Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des flexiblen Boxmodells von CSS3
Ausführliche Erläuterung des flexiblen Boxmodells von CSS3
- 高洛峰Original
- 2017-03-27 10:11:201414Durchsuche

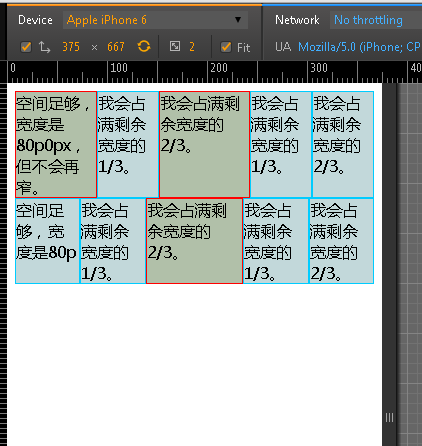
Flexbox ermöglicht es uns normalerweise, das Layout seiner untergeordneten Elemente besser zu manipulieren, zum Beispiel:
Wenn der Elementcontainer nicht genügend Platz hat, müssen wir das nicht tun Berechnen Sie das Layout der einzelnen Elemente. Sie können sie auf derselben Zeile festlegen.
können sie schnell in einer Spalte anordnen.
können sie einfach links, rechts, in der Mitte usw. ausrichten . des Containers;
Sie können die Anzeigereihenfolge ändern, ohne die Struktur zu ändern.
Wenn sich der Prozentsatz der Elementcontainer und die Größe des Ansichtsfensters ändern, müssen Sie sich keine Sorgen machen, dass Sie nicht die genaue Breite angeben des Elements und das Aufbrechen des Layouts, da jedes untergeordnete Element im Container automatisch einen Anteil der Breite oder Höhe des Containers zuweisen kann.
Highlights:
Breitenadaptiv. Die Entwicklung ist viel bequemer und schneller als Table und Float.
Hinweis zur Kompatibilität:
.nav{
display: -webkit-box;
display: -moz-box;
display: -o-box;
display: -ms-flexbox;
display: flex;
overflow: hidden;
width:100%;//火狐不加宽度是无效的
}
.nav a{
display: block;
height:40px;
line-height: 40px;
color:#fff;
text-align: center;
border:1px solid #fff;
background: #f60;
text-decoration: none;
-moz-box-flex: 1;
-webkit-box-flex: 1;
-o-box-flex: 1;
-ms-flex: 1;
flex: 1;
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des flexiblen Boxmodells von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

