Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Implementierungsmethoden zum Filtern von Sonderzeichen und Verhindern der SQL-Injection in JQuery (empfohlen)
Zusammenfassung der Implementierungsmethoden zum Filtern von Sonderzeichen und Verhindern der SQL-Injection in JQuery (empfohlen)
- 怪我咯Original
- 2017-03-30 09:37:124068Durchsuche
今天写的代码给项目经理看了下,因为之前没有考虑sql注入的问题,
然后在他测试我的code的时候,打了一个“'”,然后我的程序就挂了!
于是乎,我在网上找到了一个验证并过滤文本框的jquery!
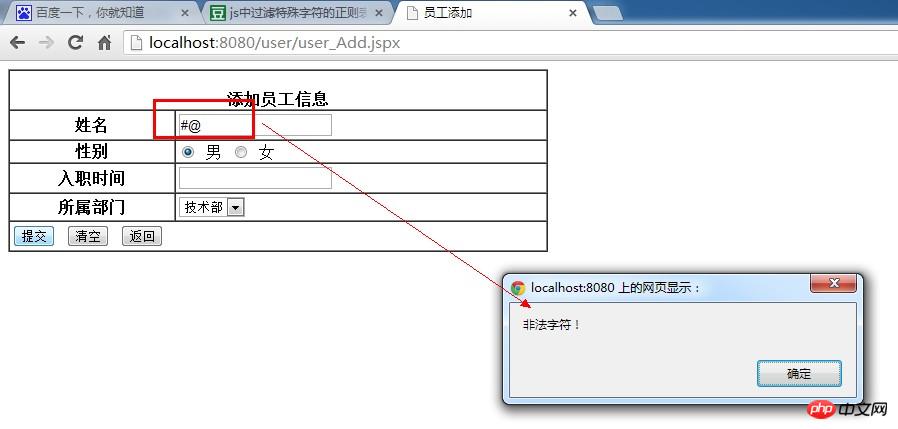
先上图:
PS:这里用@#测试,因为'太小了,都看不清楚了!
具体的jquery代码:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
//返回
$("#btnBack").click(function() {
location.href = "${basePath}/user/user_List.jspx?action=peek";
});
//非空验证
$("#btnSubmit").click(function(){
if($("#name").val() == ""){
alert("姓名必填!");
$("#name").focus();
return false;
}
//js验证 `~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()――|{}【】‘;:”“'。,、?
var pattern = new RegExp("[~'!@#$%^&*()-+_=:]");
if($("#name").val() != "" && $("#name").val() != null){
if(pattern.test($("#name").val())){
alert("非法字符!");
$("#name").attr("value","");
$("#name").focus();
return false;
}
}
if($("#enterDate").val() == ""){
alert("入职时间必填!");
return false;
}
});
//是否存在用户名
var existName = '${action_msg}';
if(existName != "" && existName != null){
$("#span_").attr("style","display:block");
$("#span_").attr("style","color:red");
$("#span_").html("用户名"+existName+"已经存在!换~~");
}else{
$("#span_").attr("style","display:none");
}
});
</script>这是以弹框的形式!
$(document).ready(function(){
//过滤非法字符
function stripscript(s){
var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()――|{}【】‘;:”“'。,、?]")
var rs = "";
for (var i = 0; i < s.length; i++) {
rs = rs+s.substr(i, 1).replace(pattern, '');
}
return rs;
}
//批量删除
$("#btnDel").click(function() {
if(confirm("确认删除?")){
var lstInt = new Array();
var index = 0;
$("input[name='checkbox']:checked").each(function() {
lstInt[index] = $(this).attr("value");
index++;
});
if (lstInt.length <= 0) {
alert("你还没有选择!");
return;
}
if (lstInt != null&& lstInt.length > 0) {
location.href = '${basePath}/user/delUser.jspx?idLst=' + lstInt;
}
}
});
// 全选
$("#allCheck").click(function() {
$("#notAllCheck").attr("checked", "");
$("input[name='checkbox']").not("input:checked").each(function() {
$(this).attr("checked", "checked");
});
});
// 全不选
$("#notAllCheck").click(function() {
$("#allCheck").attr("checked", "");
$("input[name='checkbox']:checked").each(function() {
$(this).attr("checked", "");
});
});
//查询
$("#btnSelect").click(function(){
if($("#inputName").val() == "" || $("#inputName").val() == "请输入员工姓名!"){
alert("请输入员工姓名![支持模糊匹配]");
$("#inputName").focus();
}else if($("#inputName").val() == "'" ){
alert("输入非法字符!");
$("#inputName").focus();
$("#inputName").attr("value","");
}else{
var name = $("#inputName").val();
location.href="user_List.jspx?inputName="+stripscript(name);
}
});
//友情提示
$("#inputName").blur(function(){
if($("#inputName").val() == ""){
$(this).attr("value","请输入员工姓名!");
}
$(this).css("color","#D6D6FF");
});
$("#inputName").focus(function(){
if($("#inputName").val() == "请输入员工姓名!"){
$(this).attr("value","");
}
$(this).css("color","#6699FF");
});
var name = '${name}';
if(name != '' && name != null){
$("#inputName").attr("value",name);
}
$("#btnBackIndex").click(function(){
location.href="user_List.jspx";
});
});这是用空格来替换!
Das obige ist der detaillierte Inhalt vonZusammenfassung der Implementierungsmethoden zum Filtern von Sonderzeichen und Verhindern der SQL-Injection in JQuery (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie jQuery in Node.jsNächster Artikel:So verwenden Sie jQuery in Node.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

