Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der von CSS implementierten Codes verschiedener Formen
Detaillierte Erläuterung der von CSS implementierten Codes verschiedener Formen
- 高洛峰Original
- 2017-03-27 18:02:542413Durchsuche

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> New Document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<!--<link href="./css" rel="stylesheet" style="text/css"/>-->
<style type="text/css">
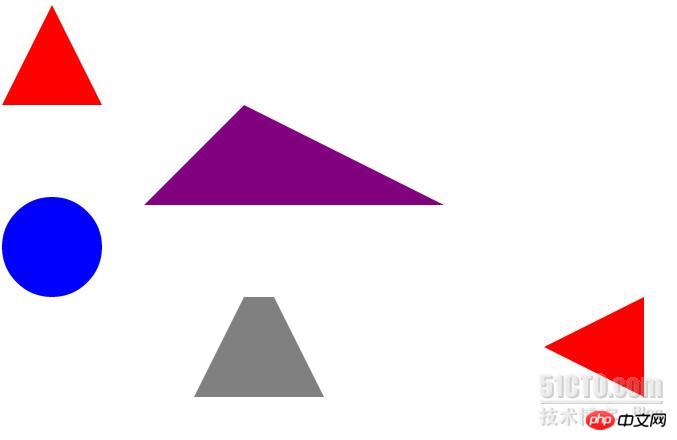
#triangle-1{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid red;
}
#triangle-2{
width:0;
height:0;
border-left:100px solid transparent;
border-right:200px solid transparent;
border-bottom:100px solid purple;
position:absolute;
left:150px;
;
}
#triangle-3{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid red;
position:absolute;
left:300px;
}
#circle{
width:100px;
height:100px;
background:blue;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
position:absolute;
top:200px;
}
#tixing-1{
width:30px;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid gray;
position:absolute;
top:300px;
left:200px;
}
</style>
</head>
<body>
<div id="triangle-1"></div>
<div id="triangle-2"></div>
<div id="circle"></div>
<div id="tixing-1"><div>
<div id="triangle-3"></div>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der von CSS implementierten Codes verschiedener Formen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in den CSS-Stil zur Definition horizontaler HR-LinienNächster Artikel:Einführung in den CSS-Stil zur Definition horizontaler HR-Linien

