Heim >WeChat-Applet >WeChat-Entwicklung >Ausführliche Erläuterung der Debugging-Probleme des EgretWing-Links WeChat-Entwicklungstools
Ausführliche Erläuterung der Debugging-Probleme des EgretWing-Links WeChat-Entwicklungstools
- 高洛峰Original
- 2018-05-10 17:01:396013Durchsuche
EgretWing-Link zum Debuggen von WeChat-Entwicklungstools
Der EgretWing-Compiler unterstützt drei Debugging-Modi: Node.js, Chrome und EgretWing-Erweiterungsentwicklung.
Während des Entwicklungsprozesses können Toolkonfigurationsfehler auftreten.
Dies erfordert eine Neukonfiguration des Toolpfads in der Konfigurationsdatei launch.json in EgretWing.
Egret-Projekt debuggenTesten [Egret 2D-Projektassistent]

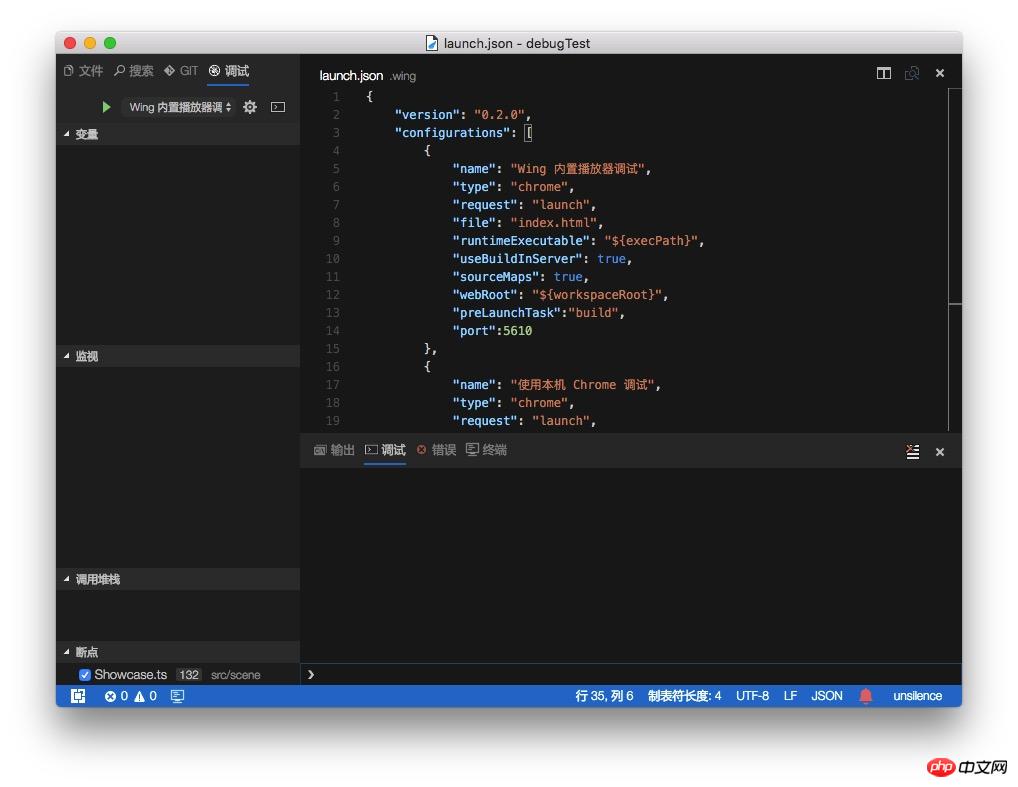
Das Projekt wird in .wing erstellt Launch.json im Ordner konfiguriert Debug-Informationen.
Wie oben gezeigt:
{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}Klicken Sie zum Debuggen wie unten gezeigt:

launch.json Einführung
Name Konfigurationsname, der in der Dropdown-Liste der Startkonfigurationen angezeigt wird. Debuggen des integrierten Wing-Players, Debuggen mit nativem Chrome, Anhängen an den Chrome-Prozess.
Typ EgretWing-Konfigurationstyp, Chrome, Knoten, ExtensionHost.
Anfrage Der konfigurierte Anfragetyp. Gültige Werte sind „launch“ oder „attach“.
Datei-Debug-Eintragsdatei, eine im Browser geöffnete HTML-Datei.
runtimeExecutable Der absolute Pfad der ausführbaren Datei. Der Standardwert ist die ausführbare Laufzeitdatei unter PATH. Wechseln Sie zu Ihrem Chrome-Installationspfad, z. B. C:Programme (x86)GoogleChromeApplicationchrome.exe oder /Applications/Google Chrome.app/Contents/MacOS/Google Chrome.
useBuildInServer Wenn true, startet EgretWing einen integrierten Webserver.
sourceMaps Gibt an, ob JavaScript-Quellkarten verwendet werden sollen (falls vorhanden).
webRoot Das Stammverzeichnis des Webdienstes.
preLaunchTask Aufgabe, die vor der Ausführung der Aufgabe ausgeführt wird.
Port Die vom Webserver angegebene Portnummer.
Die Betriebsdemonstration ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Debugging-Probleme des EgretWing-Links WeChat-Entwicklungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

