Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung des Grafikcodes für die HTML5-Leinwandzeichnung
Detaillierte Erläuterung des Grafikcodes für die HTML5-Leinwandzeichnung
- 黄舟Original
- 2017-03-25 15:27:374393Durchsuche
HTML5Leinwandzeichnung
HTML5
Browser-UnterstützungInternet Explorer 9, Firefox, Opera, Chrome und Safari unterstützen
Leinwand
Stift
1 . Die Dicke der Linie;
Die Virtualität und Festigkeit der Linie; 🎜>Startpunkt Zeichnen Sie einen Kreis🎜>2. Radius
3. Massiv, hohlDer obere linke Startpunkt des Rechteck;
Die Länge und Breite des Rechtecks
1. Massiv oder hohl;Bilder hinzufügen usw.
2. ZeichnenAPI
Je nach Zeichenbedarf, Leinwandhat die folgende
APILeinwand
Haupteigenschaften und Methoden
3.1Leinwand-APIÜbung 3.2 Zeichenprozess 1. Legen Sie das Canvas-DOM fest und holen Sie es ab. 2. Stellen Sie die Zeichenumgebung ein. cxt.lineWidth=10; Demonstration 4. Canvas-Zeichnungsbeispiel – Webseitenzeichnung Menübandbereich (speichern, löschen)Werkzeugbereich (Formen und Werkzeuge). ) Seitenlayout Funktionseinstellung->Javascript-ProgrammierungCanvas API->Attributeinstellung, Strichzeichnung, Schreiben, Zeichnen , Canvas-Vorgang (Löschen, Canvas-Informationen abrufen), Download->php-Download (JS kann keine lokalen Dateien bedienen) Wenn die Maus klicktBereiten Sie den Startpunkt moveTo() vor und setzen Sie das Flag-Bit. Geben Sie beim Verschieben die Pfadlinie an () Und zeichnen Sie den Strich() Entsprechendes ElementobjektKlickstatus festlegen Linienbreitenattributeinstellung
6. Technische Punkte zum Zeichnen: Die gesamte Zeichnung wird durch das Maus--Ereignis Maus-nach-unten-Ereignis gesteuert. 》mousedown
Leinwand的API颜色、样式和阴影属性和方法
属性
描述
fillStyle
设置或返回用于填充绘画的颜色、渐变或模式
StrokeStyle
设置或返回用于笔触的颜色、渐变或模式
shadowColor
设置或返回用于阴影的颜色
shadowBlur
设置或返回用于阴影的模糊级别
shadowOffsetX 设置或返回阴影距形状的水平距离
shadowOffsetY
设置或返回阴影距形状的垂直距离
Canvas的API-线条样式属性和方法
属性 描述
lineCap
设置或返回线条的结束端点样式
lineJoin
设置或返回两条线相交时,所创建的拐角类型
lineWidth
设置或返回当前的线条宽度
miterLimit
设置或返回最大斜接长度
Canvas的API-矩形方法
方法 描述
rect()
创建矩形
fillRect()
绘制"被填充"的矩形
StrokeRect()
绘制矩形(无填充)
clearRect()
在给定的矩形内清除指定的像素
Canvas API-Pfadmethode
Canvas的API-转换方法
方法 描述scale()
缩放当前绘图至更大或更小rotate()
旋转当前绘图translate()
重新映射画布上的 (0,0) 位置transform()
替换绘图的当前转换矩阵setTransform()将当前转换重置为单位矩阵.然后运行 transform()
Canvas的API-文本属性和方法
属性 描述
font
设置或返回文本内容的当前字体属性
textAlign
设置或返回文本内容的当前对齐方式
textBaseline
设置或返回在绘制文本时使用的当前文本基线
Canvas的API-图像绘制方法
方法 描述
drawImage()
向画布上绘制图像、画布或视频 chrome不支持
Canvas的API-像素操作方法和属性
属性 描述
width
返回 ImageData 对象的宽度
height
返回 ImageData 对象的高度
data
返回一个对象,其包含指定的 ImageData 对象的图像数据
Canvas的API-图像合成属性
属性 描述
globalAlpha
设置或返回绘图的当前 alpha 或透明值
globalCompositeOperation
