Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der CSS-Selektorübung
Zusammenfassung der CSS-Selektorübung
- 高洛峰Original
- 2017-03-27 17:09:532077Durchsuche
Übung 1:
1. Übung zur Verwendung des Klassenselektors:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
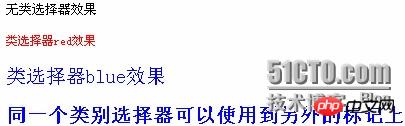
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
</html>3 :
Effekt der ersten Zeile: Da es keine Selektordefinition für Markierung P gibt, werden die Standardfarbe und -größe angezeigt. 
kann es auch
sein. Es ist besonders erwähnenswert, dass der Inhalt den blauen Klassenselektor verwendet wird in Blau mit einer Größe von 20 Pixeln angezeigt und spiegelt auch die Eigenschaften der Marke wider. Dieser Punkt wird später behandelt.
Übung 2: 1. Tag-Selektor und ID-Selektor
Übung:2. Wirkung:
3. Erläuterung:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
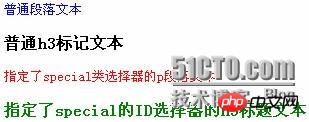
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
</html>Effekt der ersten Zeile: Da der Markierungsselektor p definiert ist, wird der Inhalt in Absatz p blau angezeigt.
Die zweite Zeile von Effekten: Da der Tag-Selektor h3 nicht definiert ist, wird der Inhalt im Titel h3 standardmäßig in Schwarz angezeigt. 
>
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS-Selektorübung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Drei Konzepte von CSSNächster Artikel:Drei Konzepte von CSS

