Heim >Web-Frontend >js-Tutorial >Das jQuery Validate-Plug-in implementiert die leistungsstarke Formularvalidierungsfunktion_jquery
Das jQuery Validate-Plug-in implementiert die leistungsstarke Formularvalidierungsfunktion_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:24:563106Durchsuche
Das jQuery Validate-Plugin bündelt eine Reihe nützlicher Validierungsmethoden, einschließlich URL- und E-Mail-Validierung, und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit. Alle gebündelten Methoden verwenden standardmäßig Englisch für Fehlermeldungen und wurden in 37 weitere Sprachen übersetzt.
Abschnitt 1: jQuery-Validierung macht die Verifizierung so einfach
1. Laden Sie JQuery von der offiziellen Website und das JQuery-Validierungs-Plugin herunter
2. Dateien importieren
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3. Als nächstes deklarieren Sie das folgende HTML-Fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
Über den obigen Code werden Sie feststellen, dass wir jeder Eingabe class="required" hinzugefügt haben
Seine Funktion besteht darin, den Benutzer zu einer Fehlermeldung aufzufordern, wenn das Eingabe-Tag leer ist.
4. Schließlich müssen wir einen Einstiegspunkt für unser Framework finden
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
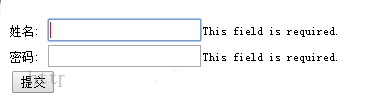
Der Betriebseffekt ist wie folgt

Natürlich sind die Eingabeaufforderungsinformationen standardmäßig auf Englisch und können bei Bedarf in jquery.validate.js geändert werden.
Abschnitt 2: jQuery-Validierung macht die Verifizierung so einfach
Im vorherigen Beispiel haben wir jquery.validate.js einheitlich zitiert, sodass die Eingabeaufforderungsinformationen für alle erforderlichen Felder „Dieses Feld ist erforderlich“ lauten.
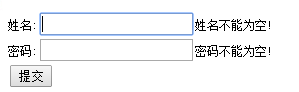
Jetzt müssen wir es in eine dynamische Eingabeaufforderung ändern. Wenn der Name beispielsweise leer ist, wird angezeigt, dass der Name nicht leer sein darf. Wenn das Kennwort leer ist, wird angezeigt, dass das Kennwort nicht leer sein darf.
Dieses Mal schreiben wir die Verifizierungsregeln in den Code
Importieren Sie zunächst die Datei
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
Als nächstes deklarieren Sie das folgende HTML-Fragment
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
Im Vergleich zum vorherigen gibt es keine Klasse = „erforderlich“
Die endgültigen Verifizierungsregeln lauten wie folgt:
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
Der Betriebseffekt ist wie folgt
Abschnitt 3: jQuery-Validierung macht die Verifizierung so einfach
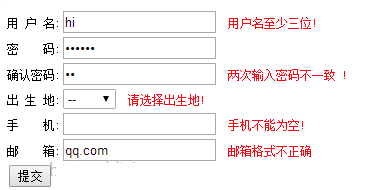
Der folgende Code ist eine einfache Demonstration der jQuery-Validierung, einschließlich erforderlicher Felder, Zeichenlänge und Formatüberprüfung
1. Dateien importieren
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. HTML-Fragmente deklarieren
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. Fehleraufforderungsstil
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style>
4. Bestätigungscode
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
Da es in jquery.validate.js keine mobile Verifizierung gibt, müssen Sie selbst eine hinzufügen
Suchen Sie zunächst nach Nachrichten und fügen Sie Mobilgeräte wie folgt hinzu:
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
Dann fügen Sie die regulären Check-in-Methoden für Mobilgeräte
hinzu
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
Betriebseffekt

Das oben gezeigte jQuery Validate-Plug-in bietet leistungsstarke Validierungsfunktionen für Formulare. Ich hoffe, es gefällt Ihnen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse