Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung, wie man Schriftsymbole erstellt
Ausführliche Erklärung, wie man Schriftsymbole erstellt
- 高洛峰Original
- 2017-03-26 10:19:382795Durchsuche
Warum müssen wir Schriftsymbole im Web erstellen?
Gute Leistung. Im vorherigen Projekt waren die Symbole der Webseite Bilder. Wenn es viele Symbole gab, war die Größe relativ groß. Und ich beschäftige mich schon seit zwei Jahren mit dem UI-Design und finde es immer schwierig, Bilder häufig auszuschneiden. Wenn dasselbe Symbol in verschiedenen Größen benötigt wird, führt die direkte Vergrößerung des Bildes zu Verzerrungen.
Produktionsprozess für Schriftsymbole
1: Zunächst benötigen Sie natürlich einen Designer ... Meine übliche Methode besteht darin, die vom Designer entworfenen Symbole im SVG-Format zu speichern.

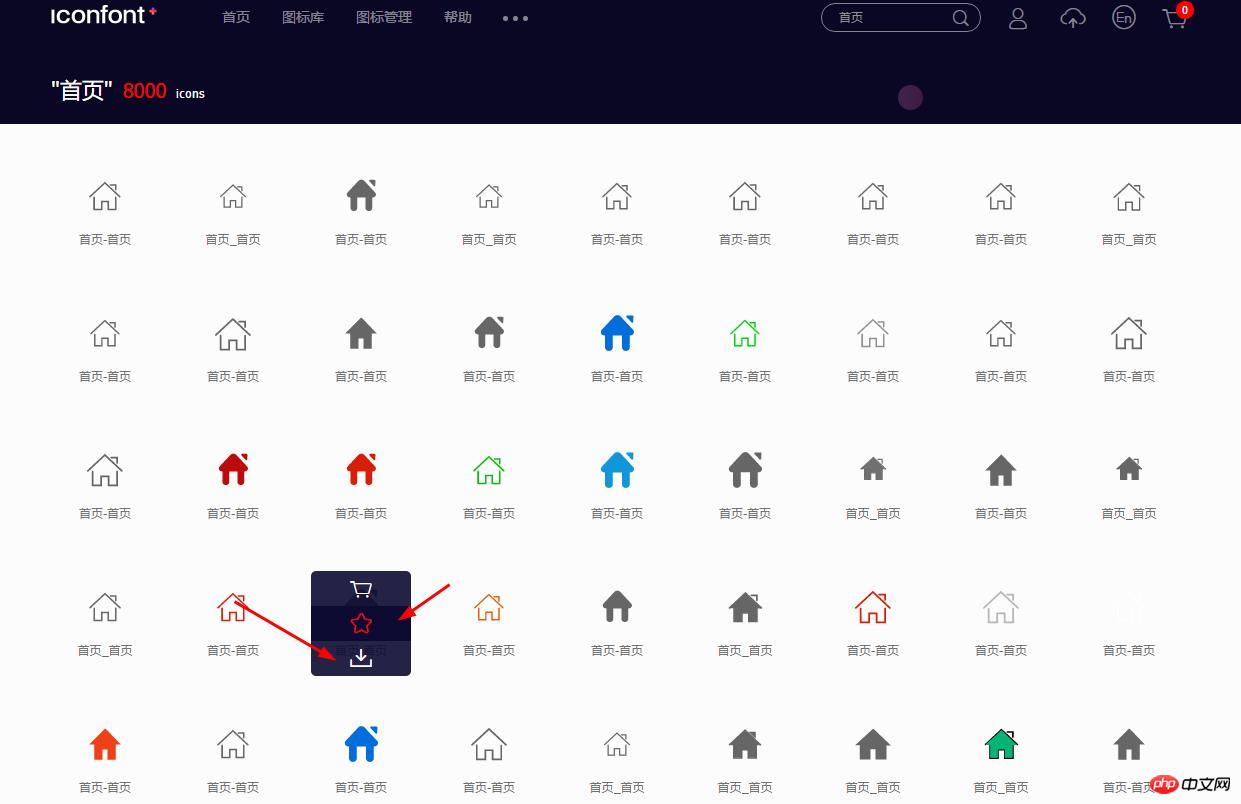
Wenn Sie keinen Designer haben, können Sie die benötigten SVG-Symbole auch unter http://www.iconfont.cn/ herunterladen. Sie müssen sich bei Ihrem Konto anmelden und können die gewünschten Symbole speichern oder herunterladen. Dies wird in der ersten Version auch nicht unterstützt. Bei den Symbolen bestehen jedoch Urheberrechtsprobleme, aber wenn sie von kleinen Unternehmen verwendet werden, wird es niemanden interessieren. .. Versuchen Sie, das Echte zu unterstützen. Das ist auch für Designer nicht einfach, haha.

