Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung und Beispiele der CSS-Animationsimplementierung
Ausführliche Erklärung und Beispiele der CSS-Animationsimplementierung
- 高洛峰Original
- 2017-03-28 17:40:132564Durchsuche
css3 Animation
in CSS3 Komplexe Animationssequenzen können durch Animationen erstellt werden, die zur Steuerung von CSS-Eigenschaften wie Übergängen verwendet werden. Animationen bestehen hauptsächlich aus zwei Teilen.
Deklarieren Sie eine Animation über ähnliche Keyframes in der Flash-Animation.
Rufen Sie die durch Keyframes deklarierte Animation auf, um einen komplexeren Animationseffekt zu erzielen
In CSS3 werden - Keyframes als Keyframes bezeichnet. Die Syntaxregeln für
Keyframes lauten: Es beginnt mit
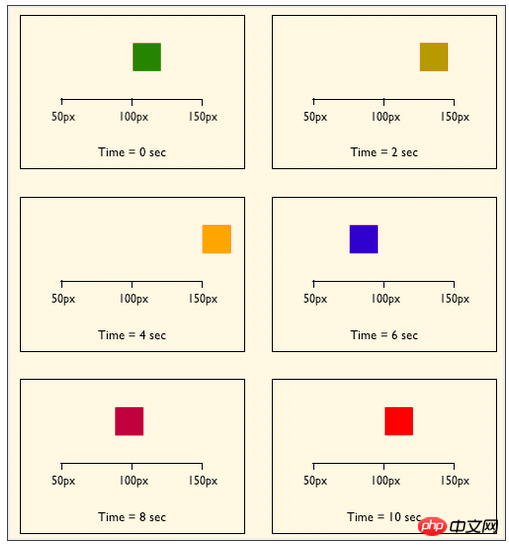
Keyframes, gefolgt vom Namen der Animation (Animationsname) plus a Paar geschweifte Klammern „{...}“. Die Stilregeln in Keyframes bestehen aus mehreren Prozentsätzen. Sie können das Schlüsselwort verwenden „von“, „bis“ stellt den Anfang und das Ende einer Animation dar, und „von“ entspricht 0 %, „bis“ entspricht 100 %. Hier definieren wir eine Animation mit dem Namen „yxz“. 0 % und endet bei 100 %, und es gibt zwei Prozesse von 40 % und 60 %. Die spezifische Bedeutung des obigen Codes ist: Wenn die „yxz“-Animation bei 0 % ist, wird das Element positioniert Bei der linken Position von 100 Pixel ist die Hintergrundfarbe grün, und bei 40 % wechselt das Element zur linken Position von 150 Pixel. Bei 60 % wechselt das Element zur linken Position von 75 Pixel. und die Hintergrundfarbe ist blau. Bei 100 % kehrt das Element zum Startpunkt zurück, bei dem die Hintergrundfarbe rot ist 10 Sekunden, sodass der Status
@
Keyframes in @Keyframes Es ist nicht erforderlich, die Keyframes anzugeben In der Tat können die Keyframes in beliebiger Reihenfolge angegeben werden, da die Keyframe-Reihenfolge in der Animation durch den Prozentwert und nicht durch die deklarierte Reihenfolge bestimmt wird. In diesem Beispiel wenden 0,40 % den gleichen Stil an, 20 %, 60 %, 80 % wenden ebenfalls denselben Stil an, 100 % ist ein anderer Stil, da sie keinem Element zugeordnet sind und keine Wirkung haben. Nachdem Sie die @keyframes-Animation deklariert haben, müssen Sie die durch @keyframes deklarierte Animation über CSS-Attribute aufrufen, damit die Animation wirksam wird.
@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
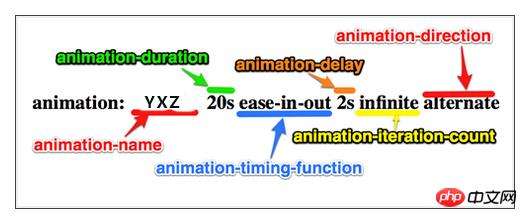
}Keyframes aufrufenVerwenden Sie die Animationseigenschaft Animation, um die durch Keyframes deklarierte Animation aufzurufen. Das Animationsattribut „animation“ ist ein zusammengesetztes Attribut, das acht Unterattribute enthält. Die Syntax lautet wie folgt:

@
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}: Wird hauptsächlich zur Angabe des Namens einer Keyframe-Animation verwendet gleich wie Die von Keyframes deklarierten Namen sind dieselben. Wenn CSS eine Animation lädt, wird der entsprechende Name zum Ausführen verwendet. @@ IDENT: ist der Name der durch
Keine: Standardwert: Wenn der Wert „Keine“ ist, gibt es keinen Animationseffekt und kann zum Überschreiben der Animation verwendet werden.
@Animationsdauer
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *</animation-fill-mode></animation-play-state></animation-direction></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name>

: Wird hauptsächlich zum Einstellen der Animationswiedergabegeschwindigkeit verwendet. Ähnlich wie bei der Übergangszeitfunktion können Sie darauf klicken, um sie anzuzeigen. @
animation-name:none | IDENT [,none | IDENT] *animation-delay
: Wird hauptsächlich zum Festlegen der Animationsverzögerungszeit verwendet. @
Ganzzahl ist, handelt es sich um die Verzögerungszeit. Wenn es sich um eine negative Ganzzahl handelt, wird die Wiedergabezeit abgeschnitten (ein Teil der von der Animation verwendeten Zeit). -duration, das heißt, diesen Teil des Werts überspringen, direkt mit der nachfolgenden Animation fortfahren)
animation-duration:<time> [,<time>] *</time></time>animation-iteration-count
: Wird hauptsächlich verwendet, um festzulegen, wie oft die Animation abgespielt wird .
Normalerweise ist es eine Ganzzahl, es können auch Gleitkommazahlen verwendet werden. Der Standardwert ist 1. Wenn der Wert unendlich ist, wird die Animation unendlich abgespielt.Animationsrichtung: Wird hauptsächlich zum Festlegen der Richtung der Animationswiedergabe verwendet.
animation-duration:<time> [,<time>] *</time></time>Der Standardwert ist normal und die Animation wird bei jeder
Schleife vorwärts abgespielt. Abwechselnd wird die Animation einmal vorwärts und einmal rückwärts abgespielt.
animation-play-state: Wird hauptsächlich zur Steuerung des Status der Animationswiedergabe verwendet.
animation-iteration-count: infinite | <number> [,infinite | <number>] *</number></number>„Running“ ist der Standardwert, was bedeutet, dass die Wiedergabe gestoppt und angehalten werden kann.
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>







CSS3动画完。
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung und Beispiele der CSS-Animationsimplementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

