Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung des DIV+CSS-Layoutstils
Detaillierte Erläuterung des DIV+CSS-Layoutstils
- 迷茫Original
- 2017-03-25 11:25:241931Durchsuche
✪p+CSS“ ist eigentlich ein ungenauer Name
Am Anfang der Notiz muss ich korrigieren Ein Fehler für alle. Der Name „p+CSS“ ist eigentlich ein ungenauer Name. Er wurde von den Chinesen für diese Methode zur Gestaltung von Standardseiten vergeben die Technologie, und wie lautet der Standardname? Haha, der Standardname ist xHTML+CSS. Unterscheiden Sie ihn einfach vom Code http
://www.php .cn/code/7955.html" target="_blank">Seitenlayout-Methode und die derzeit beliebte Seitenlayoutmethode gelten als in der Vergangenheit zum Layouten von Seiten verwendet. Es handelt sich um eine Tabelle, daher heißt es „ Der W3C-Standard ist kein Standard, sondern eine Sammlung von Standards, die drei Teile von Standards umfasst: Strukturstandards, Leistungsstandards und Aktionsstandards.
Die dem Strukturstandard entsprechende repräsentative Sprache ist xHTML, die dem Präsentationsstandard entsprechende repräsentative Sprache ist CSS und die dem Aktionsstandard entsprechende repräsentative Sprache ist JavaScript. Okay, jetzt, wo ich mit dem gesunden Menschenverstand über das Web-Frontend fertig bin, beginnen wir mit den heutigen Notizen. Da ich übrigens im Winterurlaub bin, scheine ich das nicht zu tun Ich habe viel Zeit, einen Blog zu schreiben, haha, wissen Sie.★Einführung in p+CSS
In der CSS-Layoutmethode ist p das Kernobjekt dieser Layoutmethode, und unser Seitenlayout basiert nicht mehr auf Tabellen. Allein durch die Verwendung von p sind zum Erstellen eines einfachen Layouts nur zwei Dinge erforderlich: p und CSS. Daher nennen wir diese Layoutmethode p + CSS-Layout.
● p: Layout-Container-Tag
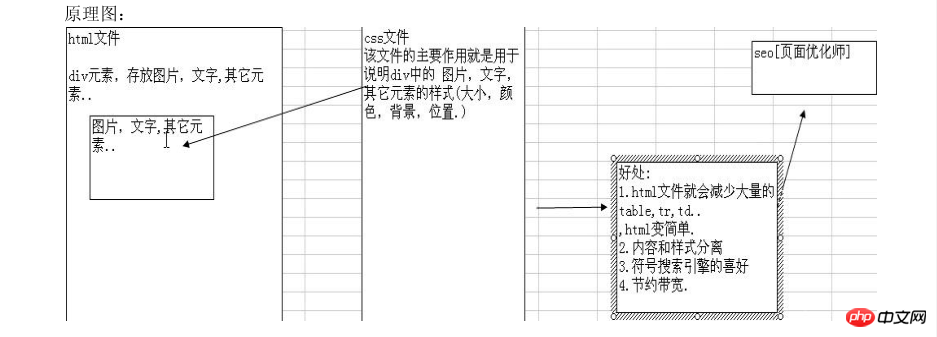
p ist ein in XHTML spezifiziertes Container-Tag, das speziell für die Layoutgestaltung verwendet wird. Elemente zum Speichern von HTML-Elementen, Text, Bildern und Videos. Inhaltsstile werden durch CSS festgelegt.
● CSS: Cascading Style Sheet
CSS (Cascading Style Sheet) ist eine Standardmethode zum Formatieren von Webseiten und wird zur Steuerung des Stils von Webseiten verwendet Technologie, die es ermöglicht, Stilinformationen von Webinhalten zu trennen.

1. Einhaltung der W3C-Standards, Microsoft und anderer Unternehmen sind W3C-Unterstützer.
2. Es kann eine präzisere Kontrolle über das Layout, die Schriftarten, die Farben, die Hintergründe und andere grafische Effekte von Webseiten erreichen, wodurch Anpassungen jetzt komfortabler werden, was ein weiterer Beweis dafür ist dass p+CSS ist Der allgemeine Trend3. Die Trennung von Format und Struktur fördert die Wiederverwendung des Formats sowie die Änderung und Wartung der Webseite. Es ist einfacher, die Arbeit aufzuteilen und bei der Teamentwicklung zusammenzuarbeiten und die gegenseitige Korrelation reduzieren4. Die Extreme von CSS Der große Vorteil besteht darin, dass der vereinfachte Code kleiner ist, schneller heruntergeladen wird und viel Bandbreite spart. Und wie wir alle wissen, mögen Suchmaschinen prägnanten Code . 5. Mithilfe von CSS-Stylesheets können alle Webseiten auf der Website auf dieselbe CSS-Datei verweisen, sodass viele Webseiten gleichzeitig aktualisiert werden können. ★Application CSSGrundlegende Syntaxstruktur: selector {attribute: attribute value;}
Beispiel: p{ color :red;} /* CSS-Kommentarmethode*/Einführungsmethode:
[Eingebettet]: Entladen Sie im HTML-Dokument den CSS-Code zwischen den 93f0f5c25f18dab9d176bd4f6de5d30e-Tags und verwenden Sie das c9ccee2e6ea535a969eb3f532ad9fe89-Tag für die Deklaration
<head>
<style>
p{color:red;}
</style>
</head>[Inline]: Wählen Sie das HTML-Tag aus, das Sie steuern möchten, und fügen Sie das Stilattribut hinzu. Beachten Sie, dass bei der Einführung von CSS auf diese Weise kein Selektor geschrieben werden muss
0959c3a0f2ec4f546cc4b62eea80977c473f0a7621bec819994bb5020d29372a
[Link-Stil]: Bei der eigentlichen Website-Erstellung wird die Verwendung von Link-CSS am häufigsten verwendet und hat die beste Wirkung.
f35d6e602fd7d0f0edfa6f7d103c1b57Erstellen Sie eine neue Datei mit CSS als Suffix. Schreiben Sie CSS hinein.
2cc198a1d5eb0d3eb508d858c9f5cbdb Fügen Sie ein Link-Tag zum 93f0f5c25f18dab9d176bd4f6de5d30e-Tag innerhalb des HTML hinzu, das das CSS verwenden muss, und das href-Attribut gibt den Pfad zur externen CSS-Datei an
<head> <link rel="stylesheet" type="text/css" href="css/index.css" /> </head>
[Importtyp]: Die Verwendung ist grundsätzlich die gleiche wie beim Linktyp. Der Unterschied liegt in der etwas anderen Syntax und Verwendung.
<style> <!-- @import url(css/index.css); --> </style>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des DIV+CSS-Layoutstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