设置或返回新图像如何绘制到已有的图像上
3. Einfache Leinwandzeichnung<!doctype html><html>
<head></head>
<body>
<canvas width="500" height="800" style="background:yellow" id="canvas">
您的浏览器当前版本不支持canvas标签
</canvas>
<script>
//获取画布DOM 还不可以操作
var canvas=document.getElementById('canvas');
//alert(canvas);
//设置绘图环境
var cxt=canvas.getContext('2d');
//alert(cxt);
//画一条线段。
//开启新路径
cxt.beginPath();
//设定画笔的宽度
cxt.lineWidth=10;
//设置画笔的颜色
cxt.strokeStyle="#ff9900";
//设定笔触的位置
cxt.moveTo(20,20);
//设置移动的方式
cxt.lineTo(100,20);
//画线
cxt.stroke();
//封闭路径
cxt.closePath();
//画一个空心圆形
凡是路径图形必须先开始路径,画完图之后必须结束路径
//开始新路径
cxt.beginPath();
//重新设置画笔
cxt.lineWidth=3;
cxt.strokeStyle="green";
cxt.arc(200,200,50,0,360,false);
cxt.stroke();
//封闭新路径
cxt.closePath();
//画一个实心圆形
cxt.beginPath();
//设置填充的颜色
cxt.fillStyle="rgb(255,0,0)";
cxt.arc(200,100,50,0,360,false);
cxt.fill();
cxt.stroke();
cxt.closePath();
//画一个矩形
cxt.beginPath();
cxt.rect(300,20,100,100);
cxt.stroke();
cxt.closePath();
//其他方法 建议使用此方式
cxt.strokeRect(300,150,100,100)
//实心矩形
cxt.beginPath();
cxt.rect(300,270,100,100);
cxt.fill();
cxt.closePath();
//其他方法 建议使用此方式
cxt.fillRect(300,390,100,100);
//设置文字
cxt.font="40px 宋体";//css font属性
cxt.fillText("jingwhale",20,300);
//将笔触设置为1像素
cxt.lineWidth=1;
cxt.strokeText("jingwhale",20,350);
//画图 把一幅图片画到画布中 注意webkit内核的浏览器 chrome和猎豹不支持
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,20,370,230,306);
//画一个三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,500);
cxt.lineTo(300,600);
cxt.lineTo(400,550);
cxt.closePath();//填充或者画路径需要先闭合路径再画
cxt.stroke();
//实心三角形
cxt.beginPath();
//移动至开始点
cxt.moveTo(300,600);
cxt.lineTo(300,700);
cxt.lineTo(400,650);
cxt.closePath();
cxt.fill();
//旋转图片 图片
//设置旋转环境
cxt.save();
//在异次元空间重置0,0点的位置
cxt.translate(20,20);
//图片/形状旋转
//设置旋转角度 参数是弧度 角度 0-360 弧度=角度*Math.PI/180
cxt.rotate(-30*Math.PI/180);
//旋转一个线段
cxt.lineWidth=10;
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(20,100);
cxt.stroke();
cxt.closePath();
//将旋转之后的元素放回原画布
cxt.restore();
//过程不可颠倒 先设置00点在旋转角度,然后画图
//旋转图片
cxt.save();
cxt.translate(20,370);
cxt.rotate(-10*Math.PI/180);
var img =new Image();
img.src="xiaomm.jpg";
cxt.drawImage(img,0,0,230,306);
cxt.restore();
</script>
</body></html>
. Neuer Pfad
5
cxt. StrokeStyle="#ff9900";
3.3 Canvas-Hausaufgabe – Planetenbewegung //获取canvas绘图环境
var context = document.getElementById('canvas').getContext('2d');
var time = 0;
//星球轨道
function drawTrack(){
for(var i = 0; i < 8; i++){
//开始路径
context.beginPath();
context.arc(500,500,(i+1)*50,0,360,false);
//关闭路径
context.closePath();
context.strokeStyle = '#fff';
context.stroke();
}
}
//执行以下此函数,画出各星球的轨道
drawTrack();
//星球 星球对象的构造方法 实例化后能画出所有的星球
