Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung des Beispielcodes für PHP-Eingabe- und Ausgabeströme (Bild)
Detaillierte Erläuterung des Beispielcodes für PHP-Eingabe- und Ausgabeströme (Bild)
- 黄舟Original
- 2017-03-29 10:00:421997Durchsuche
In diesem Artikel werden hauptsächlich die Eingabe- und Ausgabeströme von php vorgestellt. Hier finden Sie eine Sammlung relevanter Informationen und einfacher Beispielcodes, auf die Sie sich beziehen können
Kürzlich studieren httpVereinbarung! Um das http-Protokoll besser zu verstehen, habe ich mir das http-Modul von nodejs angeschaut! Ich habe das Gefühl, dass ich ziemlich viel gewonnen habe. Zum Beispiel verwende ich eine HTTP-Anfrage, um eine Anfrage zu senden:
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');Der obige Code bedeutet, Daten „name=liuzhang&age=28“ zu senden, der Rückruf ist die Antwort Objekt und Der Server antwortet. Die Daten werden gedruckt!
data.php-Code ist
print_r($_POST);
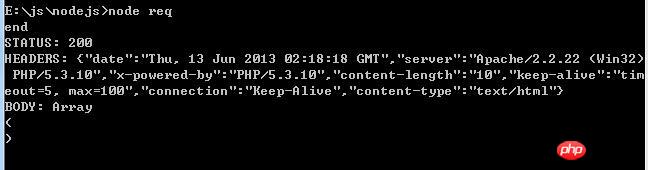
druckt die übergebenen Daten! Das Ergebnis der Ausführung von
in der Befehlszeile ist

. Sie können sehen, dass Array leer ist , $_POST hat keine Daten. Zuerst dachte ich, die Daten würden nicht übertragen! Aber ich habe das Backend data.php in
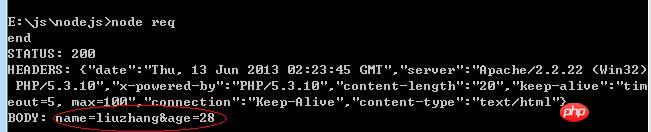
echo file_get_contents("php://input");
geändert und die übergebenen Daten erhalten!
php://input ist ein schreibgeschützter Stream, der Zugriff auf die angeforderten Rohdaten bietet. Bei POST-Anfragen ist es besser, php://input anstelle von $HTTP_RAW_POST_DATA zu verwenden, da es nicht auf spezifischen php.ini-Anweisungen beruht. Außerdem wird in diesem Fall $HTTP_RAW_POST_DATA standardmäßig nicht aufgefüllt, was möglicherweise weniger Speicher erfordert als die Aktivierung von Always_populate_raw_post_data. Wenn enctype="multipart/form-data" verwendet wird, ist php://input ungültig.
$_POST kann nur abgerufen werden, wenn die Daten gemäß dem Typ application/x-www-form-urlencoded übermittelt werden. Das enctypeAttribut des Formulars ist die Codierungsmethode Verwendete: application/x-www-form-urlencoded und multipart/form-data, der Standardwert ist application/x-www-form-urlencoded. Wenn action get ist, verwendet der Browser die x-www-form-urlencoded-Codierung, um die Formulardaten in eine Zeichenfolge umzuwandeln (Name1=Wert1&Name2=Wert2...) und hängt diese Zeichenfolge dann an Nach der URL an , teilen Sie es mit ?, um diese neue URL zu laden. Wenn die Aktion „Post“ ist, kapselt der Browser die Formulardaten in den http-Body und sendet sie dann an den Server.
Wenn wir die Sendeoptionen auf
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};ändern und einen Header-Inhaltstyp hinzufügen, können wir $_POST verwenden, um die Daten zu empfangen! Wenn es sich nicht um diesen Formulartyp handelt, können Sie die Roheingabe zum Empfangen von Daten verwenden!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes für PHP-Eingabe- und Ausgabeströme (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

