Heim >Web-Frontend >H5-Tutorial >HTML5-Codefreigabe für das Kreisblasenspiel
HTML5-Codefreigabe für das Kreisblasenspiel
- 黄舟Original
- 2017-03-24 15:29:403374Durchsuche
Funktionsbeschreibung:
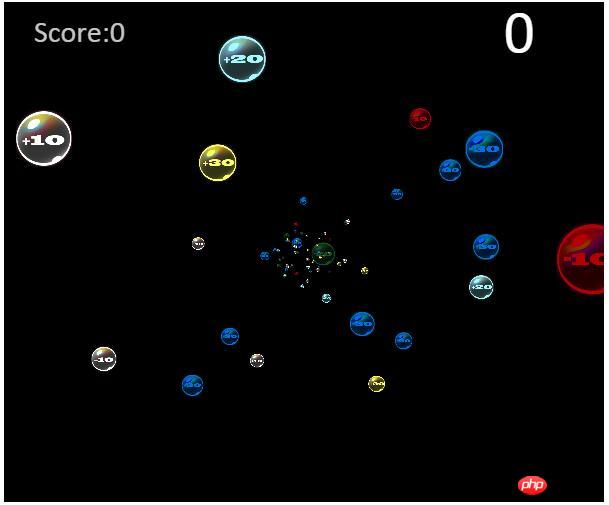
Innerhalb einer Minute Verwenden Sie die linke Maustaste, um Blasen auf der Leinwand zu kreisen, wobei die Punkte der Blasen 10 (weiß), 20 (hellblau), 30 (gelb), -10 (rot), -20 (grün), -30 (dunkelblau) sind, die einmal verwendet werden können. Kreisen Sie mehrere ein Blasen und die Gesamtpunktzahl werden berechnet, wenn der Countdown abgelaufen ist. Dieses Spiel basiert auf cnGameJS.
Wirkungsvorschau:

Implementierungsanalyse:
Zuerst jede Kugel Definieren Sie a Ballklasse. Da der Ball Bilder verwenden muss und eine bestimmte Größe und Bewegung hat, erbt diese Klasse die Sprite-Klasse von cnGameJS. Zusätzlich zu den X- und Y-Koordinaten verfügt die Ballklasse auch über eine Z-Koordinate , die verwendet wird, um den Ball optisch einen Unterschied in der Entfernung zum Spieler zu machen.
/* 小球对象 */
var Ball=function(opt){
this.parent.call(this,opt);
this.oriPos=[this.x+this.width/2,this.y+this.height/2];
this.oriSize=opt.size;
this.z=opt.z||0;
this.score=opt.score||0;
this.oriSpeedZ=4+Math.random()*4;
this.scale=1;
this.resetXY();
}
cg.core.inherit(Ball,Sprite);Dann fügen wir dem Ball die Methode „resetXY“ hinzu. Diese Methode ändert die Position und Größe des Balls entsprechend der Z-Koordinate des Balls, sodass der Ball einen visuellen Unterschied zwischen Ferne und Nähe aufweist . Berechnen Sie zunächst das Skalierungsverhältnis basierend auf z und passen Sie dann x, y, Breite und Höhe basierend auf dem Maßstab an. Außerdem lassen wir den Ball verschwinden, wenn z größer als 1000 ist, und verhindern so, dass der Ball zu groß wird den gesamten Bildschirm einnehmen.
