Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung und Beispiele des Zoom- und Hervorhebungseffekts basierend auf CSS3-Mouseover
Ausführliche Erklärung und Beispiele des Zoom- und Hervorhebungseffekts basierend auf CSS3-Mouseover
- 高洛峰Original
- 2017-03-28 17:30:342481Durchsuche
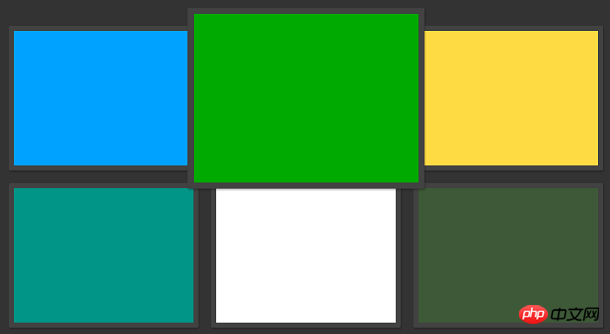
Ich erinnere mich noch daran, dass ich zuvor einen CSS3-Bild-Hover-Zoom-Effekt geteilt habe, und der Effekt ist sehr gut. Heute werden wir einen ähnlichen CSS-Mouse-Over-Vergrößerungs- und Hervorhebungseffekt vorstellen, mit der Ausnahme, dass es sich beim vorherigen um ein Bild handelte und dieses Mal um einen Farbblock. Tatsächlich kann dies jedes Webelement erreichen, nachdem es seine CSS-Prinzipien beherrscht Art der Hervorhebung und Vergrößerung von CSS3-Animationen. Das Rendering ist wie folgt:

Der implementierte Code.
HTML-Code:
<p> </p>
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung und Beispiele des Zoom- und Hervorhebungseffekts basierend auf CSS3-Mouseover. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

