Heim >Web-Frontend >HTML-Tutorial >Eine kurze Einführung in die Validierungsmethoden für interaktive HTML-Formulare
Eine kurze Einführung in die Validierungsmethoden für interaktive HTML-Formulare
- 巴扎黑Original
- 2018-05-14 16:34:521981Durchsuche
Das Erstellen von Formularen in HTML ist immer etwas kompliziert. Zuerst müssen Sie das HTML-Markup korrekt schreiben, dann müssen Sie sicherstellen, dass jedes Formularelement vor dem Absenden einen verwendbaren Wert hat, und schließlich müssen Sie den Benutzer warnen, wenn ein Problem auftritt.
Glücklicherweise hat HTML5 einige neue Funktionen eingeführt, die diese Aufgabe erheblich erleichtern. Insbesondere wurden die Formularsteuerelemente um die Unterstützung von Einschränkungen erweitert, sodass der Browser Formularinhalte auf der Clientseite validieren kann, ohne JavaScript zu verwenden.

WebKit bietet bereits teilweise Unterstützung. Es ist jetzt möglich, Eigenschaften eines Formularsteuerelements zu verwenden, um Einschränkungen zu beschreiben, und dann die checkValidity()-API in JavaScript zu verwenden, um die Gültigkeit eines Formularsteuerelements und der gesamten Formulareingabe abzufragen. Es ist auch möglich, die ValidityState-API zu verwenden, um zu verstehen, welche Einschränkung verletzt wurde.
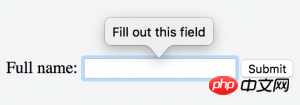
Allerdings unterstützte WebKit zuvor keine interaktive HTML-Formularvalidierung, die beim Senden des Formulars (es sei denn, das novalidate-Attribut ist für das ff9c23ada1bcecdd1a0fb5d5a0f18437-Element festgelegt) oder bei Verwendung der reportValidity()-API erfolgen würde. Darüber hinaus freuen wir uns, Ihnen mitteilen zu können, dass Webkit dies jetzt unterstützt und die Funktion in Safari Technology Preview 19 aktiviert ist. Mit der interaktiven Formularvalidierung validiert WebKit jetzt alle Formularsteuerelemente in einem Formular. Wenn auch nur ein Formularsteuerelement gegen die Einschränkung verstößt, legt WebKit den Eingabefokus auf das erste, scrollt durch die Schnittstellenseite, um das Steuerelement anzuzeigen, und zeigt dann daneben eine Blasenmeldung an, um das Problem zu erklären.
Überprüfungseinschränkungen
Eingabetyp
Einige Eingabetypen unterliegen inhärenten Einschränkungen. Wenn der Typ auf „E-Mail“, „Nummer“ oder „URL“ eingestellt ist, wird automatisch geprüft, ob der eingegebene Wert eine gültige E-Mail-Adresse, Nummer oder URL ist, zum Beispiel:
<input type="email">
Verifizierungsattribute
Die folgenden Attribute können zur Beschreibung von Einschränkungen in Formularsteuerelementen verwendet werden:
erforderlich: teilt dem Benutzer mit, dass ein Wert eingegeben werden muss.
pattern="[a-z]": Teilt dem Benutzer mit, dass er einen Wert eingeben muss, der dem angegebenen regulären JavaScript-Ausdruck entspricht.
minlength=x: Teilt dem Benutzer mit, dass er einen Wert von mindestens x Zeichen eingeben muss.
maxlength=y: Teilt dem Benutzer mit, dass er einen Wert von höchstens x Zeichen eingeben muss.
min=x: Teilt dem Benutzer mit, dass er einen Wert größer oder gleich x eingeben muss. .
max=y: Teilt dem Benutzer mit, dass er einen Wert kleiner oder gleich y eingeben muss.
step=x: Teilen Sie dem Benutzer mit, dass er ein Vielfaches von x basierend auf dem Mindestwert eingeben muss .
Einschränkungsüberprüfung
Die Einschränkungsvalidierung kann auf folgende zentralisierte Weise ausgelöst werden:
checkValidity() kann für ein Formularelement oder ein bestimmtes Formularsteuerelement aufgerufen werden. Diese Methode gibt false zurück, wenn eine Einschränkung verletzt wird. Gleichzeitig wird ein Ereignis namens „ungültig“ für das Element ausgelöst, das gegen die Einschränkung verstößt. Sie können das ValidityState-Objekt verwenden, das über die Eigenschaft „validity“ im Formularsteuerelement verfügbar gemacht wird, um zu überprüfen, welche Einschränkung verletzt wurde.
Sie können reportValidity() für eine Formulareinschränkung oder ein bestimmtes Formularsteuerelement aufrufen. Dadurch wird eine interaktive Validierung der Einschränkungen ausgelöst. Darüber hinaus legen checkValidity() und reportValidity() den Eingabefokus auf das erste Element, bei dem überprüft wurde, ob es gegen die Einschränkung verstößt, und zeigen daneben eine Blasenmeldung an, in der das Problem beschrieben wird.
Die interaktive Formularvalidierung erfolgt auch, wenn das Formular gesendet wird, es sei denn, das Attribut „novalidate“ ist für das Element ff9c23ada1bcecdd1a0fb5d5a0f18437 festgelegt.
Benutzerdefinierte Einschränkungen
Durch die Verwendung von JavaScript zur Validierung und die Nutzung der setCustomValidity()-API können Sie komplexere Validierungseinschränkungen implementieren oder nützlichere Fehlermeldungen für Eingaben bereitstellen, die gegen Einschränkungen verstoßen.
JavaScript 可以通过在一个表单控件上侦听给定的事件来触发(例如: onchange, oninput, …) 。然后被执行的 JavaScript 代码可以对表单控件的数据进行验证,然后使用 setCustomValidity() 来对控件的错误消息进行更新:
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>验证消息气泡提示
在进行交互式表单验证的时候, 一个针对问题进行说明的气泡提示会显示在第一个拥有被验证违反约束的数据的表单控件旁边, 像这样:

针对特定的约束默认设置了一些本地化的验证消息。如果你希望对验证消息进行自定义, 可以考虑使用 setCustomValidity() API。注意,WebKit 对于 JavaScript 的国际化 API 也是支持的,这个能够帮助我们对自定义的验证消息进行本地化。
总结
HTML 交互式表单验证现在已经在 Webkit 中得到了支持,并且在 Safari 技术预览版 19 中也是启用了的。
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Validierungsmethoden für interaktive HTML-Formulare. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

