Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des Boxmodells und der Methode zur Berechnung der Boxmodellbreite in CSS
Ausführliche Erläuterung des Boxmodells und der Methode zur Berechnung der Boxmodellbreite in CSS
- 高洛峰Original
- 2017-03-27 09:06:095144Durchsuche
CSS geht davon aus, dass alle HTML-Dokumentelemente ein rechteckiges Element (Elementbox) generieren, das den vom Element im HTML-Dokumentlayout eingenommenen Platz beschreibt, der als Box visualisiert werden kann. CSS hat rund um diese Boxen ein „Box-Modell“-Konzept entwickelt.
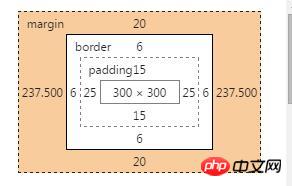
Das Box-Modell behandelt bestimmte Etikettenelemente tatsächlich als Box. Der Abstand zwischen einer Box und anderen Boxen ist der äußerste Rand der Box. Es handelt sich nicht um eine Seitenlinie, sondern um den außerhalb des Randes hinzugefügten Raum. Dieser Rand verhindert, dass Elementboxen eng miteinander verbunden werden, und ist ein wichtiges Mittel für das CSS-Layout. Margin-Top, Margin-Right, Margin-Bottom und Margin-Left werden durch das Attribut margin (margin) dargestellt und können als Abstand zwischen der Box und der äußeren Box in vier Richtungen verstanden werden. Die Dicke des Rahmens selbst wird durch das Randattribut dargestellt. Im Allgemeinen können Sie dessen Farbe, Breite, gepunktete und durchgezogene Linien usw. festlegen. und Höhe (Höhe); das Objekt und die Box Es wird einen bestimmten Abstand geben, der Polsterung (Innenrand) ist, einschließlich Polsterung oben, Polsterung links, Polsterung rechts und Polsterung unten. Dies ist das Boxmodell Ich verstehe es einfach.
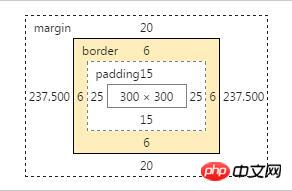
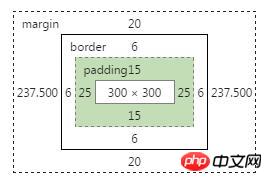
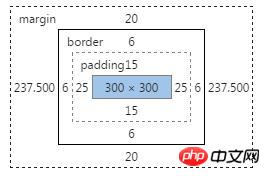
Während des Debuggens ist es anhand der Farben leicht zu erkennen, wie viele dieser Teile vorhanden sind und wo sie sich befinden. Verwenden Sie das Debugging-Beispiel unter Google: Der orangefarbene Teil ist der von diesem Element festgelegte Randattributwert, wie im Bild gezeigt: Dieses Bild ist: margin: 20px auto; Der ***-Teil von
ist der von diesem Element festgelegte Randattributwert, wie in der Abbildung gezeigt:


 Das Box-Sizing-Attribut wird im neuen CSS3 vorgeschlagen. Wenn Sie den Wert des Box-Sizing-Attributs verwenden, können Sie besser und bequemer auswählen, ob die inneren und äußeren Ränder des Elements sowie die Breite und Höhe des Rahmens einbezogen werden sollen, wenn Sie die Breiten- und Höhenwerte mithilfe der Attribute width und height angeben Attribut bzw. Im Allgemeinen wird der Wert des Box-Sizing-Attributs verwendet, um die Gesamtbreite und -höhe des Elements zu steuern.
Das Box-Sizing-Attribut wird im neuen CSS3 vorgeschlagen. Wenn Sie den Wert des Box-Sizing-Attributs verwenden, können Sie besser und bequemer auswählen, ob die inneren und äußeren Ränder des Elements sowie die Breite und Höhe des Rahmens einbezogen werden sollen, wenn Sie die Breiten- und Höhenwerte mithilfe der Attribute width und height angeben Attribut bzw. Im Allgemeinen wird der Wert des Box-Sizing-Attributs verwendet, um die Gesamtbreite und -höhe des Elements zu steuern.
Dieses Attribut umfasst:
content-box, border-box;
ist standardmäßig content-box und die Breite und Höhe werden auf das Inhaltsfeld des Elements angewendet jeweils. Zeichnet die Polsterung und Ränder des Elements außerhalb seiner Breite und Höhe. Die Berechnungsmethode für Breite und Höhe des Boxmodells ist dieselbe wie oben,
, aber wenn sie auf „Border-Box“ eingestellt ist, bestimmen die vom Element festgelegten Breiten und Höhen die Randbox des Elements. Weder der innere noch der äußere Rand dieses Felds vergrößern seine Breite. Das heißt, alle für das Element angegebenen Abstände und Ränder werden innerhalb der festgelegten Breite und Höhe gezeichnet.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Boxmodells und der Methode zur Berechnung der Boxmodellbreite in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie bleibt die Textausrichtung innerhalb von Bereichen in einer ungeordneten Liste erhalten?
- Wie erstelle ich mit Leichtigkeit kreisförmige Divs in CSS?
- Wie erstelle ich eine schräge Kante für ein Div ohne Ränder?
- Wie kann CSS das kreisförmige Div-Design vereinfachen und die bildbasierte Erstellung eliminieren?
- Warum funktionieren CSS-Übergänge nicht bei ursprünglich ausgeblendeten Elementen?

