Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung zur Verwendung der CSS-Bubblebox
Ausführliche Erklärung zur Verwendung der CSS-Bubblebox
- 高洛峰Original
- 2017-03-27 09:50:142085Durchsuche
气泡框(或者提示框)是网页中一种很常见的元素,大多用来展示提示信息,如下图所示:

拆分来看,形如这种气泡框无外乎就是一个矩形框+一个指示方向的三角形小箭头,要制作出这样的气泡框,如果解决了三角形小箭头就容易了。一种方法就 是制作这样一个三角形箭头的图片,然后定位在矩形框上。但这种解决办法在后期更改气泡框会很不方便,可能每修改一次气泡框都要重新制作一个三角形小图标。 如果我们能够直接用HTML和CSS代码实现这样一个三角形小箭头一切都迎刃而解了。
1、把div的width和height都设为0,四边都形成三角形。
# test{width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9;}

2、在主流浏览器中检测一下,发现IE6中存在一个小问题,上下边能形成三角形,左右两边仍然还是梯形。

解决:把div的font-size和line-height都设为0的,此时,div的四边在IE6下都能形成完美的三角形。
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F #990 #933 #0C9; font-size:0; line-height:0;}

3、我们只需要其中的一个三角形,那么只需要将其他三边的color设置为透明或者跟页面背景一样的颜色,就能模拟出一个三角来,推荐将其他三边颜色设置为透 明,即color的值为transparent,如果其他三边颜色跟页面背景一样,虽然视觉上只能看到一个三角,但背景颜色一旦改变,其他三边颜色也要随 之改变。
#test{ width:0; height:0; border-width:75px; border-style:solid; border-color:#09F transparenttransparent; font-size:0; line-height:0;}

4、在IE6下transparent无效,其他三边被设置成默认的黑色了。

解决:把border-style设置为dashed后,IE6下其他三边就能透明了。
5、到这一步我们已经成功的模拟出了一个小三角,下一步我们把这个小三角同矩形框结合起来。先设置一个矩形框,然后把小三角定位到矩形框上。先来写出HTML结构:
CSS气泡框实现
.tag{ width:300px; height:5px solid #09F; position:relative;}
.tag em{display:block-width:20px; position:absolute; unten:-40px;border-style:solid dashed gestrichelt;border-color:#09F transparent transparent;font-size:0;}

6.
Jetzt ist der dreieckige Pfeil, der die Richtung angibt, durchgezogen, und was wir wollen, ist ein hohler Effekt. Hier überlagern wir ein kleines Dreieck mit der gleichen Farbe wie die Hintergrundfarbe die Blasenbox und verschieben Sie dann die Position dieses überlagerten kleinen Dreiecks, um dies zu erreichen.
Zunächst muss die HTML-Struktur wie folgt angepasst werden:
CSS-Bubble-Box-Implementierung
CSS-Stil geändert zu:
.tag{ width:300px height:100px; 5px solid #09F; position:relative;background-color:#FFF; border-style:solid dashed gestrichelt; border-color:#09F transparent transparent;font-size:0;}
.tag span{ display:block-width; position:absolute; unten:-33px;border-style:solid dashed gestrichelt;border-color:#FFF transparent transparent;font-size:0;}
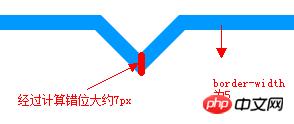
Hinweis: Der untere Wert der überlagerten kleinen Dreiecksspanne ist nicht der Wert der Randbreite. Die Differenz zwischen den beiden kleinen Dreiecksunterseiten sollte theoretisch 2 (Randbreite) Quadratwurzel von 2 betragen.

;
CSS-Bubble-Box-Implementierung
Der CSS-Stil wurde geändert in:
.tag{ width:300px; height:5px; border:5px; background-color:#FFF;}
.arrow { position:absolute; height:-40px; bottom:-40px; :solid dashed gestrichelt; Schriftgröße:0; line-height:0; }
.arrow span{border- Farbe:#FFF transparent transparent; oben:-7px;}
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung der CSS-Bubblebox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

