Heim >Web-Frontend >js-Tutorial >Vertiefendes Verständnis der sechs Vererbungsmethoden von JavaScript (Bild und Text)
Vertiefendes Verständnis der sechs Vererbungsmethoden von JavaScript (Bild und Text)
- 黄舟Original
- 2017-03-24 14:44:191152Durchsuche
Dieser Artikel wird dazu führen, dass jeder die sechs Vererbungsmethoden von JavaScript neu versteht. Er ist sehr gut und hat Referenzwert
Klassenbasierte Vererbung (Konstruktor)
Es gibt eigentlich kein Konzept für Klassen in JS, und sogenannte Klassen schon auch simuliert. Insbesondere wenn wir das Schlüsselwort new verwenden, ähnelt das Konzept der „Klasse“ eher den Klassen in anderen Sprachen. Bei der Klassenvererbung wird der Konstruktor der übergeordneten Klasse innerhalb des Funktionsobjekts aufgerufen, damit er die Methoden und Eigenschaften der übergeordneten Klasse abrufen kann. Die Methoden call und apply bieten Unterstützung für die Klassenvererbung. Durch Ändern der Aktionsumgebung verfügt die Unterklasse selbst über verschiedene Attribute der übergeordneten Klasse.var father = function() {
this.age = 52;
this.say = function() {
alert('hello i am '+ this.name ' and i am '+this.age + 'years old');
}
}
var child = function() {
this.name = 'bill';
father.call(this);
}
var man = new child();
man.say();Prototypische Vererbung
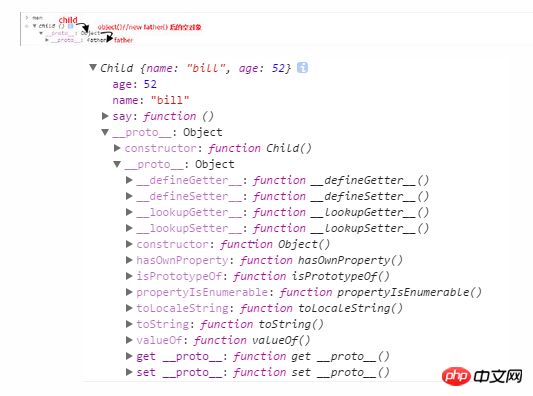
Prototypische Vererbung wird häufig in der Entwicklung verwendet. Sie unterscheidet sich von der Klassenvererbung, da die Vererbung nicht im Objekt selbst, sondern im Prototyp (Prototyp) des Objekts erfolgt. Jedes Objekt verfügt über einen Prototyp, der sich im Browser als verstecktesproto-Attribut widerspiegelt. In einigen modernen Browsern können Sie diese ändern. Beispielsweise wird in Zepto durch Hinzufügen des Fn-Objekts von Zepto zum Proto-Attribut eines leeren -Arrays das Array zu einem Zepto-Objekt und verfügt über alle Methoden. Wenn ein Objekt jedoch eine Methode aufrufen muss, geht es zurück zum nächsten Prototyp, um die Methode zu finden. Wenn es nicht gefunden wird, wird die Suche erneut abwärts fortgesetzt. Auf diese Weise suchte ich Schritt für Schritt, bis ich die Methode fand, nach der ich suchte. Diese nachgeschlagenen Prototypen bilden die Prototypenkette des Objekts. Der Prototyp zeigt schließlich auf null. Was wir als prototypische Vererbung bezeichnen, besteht darin, die Methoden des übergeordneten Objekts auf den Prototyp der untergeordneten Klasse zu übertragen. Diese Methoden und Eigenschaften sind im Konstruktor von Unterklassen nicht verfügbar.
var father = function() {
}
father.prototype.a = function() {
}
var child = function(){}
//开始继承
child.prototype = new father();
var man = new child();
man.a();Sie können sehen, dass die prototypische Vererbung in der siebten Zeile implementiert ist. Diese Methode ist vielen Menschen bekannt. Durch Drucken von man im Browser können wir die Vererbungsbeziehung jedes Prototyps überprüfen.

Vergleich zwischen Klassenvererbung und prototypischer Vererbung
Konstruktor-(Klassen-)Vererbung
Zuerst Alle vom Konstruktor geerbten Methoden werden im übergeordneten Objekt gespeichert und die Funktion wird für jede Instanz im Speicher gespeichert. Es ist nicht zu erwarten, dass dieser Ansatz Leistungsprobleme verursacht. Zweitens ist die Klassenvererbung unveränderlich. Es kann nicht zur Laufzeit geändert oder neue Methoden hinzugefügt werden. Diese Methode ist eine eigenständige, tote Methode. In der Praxis wird es selten einfach verwendet.Prototypische Vererbung
Vorteile:
Die Prototypenkette kann geändert werden: Die übergeordnete Klasse in der Prototypenkette ist austauschbar und erweiterbarUnterklassen können durch Ändern des Prototyp-Links geändert werden. Darüber hinaus unterstützt die Klassenvererbung keine Mehrfachvererbung. Für die prototypische Vererbung müssen Sie jedoch nur extend schreiben, um das Objekt zu erweitern.
Aber die Prototypenkettenvererbung hat auch zwei Probleme. Zuerst wird das Prototypattribut, das den Typwert Zweitens können beim Erstellen einer Instanz eines Untertyps keine Parameter an den Konstruktor des Obertyps übergeben werden. (Tatsächlich sollte gesagt werden, dass es keine Möglichkeit gibt, Parameter an den Konstruktor eines Supertyps zu übergeben, ohne alle Objektinstanzen zu beeinflussen.) In der Praxis wird die reine Prototypenverkettung selten verwendet.function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub();
var sub2 = new Sub();
sub1.val = 2;
sub1.arr.push(2);
alert(sub1.val); // 2
alert(sub2.val); // 1
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1, 2Zusammenfassung:
Bei der Instanziierung der Klassenvererbung kann die übergeordnete Klasse Parameter übergeben und nicht wiederverwendet werden (die übergeordnete Klasse kann nicht geändert werden). , jede Instanz speichert den Inhalt der übergeordneten Klasse im Speicher)原型继承在实例化时,父类不可传参,可以复用(原型链可改变(父类可替换可扩展),父类不会保存在内存中,而是顺着原型链查找,但是结果是原型属性会被所有实例共享(尤其影响引用类型值))
组合继承(最常用)
组合继承将原型链和借用构造函数的技术结合到一起,发挥两者之长的一种继承模式。
思路是使用原型链实现对原型属性和方法的继承,通过借用构造函数实现对实例属性的继承。
function SuperType(name){
this.name = name;
this.numbers = [1,2,3];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function(){
console.log(this.age);
}
var instance1 = new SubType('aaa',21);
instance1.numbers.push(666);
console.log(instance1.numbers);
instance1.sayName();
instance1.sayAge();
var instance2 = new SubType('bbb',22);
console.log(instance2.numbers);
instance2.sayName();
instance2.sayAge();把实例函数都放在原型对象上,通过Sub.prototype = new Super();继承父类函数,以实现函数复用。
保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性,以实现传参;
优缺点
优点:
可传参
函数可复用
不存在引用属性共享问题(图纸)
缺点:
(一点小瑕疵)子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵。
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der sechs Vererbungsmethoden von JavaScript (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

