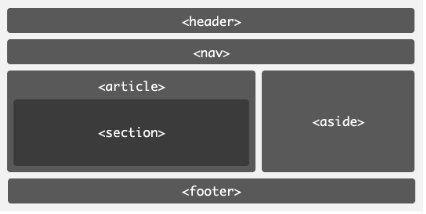
HTML5基本布局

HTML4
HTML5
<!DOCTYPE html> <htmlang = "en"> <head> <meta charset = "utf-8"> <title>HTML5 Demo</title> <body> <header><h1></h1><h2></h2></header> <nav><ul><li></li><li></li></ul></nav> <section> <article></article> <article></article> </section> <aside></aside> <footer></footer> </body> </html>
以上就是HTML5基本布局的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks und Best PracticesApr 11, 2025 am 12:11 AMZu den Tools und Frameworks, die in der H5 -Entwicklung gemeistert werden müssen, gehören Vue.js, React und WebPack. 1.Vue.js eignet sich zum Erstellen von Benutzeroberflächen und unterstützt die Komponentenentwicklung. 2. Die Rendern des Seitenrenders über virtuelle DOM optimiert, geeignet für komplexe Anwendungen. 3.Webpack wird zur Modulverpackung und zur Optimierung der Ressourcenlast verwendet.
 Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AM
Das Erbe von HTML5: H5 in der Gegenwart verstehenApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTMLApr 09, 2025 am 12:05 AMH5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.
 Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM
Ist H5 gleich wie HTML5?Apr 08, 2025 am 12:16 AM"H5" und "HTML5" sind in den meisten Fällen gleich, haben jedoch möglicherweise unterschiedliche Bedeutungen in bestimmten Szenarien. 1. "HTML5" ist ein W3C-definierter Standard, der neue Tags und APIs enthält. 2. "H5" ist normalerweise die Abkürzung von HTML5, kann jedoch in der mobilen Entwicklung auf ein auf HTML5 basierendes Framework verweisen. Das Verständnis dieser Unterschiede trägt dazu bei, diese Begriffe in Ihrem Projekt genau zu verwenden.
 Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AM
Was ist die Funktion von H5?Apr 07, 2025 am 12:10 AMH5 oder HTML5 ist die fünfte Version von HTML. Es bietet Entwicklern ein stärkeres Toolset, so dass es einfacher ist, komplexe Webanwendungen zu erstellen. Die Kernfunktionen von H5 umfassen: 1) Elemente, mit denen Grafiken und Animationen auf Webseiten zeichnen können; 2) semantische Tags wie usw., um die Webseitenstruktur klar und förderlich für die SEO -Optimierung zu machen; 3) neue APIs wie GeolocationAPI unterstützen standortbasierte Dienste; 4) Die Kompatibilität des Cross-Browsers muss durch Kompatibilitätstests und Polyfill-Bibliothek gewährleistet werden.
 So machen Sie H5 -LinkApr 06, 2025 pm 12:39 PM
So machen Sie H5 -LinkApr 06, 2025 pm 12:39 PMWie erstelle ich einen H5 -Link? Bestimmen Sie das Linkziel: Holen Sie sich die URL der H5 -Seite oder -Anwendung. Erstellen Sie HTML -Anker: Verwenden Sie das & lt; a & gt; Tag, um einen Anker zu erstellen und die Link -Ziel -URL anzugeben. Link -Eigenschaften festlegen (optional): Setzen Sie nach Bedarf Ziel-, Titel- und Onclick -Eigenschaften. Zu der Webseite hinzufügen: Hinzufügen von HTML -Ankercode zur Webseite, auf der der Link angezeigt werden soll.
 So lösen Sie das H5 -KompatibilitätsproblemApr 06, 2025 pm 12:36 PM
So lösen Sie das H5 -KompatibilitätsproblemApr 06, 2025 pm 12:36 PMZu den Lösungen für H5 -Kompatibilitätsprobleme gehören: Verwenden von Responsive Design, mit dem Webseiten Layouts entsprechend der Bildschirmgröße anpassen können. Verwenden Sie Cross-Browser-Test-Tools, um die Kompatibilität vor der Freigabe zu testen. Verwenden Sie Polyfill, um neue APIs für ältere Browser zu unterstützen. Befolgen Sie die Webstandards und verwenden Sie effektive Code und Best Practices. Verwenden Sie CSS -Präprozessoren, um den CSS -Code zu vereinfachen und die Lesbarkeit zu verbessern. Optimieren Sie die Bilder, reduzieren Sie die Größe der Webseiten und beschleunigen Sie das Laden. Aktivieren Sie HTTPS, um die Sicherheit der Website zu gewährleisten.
 So generieren Sie Links zu H5Apr 06, 2025 pm 12:33 PM
So generieren Sie Links zu H5Apr 06, 2025 pm 12:33 PMH5 -Seiten können Links auf zwei Arten generieren: Links manuell erstellen oder kurze Linkdienste verwenden. Durch manuelles Erstellen müssen Sie nur die URL der H5 -Seite kopieren. Durch den kurzen Link -Service müssen Sie die URL in den Service einfügen und dann die verkürzte URL erhalten.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Dreamweaver Mac
Visuelle Webentwicklungstools

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung





