Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das Select-Tag in HTML
So verwenden Sie das Select-Tag in HTML
- 高洛峰Original
- 2017-03-24 11:47:432137Durchsuche
1. Dropdown-Radioauswahl
<select>
<option value="=1">上海</option>
<option value="=2" selected="selected">北京</option>
<option value="=3">广州</option>
</select>
2. Alle Optionen anzeigen
Hier gibt es zwei Arten, und das können nur sein einzeln ausgewählt. Es stehen mehrere Auswahlmöglichkeiten zur Verfügung
<select size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<select multiple="multiple" size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
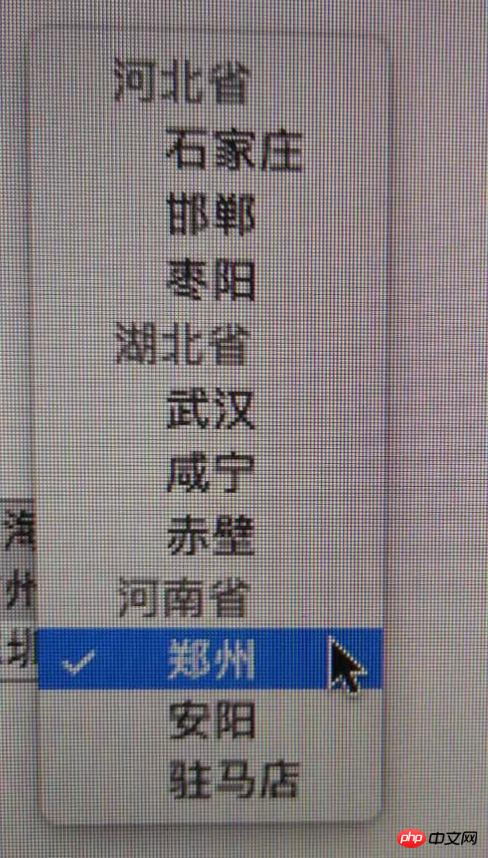
3. Elementklassifizierung
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
<option>枣阳</option>
</optgroup>
<optgroup label="湖北省">
<option>武汉</option>
<option>咸宁</option>
<option>赤壁</option>
</optgroup>
<optgroup label="河南省">
<option>郑州</option>
<option>安阳</option>
<option>驻马店</option>
</optgroup>
</select>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Select-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Einführung in Eingabe-Tags und Formular-Tags in HTMLNächster Artikel:Detaillierte Einführung in Eingabe-Tags und Formular-Tags in HTML

