Heim >Web-Frontend >js-Tutorial >Zusammenfassung des Hinzufügens, Überprüfens, Änderns und Löschens von DOM-Bäumen in js
Zusammenfassung des Hinzufügens, Überprüfens, Änderns und Löschens von DOM-Bäumen in js
- 迷茫Original
- 2017-03-26 17:40:521553Durchsuche
Zusammenfassung der Hinzufügungen, Änderungen und Löschungen des DOM-Baums
Zusammenfassung: Der Betrieb von HTML-DOM ist eine wesentliche Fähigkeit für die Front-End-JavaScript-Programmierung. Dieser Artikel ist meine eigene Zusammenfassung des DOM-Baumbetriebs , hauptsächlich Die Liste der Methoden mit weniger theoretischer Erklärung ist für jeden geeignet, um seine Ideen zu klären oder zu überprüfen
1. Was ist HTML-DOM?
ist ein vom W3C festgelegter Standard. Es handelt sich um das Standardobjektmodell von HTML und die Programmierschnittstelle für den Zugriff auf HTML. Alles in allem ist es der Standard, der es uns ermöglicht, HTML-Elemente zu bedienen
2. Zusammenfassung der Methode zur Bedienung des DOM-Baums
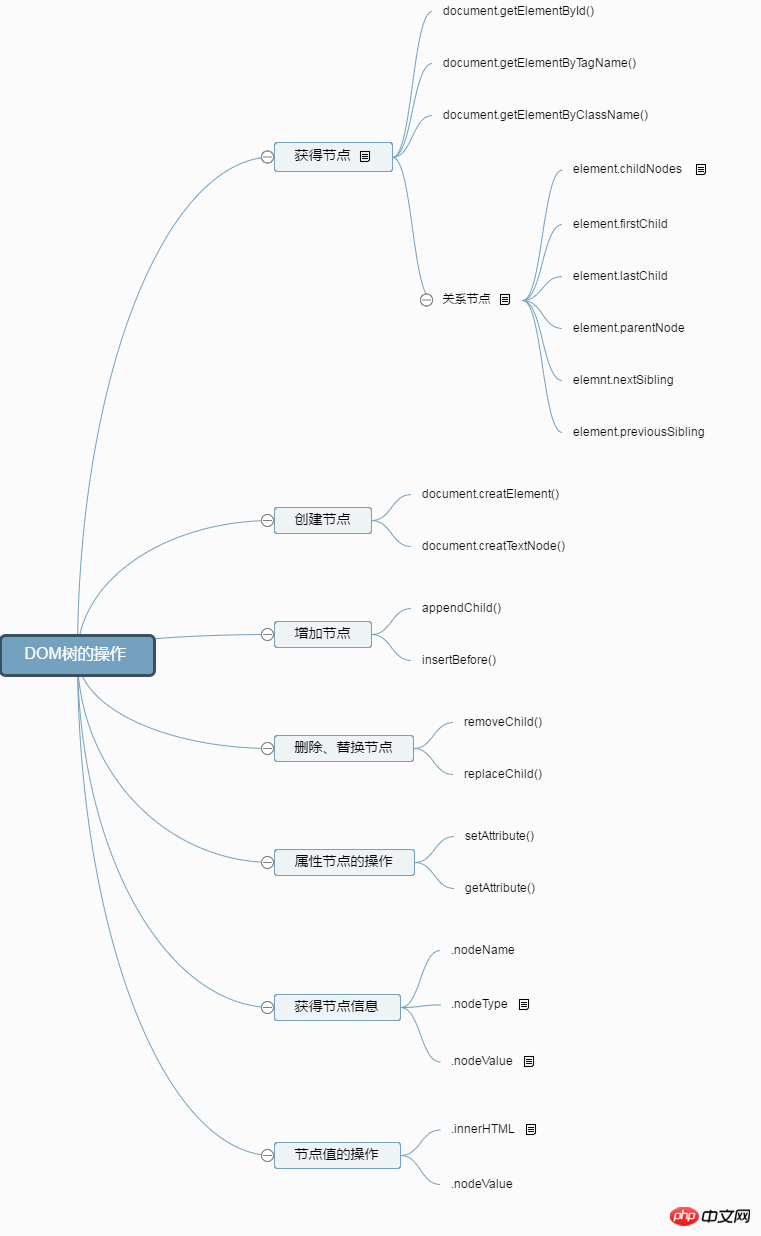
Ich zeige es gerne in Form eines Logikdiagramms , was es klarer macht, wie unten gezeigt:
3. DOM2 und DOM3
DOM2 und DOM3 erweitern hauptsächlich die DOM-API, wie zum Beispiel: API für Betriebsstile und Durchquerung. Machen Sie die Bedienung komfortabler.
Das obige ist der detaillierte Inhalt vonZusammenfassung des Hinzufügens, Überprüfens, Änderns und Löschens von DOM-Bäumen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

