Heim >Web-Frontend >CSS-Tutorial >Das CSS-Hintergrundbild wird automatisch entsprechend der Bildschirmgröße skaliert
Das CSS-Hintergrundbild wird automatisch entsprechend der Bildschirmgröße skaliert
- 高洛峰Original
- 2017-03-27 17:18:284285Durchsuche
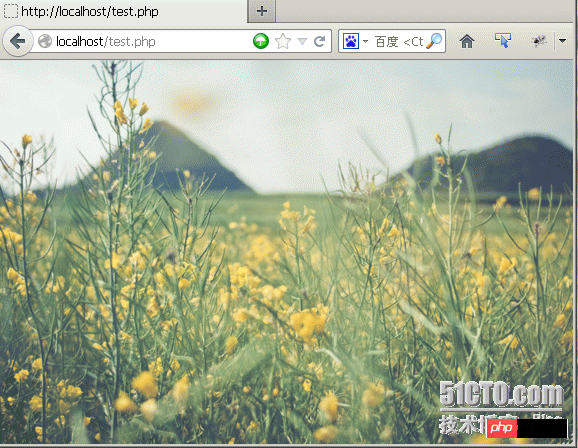
Das CSS-Hintergrundbild wird automatisch entsprechend der Bildschirmgröße skaliert

代码:
<style>
html,body{margin:0px;padding:0px;}
#background { position: fixed;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;background-color: #211f1f; display:none\8;}
#background .bg-photo {position: absolute;top: 0;left: 0;width: 100%;height: 100%;display: none;overflow: hidden;-webkit-background-size: cover !important;-moz-background-size: cover !important;-o-background-size: cover !important;background-size: cover !important;}
#background .bg-photo-1 { url(1.jpg ) no-repeat center center;}
#background-ie { position: fixed;top: 0;left: 0;width: 100%;height: 100%;overflow: hidden;background-color: #211f1f;}
</style>
<div id="background">
<div class="bg-photo bg-photo-1" style="display: block;"></div>
</div>Das obige ist der detaillierte Inhalt vonDas CSS-Hintergrundbild wird automatisch entsprechend der Bildschirmgröße skaliert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Berechnung des CSS-Box-AbstandsNächster Artikel:Detaillierte Erläuterung der Berechnung des CSS-Box-Abstands

