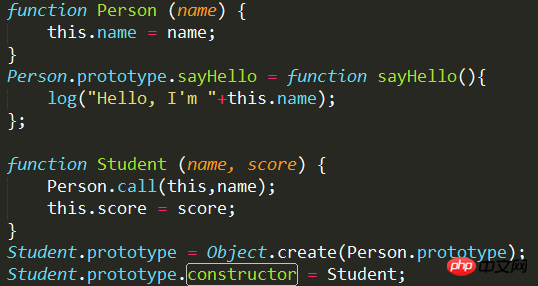
Lösung:
Bei der Deklaration von ConstructorB lässt das System automatisch ConstructorB.prototype.constructor=ConstructorB; zu, um ConstructorA.prototype im obigen Code wiederzuverwenden Der Konstruktor ist verloren, fügen Sie ihn einfach hinzu. 
Das Obige ist die grundlegendste Vererbung, die den Konstruktor und die Mitglieder der übergeordneten Klasse (z. B. this._super) im Allgemeinen aufruft. Wie man das Vererbungsmuster allgemeiner implementiert (z. B. A=inheritFrom(B)) usw., geht über den Rahmen dieses Artikels hinaus^O^
Das obige ist der detaillierte Inhalt vonInformationen zur Vererbung von JavaScript-Klassen (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

