Heim >Backend-Entwicklung >Python-Tutorial >Detaillierte Erklärung der Verwendung von Websockets in Django
Detaillierte Erklärung der Verwendung von Websockets in Django
- 高洛峰Original
- 2017-03-24 16:41:593797Durchsuche
1. Einführung in Websockets
Mit der Entwicklung des Internets ist es für das traditionelle HTTP-Protokoll schwierig geworden, die immer komplexeren Anforderungen von Webanwendungen zu erfüllen. In den letzten Jahren wurde mit der Geburt von HTML5 das WebSocket-Protokoll vorgeschlagen, das eine Vollduplex-Kommunikation zwischen Browser und Server realisiert, die Kommunikationsfunktionen zwischen Browser und Server erweitert und es dem Server ermöglicht, aktiv Daten an den Server zu senden Kunde.
Wir wissen, dass das herkömmliche HTTP-Protokoll zustandslos ist. Jede Anfrage (Anfrage) muss vom Client (z. B. einem Browser) aktiv initiiert werden. Der Server gibt das Antwortergebnis nach der Verarbeitung zurück, was für den Server schwierig ist Anfrage Der Client sendet Daten; dieses traditionelle Webmodell, bei dem der Client die aktive Partei und der Server die passive Partei ist, verursacht bei Webanwendungen, bei denen sich Informationen selten ändern, weniger Probleme, bringt jedoch Probleme mit sich, wenn es um Echtzeitinformationen geht große Unannehmlichkeiten, wie Anwendungen mit Instant Messaging, Echtzeitdaten, Abonnement-Push und anderen Funktionen. Bevor die WebSocket-Spezifikation vorgeschlagen wurde, verwendeten Entwickler häufig Kompromisslösungen, um diese Echtzeitfunktionen zu implementieren: Polling- und Comet-Technologien. Tatsächlich handelt es sich bei Letzterem im Wesentlichen um eine Art Umfrage, die jedoch verbessert wurde.
Polling ist die ursprüngliche Lösung zur Implementierung von Echtzeit-Webanwendungen. Bei der Polling-Technologie muss der Client regelmäßig in festgelegten Abständen Anfragen an den Server senden und häufig abfragen, ob es neue Datenänderungen gibt. Offensichtlich führt dieser Ansatz zu zu vielen unnötigen Anfragen und verschwendet Datenverkehr und Serverressourcen.
Die Comet-Technologie kann in Long-Polling- und Streaming-Technologie unterteilt werden. Lange Abfragen verbessern die oben genannte Abfragetechnologie und reduzieren unnötige Anfragen. Es legt eine Ablaufzeit für bestimmte Daten fest und sendet nur dann eine Anfrage an den Server, wenn die Daten ablaufen. Dieser Mechanismus eignet sich für Situationen, in denen Datenänderungen nicht besonders häufig sind. Streaming-Technologie bedeutet normalerweise, dass der Client ein verstecktes Fenster verwendet, um eine lange HTTP-Verbindung mit dem Server herzustellen. Der Server aktualisiert kontinuierlich den Verbindungsstatus, um die lange HTTP-Verbindung aufrechtzuerhalten. In diesem Fall kann der Server aktiv Daten über diese lange Zeit übertragen An den Client gesendete Streaming-Technologie kann die Leistung des Servers in einer großen Parallelitätsumgebung testen.
Diese beiden Technologien basieren auf dem Anfrage-Antwort-Modell und sind keine Echtzeittechnologie im eigentlichen Sinne. Jede ihrer Anfragen und Antworten verschwendet eine gewisse Menge an Datenverkehr für dieselben Header-Informationen und die Entwicklungskomplexität Auch größer.
Mit der Einführung von WebSocket in HTML5 wurde die Echtzeitkommunikation im Web wirklich realisiert, sodass der B/S-Modus über die Echtzeitkommunikationsfähigkeiten des C/S-Modus verfügt. Der Arbeitsablauf von WebSocket ist wie folgt: Der Browser sendet eine Anfrage an den Server, um über JavaScript eine WebSocket-Verbindung herzustellen. Nachdem die WebSocket-Verbindung erfolgreich hergestellt wurde, können Client und Server Daten über die TCP-Verbindung übertragen. Da es sich bei der WebSocket-Verbindung im Wesentlichen um eine TCP-Verbindung handelt, muss sie nicht bei jeder Übertragung wiederholte Header-Daten übertragen, sodass ihr Datenübertragungsvolumen viel geringer ist als bei Polling- und Comet-Technologien.
2. Installieren Sie dwebsocket
Installationsmethode:
1. Über pip
pip install dwebsocket2
2. Durch Herunterladen auf lokal
Entpacken> und Ausführen von python setup.py install
Anhang: Wenn die Installation fehlschlägt und Sie zum ASCII-Code aufgefordert werden, löschen Sie einfach den Inhalt in der Readme-Datei
3. Verwendung
Wenn Sie eine Websocket-Verbindung für eine separate Ansicht verwalten möchten, können Sie den accept_websocket -Decorator verwenden, der Standard- HTTP-Anfragen an die Ansicht weiterleitet. Die Verwendung des require_websocke-Dekorators erlaubt nur WebSocket-Verbindungen und lehnt normale HTTP-Anfragen ab.
Fügen Sie die Einstellung MIDDLEWARE_CLASSES=dwebsocket.middleware.WebSocketMiddleware in den Einstellungen hinzuDadurch wird die Verwendung separater Ansichten für Websocket verweigert, die mit dekoriert werden müssen Accept_websocket Gerät.
Durch die Einstellung WEBSOCKET_ACCEPT_ALL=True kann jede einzelne Ansicht Websockets
einige Methoden und Eigenschaften
1.request.is_websocket()
Wenn es sich um eine Websocket-Anfrage handelt, wird „True“ zurückgegeben. Wenn es sich um eine normale HTTP-Anfrage handelt, wird „False“ zurückgegeben. Sie können diese Methode verwenden, um sie zu unterscheiden.
2.request.websocket
在一个websocket请求建立之后,这个请求将会有一个websocket属性,用来给客户端提供一个简单的api通讯,如果request.is_websocket()是False,这个属性将是None。
3.WebSocket.wait()
返回一个客户端发送的信息,在客户端关闭连接之前他不会返回任何值,这种情况下,方法将返回None
4.WebSocket.read()
如果没有从客户端接收到新的消息,read方法会返回一个新的消息,如果没有,就不返回。这是一个替代wait的非阻塞方法
5.WebSocket.count_messages()
返回消息队列数量
6.WebSocket.has_messages()
如果有新消息返回True,否则返回False
7.WebSocket.send(message)
向客户端发送消息
8.WebSocket.__iter__()
websocket迭代器
四、干货
功能:让我们从客户端接收一条消息,将该消息发送回客户端并关闭连接。
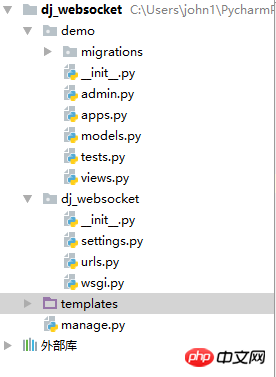
1.新建一个django项目