function Star(x,y,radius,sColor,eColor,cycle){
//星球需要的哪些属性
//星球的坐标点
this.x = x;
this.y = y;
//星球的半径
this.radius = radius;
//星球的颜色
this.sColor = sColor;
this.eColor = eColor;
//公转周期
this.cycle = cycle;
//绘画出星球
this.draw = function(){ //异次元空间进行绘画
context.save();
//重设0,0坐标点
context.translate(500,500);
//设置旋转角度
context.rotate(time*360/this.cycle*Math.PI/180);
context.beginPath();
context.arc(this.x,this.y,this.radius,0,360,false);
context.closePath();
//星球的填充色(径向渐变 开始色和结束色)
this.color = context.createRadialGradient(this.x,this.y,0,this.x,this.y,this.radius);
this.color.addColorStop(0,this.sColor);
this.color.addColorStop(1,this.eColor);
context.fillStyle = this.color;
context.fill();
context.restore();
time +=1;
}
}
//各星球构造方法 从star中继承
function Sun(){
Star.call(this,0,0,20,'#f00','#f90',0);
}
function Mercury(){
Star.call(this,0,-50,10,'#A69697','#5C3E40',87.70);
}
function Venus(){
Star.call(this,0,-100,10,'#C4BBAC','#1F1315',224.701);
}
function Earth(){
Star.call(this,0,-150,10,'#78B1E8','#050C12',365.2422);
}
function Mars(){
Star.call(this,0,-200,10,'#CEC9B6','#76422D',686.98);
}
function Jupiter(){
Star.call(this,0,-250,10,'#C0A48E','#322222',4332.589);
}
function Saturn(){
Star.call(this,0,-300,10,'#F7F9E3','#5C4533',10759.5);
}
function Uranus(){
Star.call(this,0,-350,10,'#A7E1E5','#19243A',30799.095);
}
function Neptune(){
Star.call(this,0,-400,10,'#0661B2','#1E3B73',164.8*365);
}
//各星球对象的实例化
var sun = new Sun();
var water = new Mercury();
var gold = new Venus();
var diqiu = new Earth();
var fire = new Mars();
var wood = new Jupiter();
var soil = new Saturn();
var sky = new Uranus();
var sea = new Neptune();
function move(){
//清除画布
context.clearRect(0,0,1000,1000);
//重新绘制一遍轨道
drawTrack();
sun.draw();
water.draw();
gold.draw();
diqiu.draw();
fire.draw();
wood.draw();
soil.draw();
sky.draw();
sea.draw();
}
//星球围绕太阳运动起来
setInterval(move,100);
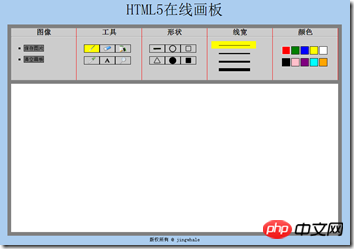
 1. Zeichenbrett-Funktionsanalyse
1. Zeichenbrett-FunktionsanalyseZeichenbereich (Canvas-Tag)
2. Technische AnforderungsanalyseSeitenverschönerung->CSS2
3. Zeichnen Sie eine einfache Canvas Beurteilen Sie das Flag-Bit. Der Wert ist wahr, um das Bild zu zeichnen, und falsch Das Bild nicht zeichnen
Maus weg oder heben
Löschen Sie die Flagge
4 das komplexe Online-ZeichenbrettFarbattributeinstellung
Zeichnungsform Einstellung
Werkzeugspezifikation
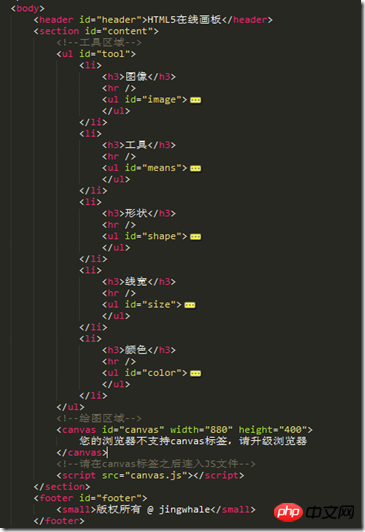
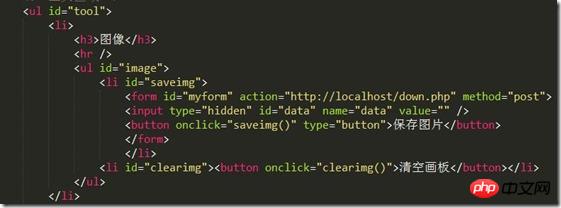
5.html Strukturteil: 

Mouse up Event-》mouseup
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Grafikcodes für die HTML5-Leinwandzeichnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

