Heim >Web-Frontend >H5-Tutorial >Codebeispiel für die Anwendung der Zip-Komprimierungs- und Dekomprimierungstechnologie in HTML5 (Bild)
Codebeispiel für die Anwendung der Zip-Komprimierungs- und Dekomprimierungstechnologie in HTML5 (Bild)
- 黄舟Original
- 2017-03-27 15:52:373050Durchsuche
JSZip ist ein JavaScript-Tool, das .zip-Dateien erstellen, lesen und ändern kann. Bei Webanwendungen ist es unumgänglich, Ressourcen vom Webserver zu beziehen. Wenn alle Ressourcen in einer ZIP-Datei zusammengeführt werden können, ist nur eine Anfrage erforderlich, was nicht nur die Belastung des Servers verringert, sondern auch die Geschwindigkeit des Webs erhöht Die Rendering-Geschwindigkeit der Anwendung.
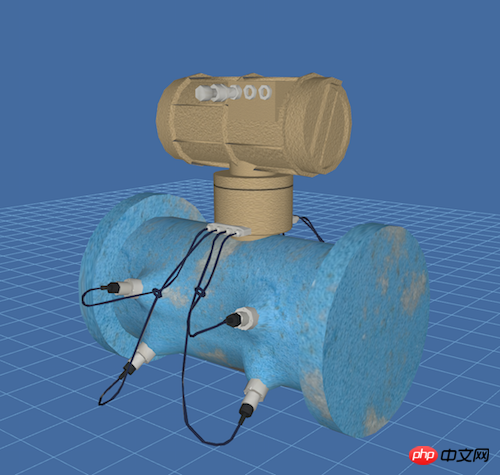
Heute besprechen wir, wie man JSZip mit der HT -Anwendung kombiniert. Werfen wir einen Blick auf die Renderings dieser Demo:

Der erste Schritt besteht darin, die Anwendung und die zugehörigen Ressourcen in eine ZIP-Datei zu packen,

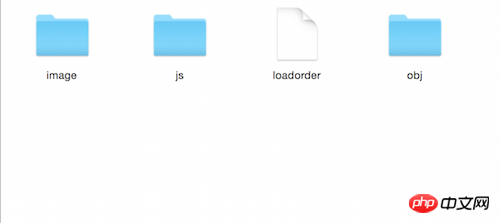
Dies ist die Liste der Dateien, die ich komprimieren, die entsprechenden Ressourcendateien im entsprechenden Ordner speichern und dann die Ressourcenladung in der Ladereihenfolge angeben möchte Datei In der Reihenfolge lautet der Inhalt der Loadorder-Datei wie folgt:
'js/ht.js', 'js/ht-obj.js', 'js/ht-modeling.js', 'obj/equipment.mtl', 'obj/equipment.obj', 'image/equipment.jpg'
In der Ressourcenladereihenfolge sollte der Pfad der Antwortressource relativ zur .zip-Datei angegeben werden , damit Sie beim Lesen der ZIP-Datei schnell die entsprechenden Ressourcendateien finden können.
Der zweite Schritt besteht darin, JSZip und die JSZipUtils-Bibliothek in die HTML-Datei einzuführen. Der nächste Schritt besteht darin, die .zip-Datei anzufordern und die .zip-Datei zu analysieren .
JSZipUtils.getBinaryContent('res/ImportObj.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
var zip = new JSZip(data);
var loadorderStr = zip.file('loadorder').asText(),
order;
eval('order = [' + loadorderStr + ']');
var len = order.length,
image = {},
mtlStr = '',
objStr = '';
for(var i = 0; i < len; i++) {
var fileName = order[i];
if(fileName.indexOf('js/') >= 0) {
var js = document.createElement('script');
js.innerHTML = zip.file(fileName).asText();
document.getElementsByTagName('head')[0].appendChild(js);
} else if(fileName.indexOf('image/') >= 0) {
var buffer = zip.file(fileName).asArrayBuffer(),
str = _arrayBufferToBase64(buffer),
pIndex = fileName.indexOf('.'),
type = fileName.substr(pIndex + 1),
re = 'data:image/' + type + ';base64,';
image[fileName] = re + str;
} else if(fileName.indexOf('obj/') >= 0) {
var str = zip.file(fileName).asText();
if(fileName.indexOf('.mtl') > 0) {
mtlStr = str;
} else if(fileName.indexOf('.obj') > 0) {
objStr = str;
}
}
}
init(objStr, mtlStr, image);
});Besorgen Sie sich zunächst die ZIP-Datei über JSZipUtils und laden Sie den erhaltenen Dateiinhalt über die neuen JSZip(data) in die ZIP-Variable, lesen Sie den Inhalt der Loadorder-Datei über zip.file(fileName), führen Sie das Skript mit dem Befehl eval dynamisch aus, konvertieren Sie den Textinhalt in die js-Variable order und führen Sie schließlich durch Durchlaufen der order-Variablen dynamisch ein js-Ressource in die Seite ein.