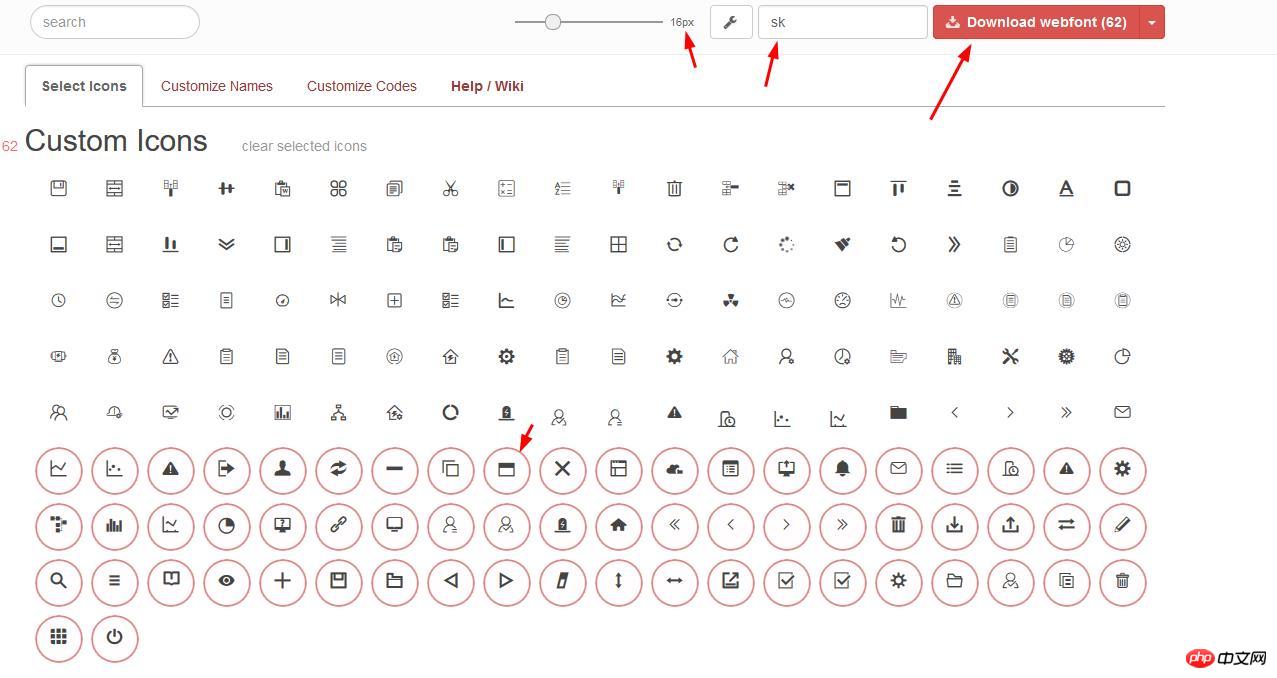
2: Verarbeiten Sie das Symbol im SVG-Format. Empfohlene Website: http://www.iconfont.cn/ oder http://fontello.com/, hineinziehen Es.

Sie können darin die Symbolgröße oder den Firmennamen festlegen. Die rote Farbe unten stellt die Farbe dar, die heruntergeladen werden muss.
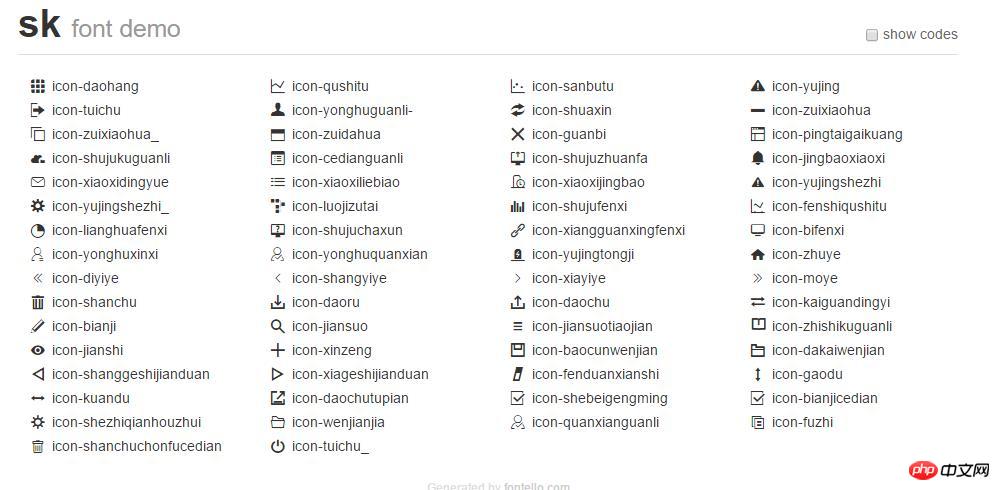
3: Die heruntergeladene Datei enthält den folgenden Inhalt

Überprüfen Sie, wie die angezeigten Symbole auf der Webseite angezeigt werden wenn sie normal angezeigt werden.

