Heim >Web-Frontend >H5-Tutorial >Implementierungscode-Sharing der HTML5-Canvas-Bildverarbeitung
Implementierungscode-Sharing der HTML5-Canvas-Bildverarbeitung
- 黄舟Original
- 2017-03-25 15:38:301862Durchsuche
Ich habe vor zwei Tagen versehentlich „Pro-HTML5-Programmierung“ gelesen und festgestellt, dass HTML5 auch die Bildverarbeitung sehr gut unterstützen kann.
Ähnlich wie bei der Matlab-Verarbeitung von Bildern wird auch hier die Form der Bildmatrix verwendet.
Das Folgende ist ein einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas</h1>
<canvas id="canvas1" width="200" height="150">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="z.JPG";
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}
</script>
<br/>
<button onclick="draw()">图像的反转</button>
<br/>
<canvas id="canvas2" width="200" height="150"></canvas>
<script>
function draw(){
var canvas2=document.getElementById('canvas2');
var context2=canvas2.getContext('2d');
var imagedata=context1.getImageData(0,0,image.width,image.height);
var imagedata1=context2.createImageData(image.width,image.height);
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
}
</script>
</body>
</html>1) HTML5-Canvas-Aufruf
var canvas1=document.getElementById('canvas1');//获取canvas元素 var context1=canvas.getContext('2d');//此时获取到canvas图像上下文
2) Erstellen Sie ein Bild und zeichnen Sie das Originalbild
image=new Image();//创建image对象
image.src="z.JPG";//image的地址
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}3) Holen Sie sich die RGBA-Matrix des Bildes und führen Sie den Vorgang aus
var imagedata=context1.getImageData(0,0,image.width,image.height);
//getImageData(x1,y1,x2,y2)获取图像的rgba矩阵,其中截取图像的大小为(x1,y1)-(x2,y2) 的矩阵
var imagedata1=context2.createImageData(image.width,image.height);
//createImageData(x,y):创建宽高分别为x,y的图像矩阵
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
//putImageData(image,0,0):将image矩阵的添加为context 原矩阵的一部分,起点为(0,0)
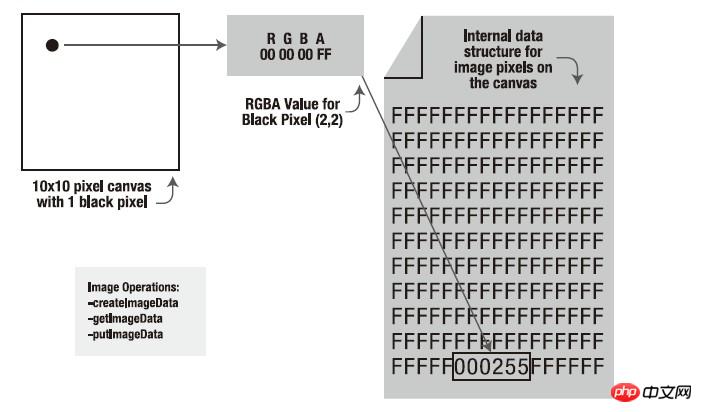
}Lassen Sie uns die Speicherform von HTML5-Bildern im Detail erklären:

Matrix Jedes Pixel verfügt über vier Kanäle zum Speichern der jeweiligen R/G/B/A-Werte. (Die vier Werte sind nacheinander angeordnet, was einer eindimensionalen Matrix entspricht)
Daher werden bei der Berechnung jeweils zwei Pixel durch 4 Bits getrennt,
k=4*(image.width*j+i);为像素点(i,j)的位置,
imagedata1.data[k+0]表示R分量,依次类推,其中剩下的分别为G、B分量还有透明度。
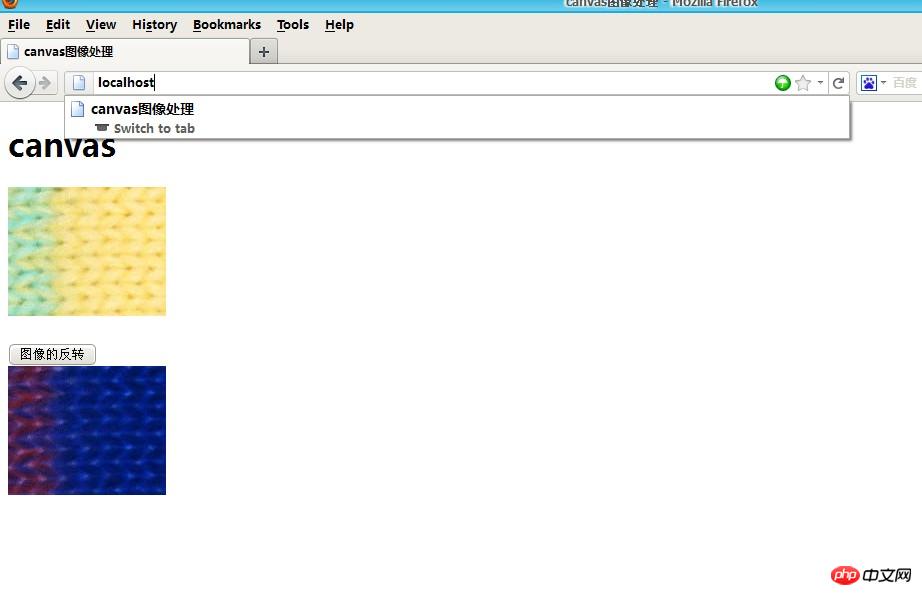
Auf diese Weise implementiert das obige Programm eine einfache Bildinvertierungsfunktion.
Der Effekt ist wie folgt:

Darüber hinaus ist zu beachten, dass die Funktion getImageData() möglicherweise domänenübergreifende Probleme mit sich bringt, weshalb eine Konfiguration empfohlen wird Öffnen Sie die Apache-Umgebung und platzieren Sie den HTML-Code. Gehen Sie zum Ausführen in das Stammverzeichnis.
Das obige ist der detaillierte Inhalt vonImplementierungscode-Sharing der HTML5-Canvas-Bildverarbeitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