cg.core.extendProto(Ball,{
disappear:function(){//小球被选中消失
list.remove(this);
},
resetXY:function(){//根据Z改变x,y的位置和尺寸
var oriX=this.oriPos[0];
var oriY=this.oriPos[1];
var oriSize=this.oriSize;
this.scale=((center[0]+this.z)/center[0]);//相对于现时的scale
this.x=(oriX-center[0])*this.scale+center[0];
this.y=(oriY-center[1])*this.scale+center[1];
this.height=this.width=this.oriSize*this.scale;
this.speedZ=this.oriSpeedZ*this.scale;
if(this.z>1000){
this.disappear();
}
},
update:function(){
this.parent.prototype.update.call(this);
this.resetXY();
}
});Später können Sie einen Ballmanager hinzufügen, um mehrere Bälle zu verwalten. Der Manager ist dafür verantwortlich, den Abstand zwischen Ball und Spieler dynamisch zu ändern und den Ball an einer zufälligen Position auf der Leinwand erscheinen zu lassen:
/* 小球对象管理器 */
var ballsManager={
createDuration:200,
ballSize:30,
lastCreateTime:Date.now(),
/* 随机生成小球 */
createRandomBalls:function(num){
var now=Date.now();
if(now-this.lastCreateTime>this.createDuration){
for(var i=0;i<num;i++){
var x=Math.random()* cg.width;
var y=Math.random()* cg.height;
var randomKind=ballKinds[Math.floor(Math.random()*6)];//随机获得的小球种类和分值
var newBall=new Ball({x:x,y:y,size:this.ballSize,z:-280,score:randomKind[1]});
newBall.setCurrentImage(srcObj[randomKind[0]]);//设置图片
list.add(newBall);
}
this.lastCreateTime=now;
}
},
/* 改变小球位置 */
changeBallsPos:function(){
var ballsArr=list.get(function(elem){
return elem instanceof Ball;
});
for(var i=0,len=ballsArr.length;i<len;i++){
var ball=ballsArr[i];
ball.z+=ball.speedZ;
}
}
}Dies ist die Einführung in das Ballmanagement, und dann werden wir es tun Hauptsächlich stellen wir vor, wie man eine Mauskreisauswahl erreicht.
Wenn wir bei jeder Aktualisierung des Rahmens ein Liniensegment zeichnen, das auf der aktuellen Position der Maus und der letzten Position basiert , kann die Bewegungsbahn der Maus durch eine Kurve dargestellt werden. Sie besteht aus jeweils gezeichneten Liniensegmenten, sodass wir auch sagen können, dass die -Kurve eine Kurve ist, die aus mehreren Ende an Ende verbundenen Liniensegmenten besteht. Daher können wir zunächst eine Liniensegmentklasse implementieren:
/* 直线 */
var line=function(options){
if (!(this instanceof arguments.callee)) {
return new arguments.callee(options);
}
this.init(options);
}
line.prototype = {
/**
*初始化
**/
init: function(options) {
this.start=[0,0];
this.end=[0,0];
this.style="red";
this.lineWidth=1;
this.context=cg.context;
options = options || {};
cg.core.extend(this,options);
},Diese Klasse speichert die Startpunktkoordinaten und Endpunktkoordinaten des Liniensegments sowie die Breite, den Stil usw.
Als nächstes muss überlegt werden, wie die Kreisauswahl umgesetzt werden kann. Wenn wir mit der Maus einen Kreis zeichnen, bildet jedes kleine Liniensegment ein geschlossenes Polygon. Zu diesem Zeitpunkt können wir sagen, dass die Maus einen geschlossenen Bereich umkreist hat, und dann können wir weiter berechnen, welche kleinen Kugeln sich in dem Bereich befinden.