Die .zip-Datei enthält Bilddateien, die nur die ArrayBuffer-Daten der Bilddatei abrufen können. Zu diesem Zeitpunkt muss der ArrayBuffer in Base64 konvertiert werden, damit er erkannt wird Daher ist hier eine Konvertierungs--Funktion definiert: _arrayBufferToBase64
function _arrayBufferToBase64( buffer ) {
var binary = '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
}In diesem Fall handelt es sich um 3D-Modelldaten und HT-3D-TopologieIn Kombination mit Anwendungen speichert das obj-Verzeichnis in der .zip-Datei 3D-Modelldaten. Beim Lesen der Datei werden die 3D-Modelldaten in Form von Textpaaren ausgelesen und in Variablen gespeichert, und dann werden die Daten an die Datei übergeben init-Funktion. Laden Sie 3D-Modelldaten über die Methode ht.Default.parseObj() in HT.
function init(objStr, mtlStr, image) {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
g3d.invalidate();
}, false);
g3d.setEye([0, 500, 1000]);
g3d.setCenter([0, 200, 0]);
g3d.setGridVisible(true);
g3d.setGridColor('#74AADA');
var param = {
shape3d: 'E1',
center: true,
cube: true
};
var modelMap = ht.Default.parseObj(objStr, mtlStr, param);
for(var model in modelMap) {
var map = modelMap[model],
i = map.image,
index = i.lastIndexOf('/'),
fileName = i.substr(index + 1),
rawS3 = map.rawS3;
for(var imgName in image) {
if(imgName.indexOf(fileName) >= 0) {
ht.Default.setImage(i, 256, 256, image[imgName]);
}
}
}
var node = new ht.Node();
node.s({
'shape3d': 'E1',
'wf.visible': 'selected',
'wf.width': 3,
'wf.color': '#F7F691'
});
node.s3(param.rawS3);
node.p3(0, param.rawS3[1]/2, 0);
dataModel.add(node);
}Das Obige ist der Code zum Generieren der 3D-Topologie, der Einführung in das 3D-Modell und des Referenzmodells zum Erstellen von Topologieknoten. Der setImage-Code erfordert besondere Aufmerksamkeit. Warum muss ich mir so viel Mühe geben, um den Dateinamen des Bildes zu ermitteln? Das liegt daran, dass es in der MTL-3D-Modellbeschreibungsdatei ein -Attribut gibt. Das Attribut kann den absoluten Pfad der Datei oder den relativen Pfad der Datei angeben. Da JSZip den Dateiinhalt in der ZIP-Datei nicht zurück in das lokale Verzeichnis schreiben kann, kann der dem Texturattribut entsprechende Attributname nur als HT ist auf HT gesetzt, sodass beim Laden des HT-Modells die vom Modell benötigten Bildressourcen abgerufen werden können. Informationen zur Anwendung der HT-3D-Topologie finden Sie unter „Automatisches Layout der 3D-Topologie – Node.jsTeil “. JSZip
Wenn die Geschwindigkeit beim Komprimieren oder Dekomprimieren von Daten langsam ist, können Sie die Verwendung von Web Worker in Betracht ziehen.Das obige ist der detaillierte Inhalt vonCodebeispiel für die Anwendung der Zip-Komprimierungs- und Dekomprimierungstechnologie in HTML5 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