2.新建index.html在templates文件夹下,编写我们的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#send_message').click(function () {
var socket = new WebSocket("ws://" + window.location.host + "/echo_once");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="send_message">发送 message</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>3.app的views.py编写我们的服务端
from dwebsocket import require_websocket
@require_websocketdef echo_once(request):
message = request.websocket.wait()
request.websocket.send(message)4.url路由设置
from demo import views as v urlpatterns = [ url(r'^index/', v.index), url(r'^echo_once', v.echo_once), ]
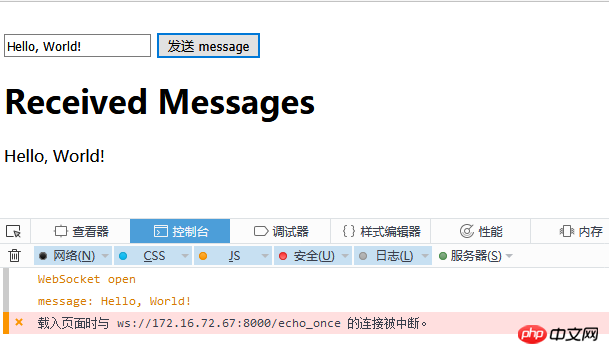
5.runserver运行,效果展示

可以看到,当我们点击按钮之后,服务端发送消息到客户端之后,就自动关闭了连接。
当然,我们也可以让服务端不自动关闭连接,接下来利用websocket和http Get写一个一样的功能的函数,
6.新建一个html,写一个新的客户端
<!DOCTYPE html>
<html>
<head>
<title>django-websocket</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function () {
$('#connect_websocket').click(function () {
if (window.s) {
window.s.close()
}
/*创建socket连接*/
var socket = new WebSocket("ws://" + window.location.host + "/echo");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
};
socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印出服务端返回过来的数据
$('#messagecontainer').prepend('<p>' + e.data + '</p>');
};
// Call onopen directly if socket is already open
if (socket.readyState == WebSocket.OPEN) socket.onopen();
window.s = socket;
});
$('#send_message').click(function () {
//如果未连接到websocket
if (!window.s) {
alert("websocket未连接.");
} else {
window.s.send($('#message').val());//通过websocket发送数据
}
});
$('#close_websocket').click(function () {
if (window.s) {
window.s.close();//关闭websocket
console.log('websocket已关闭');
}
});
});
//]]></script>
</head>
<body>
<br>
<input type="text" id="message" value="Hello, World!"/>
<button type="button" id="connect_websocket">连接 websocket</button>
<button type="button" id="send_message">发送 message</button>
<button type="button" id="close_websocket">关闭 websocket</button>
<h1>Received Messages</h1>
<div id="messagecontainer">
</div>
</body>
</html>7.在viws.py中加入新的方法
from django.shortcuts import render
from dwebsocket.decorators import accept_websocket,require_websocket
from django.http import HttpResponse
@accept_websocket
def echo(request):
if not request.is_websocket():#判断是不是websocket连接
try:#如果是普通的http方法
message = request.GET['message']
return HttpResponse(message)
except:
return render(request,'index.html')
else:
for message in request.websocket:
request.websocket.send(message)#发送消息到客户端8.url.py
from demo import views as v
urlpatterns = [
url(r'^index2/', v.index2),
url(r'^echo$', v.echo),
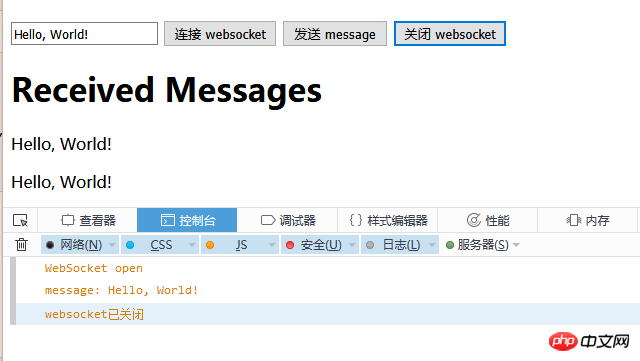
]9.runserver运行,看看效果

可以看到,只有当我们手动关闭连接时候,websocket才会关闭。
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von Websockets in Django. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