Aber wie kann man feststellen, ob die Maus einen geschlossenen Bereich umkreist hat? Die hier verwendete Methode ist: Durchqueren Sie jedes Liniensegment, beginnend mit dem nächsten Liniensegment und dem nächsten Liniensegment, durchqueren Sie die verbleibenden Liniensegmente und bestimmen Sie, ob sich eines davon mit dem Startliniensegment schneidet. Beweisen Sie Die Kurve schloss sich. Beachten Sie, dass durch den Übergang vom nächsten Liniensegment zum nächsten Liniensegment die Situation übersprungen wird, in der Liniensegmente Ende an Ende verbunden sind. (Zum Beispiel muss sich das erste Liniensegment mit dem zweiten Liniensegment schneiden. Beginnen Sie also mit der Beurteilung vom dritten Liniensegment und überspringen Sie die Situation, in der sich benachbarte Liniensegmente am Ende schneiden.) Der Code lautet wie folgt:
/* 返回轨迹是否闭合 */
var isClose=function(lines){
var hasClose=false;
for(var i=0;i<lines.length;i++){
var l1=lines[i];
for(var j=i+2;j<lines.length;j++){
var l2=lines[j];
if(l2){
var point=l1.isCross(l2);//交点坐标
if(point){//非连接的相交
resetLineSegs(lines,i,j,point);
hasClosed=true;
return true;
}
}
}
}
return false;
}; Die isCross-Methode gibt die Koordinaten des Schnittpunkts der Liniensegmente zurück. Nachdem wir die Koordinaten erhalten haben, müssen wir das Polygon in ein echtes Polygon korrigieren, da das mit der Maus umkreiste Polygon kein echtes Polygon ist Anfangs- und Endteile dürften hervorstechen, wie folgt: Bild:

Wir gehen davon aus, dass die Maus einen Kreis vom grünen Teil aus beginnt und am blauen Teil endet. In diesem Fall ist die Flugbahn kein strenges Polygon, da sie zusätzliche blaue und grüne Teile enthält. Wir müssen also eine Korrekturoperation am eingekreisten Polygon durchführen, um es in ein echtes geschlossenes Polygon umzuwandeln:
/* 重置线段 */
var resetLineSegs=function(lines,i,j,point){
lines[i].end[0]=point[0];
lines[i].end[1]=point[1];
lines[i+1].start[0]=point[0];
lines[i+1].start[1]=point[1];
lines[j].start[0]=point[0];
lines[j].start[1]=point[1];
lines[j-1].end[0]=point[0];
lines[j-1].end[1]=point[1]; for(var m=i+1;m<j;m++){
closedLineSegsArr.push(lines[m]);
}
} Wenn wir feststellen, dass sich zwei Liniensegmente schneiden, können wir diese beiden erhalten: Index der Liniensegmente, hier sind jeweils i und j (i
for(var i=0,len=closedLineSegsArr.length;i<len;i++){
pointsArr.push([closedLineSegsArr[i].start[0],closedLineSegsArr[i].start[1]]);
}
polygon=new Polygon({pointsArr:pointsArr,style:"rgba(241,46,8,0.5)"});Über das Array von Polygonkantenobjekten können Sie die Koordinaten jedes Eckpunkts des Polygons abrufen und das Polygonobjekt basierend auf diesen Koordinaten konstruieren. Der nächste Schritt besteht darin, zu bestimmen, ob Ball ist innerhalb des Polygons.
判断小球是否在多边形里,可以转化为判断小球的中点是否在多边形里,这里使用的方法叫射线法,意思是从一点向左发射出一条射线,如果射线和多边形有奇数个交点,则证明点在多边形内部。根据该定理实现的isInside方法如下:
/**
*判断某点是否在多边形内(射线法)
**/
isInside:function(point){
var lines=this.getLineSegs();
var count=0;//相交的边的数量
var lLine=new Line({start:[point[0],point[1]],end:[-9999,point[1]]});//左射线
var crossPointArr=[];//相交的点的数组
for(var i=0,len=lines.length;i<len;i++){
var crossPoint=lLine.isCross(lines[i]);
if(crossPoint){
for(var j=0,len2=crossPointArr.length;j<len2;j++){
//如果交点和之前的交点相同,即表明交点为多边形的顶点
if(crossPointArr[j][0]==crossPoint[0]&&crossPointArr[j][1]==crossPoint[1]){
break;
}
}
if(j==len2){
crossPointArr.push(crossPoint);
count++;
}
}
}
if(count%2==0){//不包含
return false;
}
return true;//包含
},另外需要注意的是,由于射线与多边形相交交点个数是通过射线和多边形的每条边是否相交来判断,所以如果射线通过多边形的顶点,我们得出的结果就是相交了两次(通过顶点使射线与两条边都有相交)。因此我们需要记录判断过的交点,每次判断时检查该交点是否已经出现过,若出现过则不纳入计数,这样就基本实现了判断小球是否在鼠标圈选的多边形区域内。
Das obige ist der detaillierte Inhalt vonHTML5-Codefreigabe für das Kreisblasenspiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