4: So verwenden Sie es auf der Webseite: Führen Sie die CSS-Datei ein und schreiben Sie den Symbolnamen in die Klassenklasse.
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
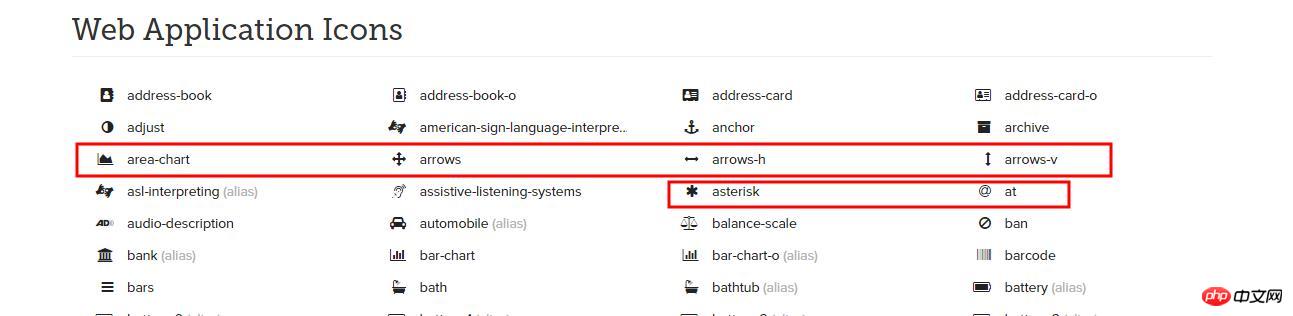
Wenn Sie keine Icons entwerfen möchten, können Sie natürlich auch direkt externe Icon-Bibliotheken importieren, wie zum Beispiel:font-awesome
CSS-Datei
Im Folgenden sind die Darstellungen der beiden Methoden aufgeführt:

Das Obige ist der Effekt von
Das Unten ist Der Effekt besteht darin, dass das Symbol an der unten gezeigten Position eingefügt wird. Sie müssen das Symbol jedoch nicht selbst erstellen Wenn die Symbolbibliothek geändert wird, kann dies Auswirkungen auf Ihren eigenen Effekt haben.

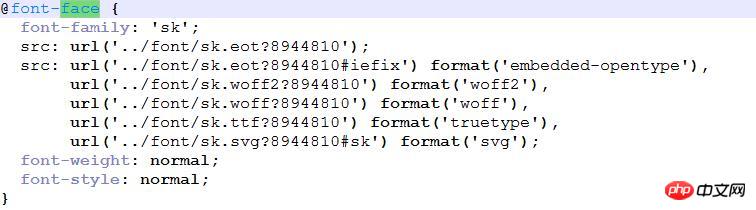
5: Quellcode-Analyse der eingeführten Icon-CSS-Datei

@font- Gesichtsattribut, ab CSS3 hinzugefügt, kompatibel mit IE6
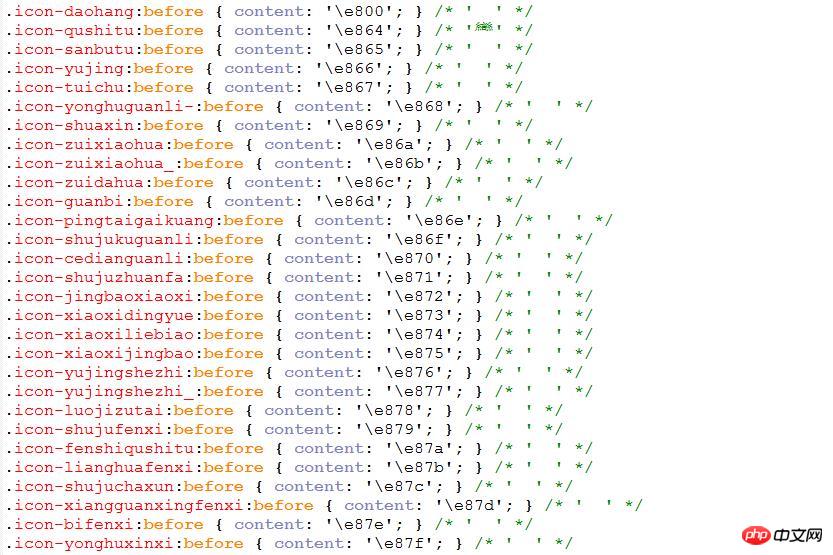
Codeausschnitte für jedes Symbol:

Besondere Aufmerksamkeit sollte jedem Mal gewidmet werden, wenn Sie etwas hinzufügen müssen ein Symbol. Direktes Hinzufügen von .icon-kaiguandingyi:before { content: 'e88a'; } /* '' */ Dieser Code ist nutzlos, da mehrere zugehörige Dateien davor geändert werden müssen Versuchen Sie gleichzeitig, sich mit Ihrem eigenen Konto auf der Website anzumelden, die Symbole generiert. Sie können Ihre eigene Symbolbibliothek erstellen, die für die langfristige Verwendung gespeichert werden kann.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Schriftsymbole erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

